Tânia Michel Pereira
1- Editoração de páginas para internet a partir de um bloco de notas
Objetivos:
-Conhecer a estrutura da linguagem HTML e seus principais delimitadores.
-Construir páginas utilizando delimitadores do HTML.
Uma página escrita em HTML (Hiper Textos Markup Language) é um texto que pode ser escrito num bloco de notas ou em editores específicos para tal. Iniciaremos nosso estudo no bloco de notas para entender um pouco da estrutura desta linguagem.
Consideramos aqui o sistema operacional Windows da Microsoft. A escolha se foi baseada no fato de que, existem muitos usuários com este sistema operacional e além disto, esta atividade é presencial e com possibilidade de utilização em qualquer um dos laboratórios da UNIJUÍ, local onde serão desenvolvidas as aulas presenciais.
1.1 Abrindo o bloco de notas
O bloco de notas, que normalmente pode ser aberto pelo seguinte caminho:
![]() ->
->![]() ->
-> ![]() ->
->![]() .
.
As vezes este se encontra dentro de alguma pasta dentro de Acessórios. Neste caso é preciso procurar o programa desejado com ajuda do mouse.
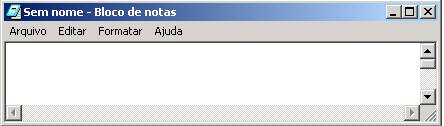
O bloco de notas normalmente é similar a figura a seguir

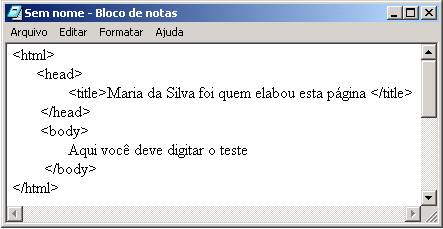
Seguiremos um modelo de estrutura bem simples. E vamos digitar o que está sendo mostrado na figura a seguir no bloco de notas que você abriu.

Observe que na primeira linha aparece <html> e na última aparece </html>. Acontece que na primeira linha abriu o marcador <html> e na última fechou este marcador contendo a barra da divisão antes da palavra html e ambas aparecem entre os sinais < e >. Isto pode ser comparado na linguagem matemática com abre chaves e fecha chaves. Uma Página com HTML puro, sempre abre e fecha desta forma. Observe agora os delimitadores contendo <head> (cabeçalho interna) abrem e fecham entre dos delimitadores <html> e </html>, como se acontece com colchetes, na linguagem matemática e além disto entre os delimitadores que abrem e fecham <head> encontramos outro marcador <title>(título interno) que abre e fecha, dentro dos head, justamente como acontece com os parênteses dentro dos colchetes na nossa analogia. Os delimitadores <body> e </body> delimitam o texto que efetivamente irá aparecer na página.
Agora vamos criar uma pasta para colocar todas as páginas que você era compor. Isto pode ser feito conforme passos a seguir:
1.3 Criando uma pasta
Crie uma pasta na área de trabalho e nomeie-a com o teu nome. Isto pode ser feito do modo como descrevemos a seguir.
Minimize o bloco de notas clicando no botão com um sinal de menos que fica próximo à extremidade superior direito da janela do bloco de notas.
Na área de trabalho, com o mouse, escolha um local que não esteja ocupado com outro arquivo ou pasta. Clique no botão direito do mouse, e na janela que abre escolha Novo, e dentro das opções que aparecem escolha Pasta. Assim que a pasta aparecer na área de trabalho, digite teu nome ou de um dos componentes do grupo, utilizando somente letras minúsculas, em vez de espaço utiliza sublinhado e não coloque acentos nem cedilha.
Nesta pasta serão gravados todas as páginas construídas nesta etapa do curso. O conteúdo do bloco de notas deve ser salvo para que possa ser interpretado por um navegador de internet e visualizado como página da internet.
1.4 Salvando a página
Salve a página que você digitou e minimizou dentro da pasta recém criada. Você pode fazer isto do modo descrito a seguir.
Para salvar o conteúdo da página em HTML digitado num
bloco de notas, clique em ![]() ->
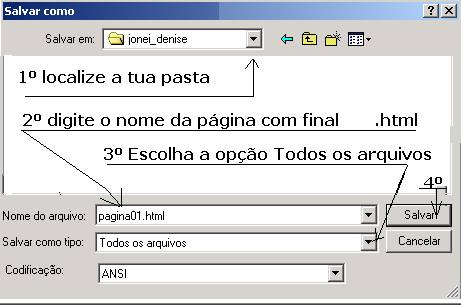
-> ![]() . Na janela que abre, siga os passos que
aparecem na próxima figura.
. Na janela que abre, siga os passos que
aparecem na próxima figura.

É importante que o material que está sendo digitado seja salvo periodicamente num intervalo não superior a 30 minutos, para que não se perca muito do que foi digitado, no caso de algum imprevisto, como uma oscilação brusca de energia. Nas próximas vezes em que este mesmo arquivo for salvo, basta clicar em Salvar em vez de Salvar como.
Depois que você salvou a página com o nome pagina01.html, abra a pasta que você criou e salvou sua página, dê um duplo clique sobre a sua página e veja como ela aparece. Ative novamente o bloco de notas, clicando sobre o mesmo, este deve estar aparecendo na barra que fica na parte inferior da tela do computador. Clique nele para ativa-lo.
Dentro da página que foi aberta com o bloco de notas, coloque o seu nome completo, em português correto entre os marcadores <title> e </title>. Altere também a frase “Aqui você deve digitar seu texto”, caso este se encontre entre os marcadores <body> e </body>. Salve novamente a página clicando somente em Salvar, que á uma opção do menu que aparece ao clicar em Arquivo. Clique novamente sobre o arquivo dentro da pasta para ver como está sua página agora. Veja se aparece o seu nome ou os nomes do grupo na barra superior azul da página.
Neste momento iremos nos preparar para iniciar a composição da página para expor as atividades de matemática elaboradas em grupo na ATIVIDADE I. deste instrumento. Antes disto, vamos conhecer mais algumas informações necessárias para elaboração de um texto em HTML com o bloco de notas.
Você deve lembrar que todo o conteúdo texto deve ser digitado logo após a abertura do marcador <body> e antes de </body>, ou seja entre os marcadores <body> e </body>.
1.5 Marcadores e delimitadores principais dentro de um texto
Marcador de nova linha <BR> ou <br>
Quando você quiser uma nova linha dentro do texto, não basta acionar a tecla Enter. Este modo de conseguir uma nova linha só funcionará na parte interna. Para que a nova linha apareça você pode colocar o marcador de nova linha <br>. Este marcador não é delimitador, é só uma marca de nova linha.
Delimitadores de parágrafo
<p> </p>
Se você quiser um espaço duplo entre os parágrafos do texto é preciso iniciar o parágrafo com o delimitador <p> e fechar o parágrafo com o delimitador </p>
Delimitador de sobre-escritos e subscritos
Para sobre-escritos utilize <sup> expoente </sup> e para subscritos <sub> índice </sub>. Por exemplo, para que apareça 52 digita-se 5<sup> 2 </sup> e para que apareça x3 digita-se x <sub> 3</sub>.
Está
na hora de construir a página com as atividade relacionadas ao Ar atmosférico!
Com as informações até aqui colocadas você pode compor a página das atividades criadas por você na ATIVIDADE I. deste documento. Se você necessitar outros recursos procure-os nas informações que seguem abaixo.
1.6 Outros Informações sobre HTML
Apresentamos a seguir outras informações sobre a linguagem html que servirão de subsídios para formatos especiais que você queira utilizar em pagina para melhorar a estética da mesma.
Delimitador de recuo do texto <blockquote> Texto </blockquote>
Delimitador de Itálico <i> O texto em itálico </i>
Delimitador de texto centralizado <center>texto centralizado </center>
Delimitador de texto sublinhado <u> texto sublinhado </u>
Delimitador de texto negrito <b> texto negrito </b>
Delimitador de comentários internos <! -- comentários interno não aparece na tela -->
Espaço em
branco
Alinhamento do texto
<center>
Texto centralizado </center>
<p align="center"> Texto centralizado </p>
<p align="right"> Texto alinhado à direita </p>
<p align="left"> Texto alinhado à esquerda </p>
<p align="justify"> Texto justificado </p>
Escolhendo a cor da letra
<font color="#006600"> Texto com letra verde </font>
<font color="#0000FF"> Texto com letra azul </font>
<font color="#999999"> Texto com letra grafite </font>
<font color="#FF0000"> Texto com letra vermelha </font>
Escolhendo a cor do fundo
Altere <body>para <body bgcolor="#CCFFCC"> para cor de fundo verde
Altere <body> para <body bgcolor="#FFFFCC"> para cor de fundo amarela
Altere <body>para <body bgcolor="#CCCCCC"> para cor de fundo cinza
Altere <body> para <body bgcolor="#CCFFFF"> para cor de fundo azul
Altere <body>para <body bgcolor="#99CC99"> para cor de fundo verde
Criando Tabelas
<table> começo da tabela
<tr> começo da primeira linha
<td> começo da primeira coluna
é aqui que deve ser colocado o texto ou valor da primeira coluna da primeira linha
</td> fim da primeira coluna
<td> começo da segunda coluna
é aqui que deve ser colocado o texto ou valor da segunda coluna da primeira linha
</td> fim da segunda coluna
</tr> fim da primeira linha
<tr> começo da segunda linha
<td> começo da primeira coluna
é aqui que deve ser colocado o texto ou valor da primeira coluna da segunda linha
</td> fim da primeira coluna
<td> começo da segunda coluna
é aqui que deve ser colocado o texto ou valor da segunda coluna da segunda linha
</td> fim da segunda coluna
</tr> fim da segunda linha
</table> fim da tabela
Inserindo figuras
Inserir foto <img border="0" src="maria_da_graca_galvao.jpg" >
Inserir figura <img border="0" src="vierem.gif" >
Inserir figura <img border="0" src="unijui.bmp" >
Observação: as figuras ou fotos que serão inseridas desta forma deverão ser colocadas na mesma pasta da página que a chama.
Inserindo Links
Link para internet <a href=" http://www.projetos.unijui.edu.br/matematica">Laboratório virtual de Informática</a>
Link para uma página da mesma pasta <a href="pagina2.html">Segunda parte</a>
Link para uma página da pasta interna testes <a href="testes/pagina2.html">Página Pessoal de Maria da Graça Galvão</a>
Link para uma página da pasta anterior <a href="../index.html">Página inicial </a>
Letras gregas
α para obter α β para obter β δ para obter δ
ε para obter ε θ para obter θ λ para obter λ
π para obter π Ω para obter Ω Σ ara obter Σ
1.7 Transformação de um texto digitado no editor de textos Word para HTML
Um texto digitado do editor de texto Word pode ser transformado diretamente para HTML. Para isto basta salvar o referido texto do seguinte modo:
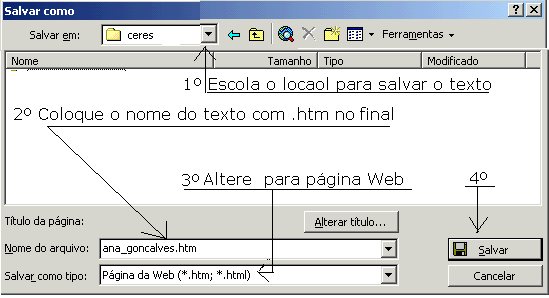
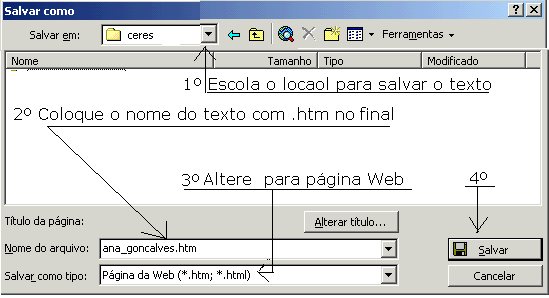
Clique em Arquivo-> Salvar como. Na janela que abre, siga a instrução da figura abaixo:

Se no documento digitado no Word tiverem figuras, fotos ou equações digitadas no editor de equações, será criada, de forma automática, uma pasta com as figuras separadas. O nome da pasta, para o exemplo da figura acima é Arquivos_ana_goncalves. Você pode utilizar este procedimento para reduzir figuras.
Para que esta página ana_goncalves.htm criada desta forma funcione, a pasta criada automaticamente deve estar acompanhada sempre ao “lado” da pasta Arquivos_ana_concalves. Caso contrário as figuras não aparecerão ao abrir a página.
ATIVIDADE III
2 Elaboração da página pessoal a partir de um modelo de página simples
Objetivos:
-Conhecer técnicas de tratamento de imagem para reduzir o seu tamanho em byte, utilizando o programa Paint, Word e bloco de notas.
-Praticar a elaboração de páginas com figuras
<html><head><title>Nome
do professor </title> </head>
<body>
<h3 align="center">Ministério da Educação<br>
Fundo Nacional de Desenvolvimento da Educação<br>
Diretoria de Programas Especiais<br>
Secretaria da Educação do Estado do Rio Grande do Sul<br>
Universidade Regional do Noroeste do Estado do Rio Grande do Sul<br>
Departamento de Física, Estatística e Matemática<br>
Programa de Melhoria e Expansão do Ensino Médio<br>
Curso de Capacitação dos Professores de Matemática do Ensino Médio<br>
</h3>
<img border="0" src="nome_foto.jpg" width="300" height="300">
<p align="center">Nome completo do professor</p>
<blockquote> <p
align="justify">
Coloque aqui um texto com a sua apresentação ao grupo colocando as seguintes informações: idade, estado civil, o número de filhos(se for o caso), sua formação, local de trabalho com endereço e telefone, seu e-mail, um telefone para contatos, seu endereço residencial, se tem computador em casa como está conectado à internt, o que gostas de fazer nas horas de folga, qual o seu sonho para o futuro número de alunos da escola, número de computadores da sua escola, série em que atua atualmente r outras informações que você considera importante.
</p></blockquote>
</body> </html>
Para saber mais sobre construção de páginas pessoais, entre no endereço
http://b2.adm.idbrasil.org.br/usuarios/beneditomedeiros
2.1 Tratamento de fotos ou outras imagens
Para que sua foto digital ou uma outra figura elaborada no programa Paint, que você quiser utilizar para compor um material didático, apareça rápido na tela você pode proceder da seguinte maneira:
Clique sobre o arquivo que contém a figura, utilizando o lado direito do mouse. Entre as opções que aparecem escolha Abrir com , em seguida clique em Escolher programas. Ao abrir uma nova janela, procure entre as opções o programa Paint. Caso este não esteja na listagem, clique em outros e procure-o em disco C->Arquivo de programas->acessórios ->clique em Paint.
A sua figura ou foto deverá aparecer na área de trabalho do Paint. Clique em Editar-> Selecionar tudo, clique novamente em Editar -> Copiar.
Abra o editor de textos Word, clique em Editar ->Colar e salve o arquivo do Word com a(s) figura(s) como página Web conforme mostra a figura abaixo.

Estando o arquivo salvo, abra a pasta que inicia com Arquivos_. Neste local geralmente aparecerão as figuras mais “leves”. Isto depende muito da versão do Office instalado. Utilize estes procedimentos para reduzir o “peso” de sua foto em seguida copie as figura mais leves para a pasta onde sua página será gravada. Se você não souber como copiar um arquivo que pode conter figura ou texto e colar em outro local veja como fazer isto nos passos a seguir.
2.2
Copiando um arquivo de uma pasta e colando em outra
Abra a pasta que contém o arquivo que você deseja copiar, clicando com duplo clique sobre a mesma. Estando a pasta aberta, clique uma vez sobre o arquivo que você deseja copiar, em seguida pressione a tecla Ctrl, e sem soltar esta última, clique na tecla C.
Abra então a pasta onde o arquivo copiado será colado. Para colar o arquivo, pressione a tecla Ctrl, mantenha esta tecla pressionada e clique na tecla V.
Se sua foto já estiver na pasta onde será gravada a tua página, então digite sua página conforme o modelo abaixo adaptando as linhas que estão em negrito.
2.3 Os passos para criar um site simples utilizando o programa FrontPage
2.3.1 O planejamento
É imprescindível que você planeje como será o site que você deseja construir. Para lhe ajudar nesta tarefa antes de sentar em frente ao computador seguem algumas perguntas que você precisa responder e planejamentos que você precisa fazer.
a)O que deve constar na primeira página que irá apresentar o teu site (ou o conjunto das tuas páginas) ?
O conteúdo desta primeira página pode ser semelhante a um trabalho escolar com identificação da instituição UNIJUÍ, departamento, curso turma disciplina, título do trabalho autor(aluno), Ijuí, semestre, ano e um link denominado "ENTRAR" que vai para o sumário. O sumário é a segunda página que era aparecer mas uma das ultimas que será concluída. Pois as demais páginas que devem estar prontas para ela poder funcionar.
A diferença principal da primeira página de um trabalho apresentado em forma de páginas, com a capa de um trabalho acadêmico, é a quantia de espaços entre os dados. Tudo deve aparecer numa única tela, sempre que possível, sem precisar utilizar a rolagem de tela. Mas isto também não é proibido.
b) O que deve aparecer no sumário?
Quais são exatamente os termos que serão utilizados neste sumário. Quem entrar no link quer saber antes de entrar se vale à pena ler esta parte ou não.
c)Para cada título e subtítulo do sumário deve ser construída uma página e cada uma destas deve ser planejada. Se estas estiverem prontas no Word, escreva o nome do arquivo de onde deve vir o conteúdo. e onde este se encontra no momento Exemplo: disquete chamado xyz que está guardado em tal local.
d)Se você souber exatamente o que quer que apareça em cada uma das partes da página, então pode passar para o passo seguinte.
Na parte inferior de cada página você precisa colocar pelo menos um link para voltar ao sumário. O melhor é colocar três links denominados de Página Anterior, Sumario e Próxima página.
e)Está tudo decidido? Então já está na hora de ligar seu computador.
2.3.2 Implementação do seu plano
a)Crie uma pasta chamada minha_pagina;
b)Dentro desta você salva todas as telas(páginas independentes que serão chamadas pelos links) e a página principal que será a primeira que abre.
Tudo terá que ser salvo nesta mesma pasta. Nada funcionará se não for colocado tudo ali, sempre.
c)Abra o FrontPage e use-o como se fosse o Word e Digite cada uma das telas ou páginas separadamente. Uma com o objetivo; outra com justificativa, etc.
d)Salve a página que você ainda vai construir antes de iniciá-la com um nome adequado ou seja, nomes pequenos, tudo em minúsculo, sem acento, sem espaços, sem sinais. Pode-se utilizar o sublinhado para dar legibilidade. Exemplos: sumario.htm, objetivos.htm.
e)Digite o título e acione a tecla Enter.
f)Selecione o título que você acabou de digitar e procure Título 1 do menu superior, como se faz no Word. Isto pode estar escondido. procure abrir todas as setinhas até achar Normal com fundo branco e troque isto por Título 1.
g)Digite os subtítulos, se for o caso e marque-os como título 2(ou 3, 4), do mesmo modo como foi feito no Item f.
h)Digite o texto daquela parte específica(só objetivo, ou só tal parte..);
i)Se você já tem tudo digitado no Word, então faça o seguinte para cada uma das partes que irão compor as páginas:
j)Abra o programa Bloco de notas que normalmente se encontra no seguinte local: Iniciar->Programas->Acessórios->Bloco de notas. Ou num outro menu dentro de acessórios.
l)Abra o programa Microsoft Word a partir do arquivo já digitado, clicando sobre o mesmo.
m)Selecione o conteúdo que deve entrar na pagina que você está construindo. No menu do Word, clique em Editar-> Copiar, sem desfazer a seleção. Após a cópia realizada no Word ative o Bloco de notas, clicando sobre este programa, que deve estar aparecendo na barra inferior da tela do computador.
n)Ao abrir o bloco de notas escolha no menu deste bloco, a opção Editar->Copiar. Na verdade você deve copiar do Word e colar no bloco de notas do jeito que você souber fazer.
o)Quando à parte que irá compor uma das páginas estiver toda no programa Bloco de notas, neste mesmo programa clique em Editar->Selecionar tudo.
p)Estando tudo selecionado clique Editar -> Copiar.
q)Tendo a cópia do conteúdo a partir do bloco de notas, ative o programa FrontPage da barra inferior da tela ou abra este programa se foi fechado.
r)Estando com o programa FrontPage ativado, escolha Editar->Colar. Após esta colagem, feche o bloco de notas e o texto do Word.
s)Agora selecione os títulos e subtítulos conforme consta nos itens f e g e reorganize o texto.
Se esta fase de passar o texto todo para o bloco de notas for suprimida, fica muito difícil formatar as páginas caso o conteúdo que será colocado no FrontPage vier de uma cópia direta do Word.
2.4 Inserir figura ou foto na página utilizando o FrontPage
a) Para inserir uma figura, prepare-a no Paint, ou em outro local. Salve ou cole esta ou estas figuras ou fotos dentro da única pasta chamada aqui de "minha_pagina" que você vai usar durante toda confecção e divulgação do trabalho.
b) Para colocar figura, vá em: Inserir ->Figura->Do arquivo e, na janela que abre procure a figura que você quer inserir, clicando nela por aquela janela que se abriu ao clicar em ->Do arquivo antes.
2.5 Inserindo Hiperlink utilizando o FrontPage
Para fazer links com páginas da internet ou com páginas relacionadas entre o site que você está construindo, siga os passos listados a seguir:
a)Se você quiser colocar um link para uma página da internet: Em primeiro lugar você precisa escrever um nome, que você mesmo deve escolher, para o link. Exemplo: "Ver página da Turma de Matemática na modalidade EAD da UNIJUÍ" ;
b)Agora selecione o nome do link que você escreveu, vá em Inserir ->Hiperlink, e na janela que abre, basta você completar o local precedido e URL com endereço completo do site. Exemplo: http://unijui.tche.br/defem/proifen_2006. Em seguida clique em Ok.
c)Se você quiser colocar um link para uma página que está dentro da pasta minha_pagina, é preciso escrever o nome do link, selecionar o nome do link, clicar em Inserir ->Hiperlink, e na janela que abre, basta você completar o local precedido e URL com o nome do arquivo que você deseja abrir pelo link que você está criando. Exemplo: sumario.htm e clicar em Ok.
2.6 Salvando as páginas construídas no FrontPage
a)Salve a página que você acabou de construir na pasta "minha_pagina". Se for o sumário ou a tabela com o que será chamado: salve como sumario.htm, se for introdução salve como introducao.htm, sem acento, sem "ç", sem espaço. Use somente letras, números e ou sublinhado.
Assim tudo que pertencer à sua página(ou seu site), terá que ser salvo somente para aquela pasta "minha_pagina".
2.7 Inserindo Tabelas com o FrontPage
a)Tabelas servem par organizar os dados. Uma tabela poderá ser utilizada para chamar as partes do trabalho através de links. Neste caso terá que ser feito por último.
b)Para inserir uma tabela escolha Tabela->Inserir -> Tabela.
c)Da janela que abre, leia o que se pede e coloque o número de linhas que você precisa, bem como o número de colunas. O restante das informações que aparecem na janela podem ser modificadas. E no final clique em Ok.
2.8 Formatando plano de fundo com o FrontPage
Após a conclusão da digitação do texto, inclusão do links figuras fotos, eliminação de espaços desnecessários, etc. Vá para o menu superior do FrontPage escolha formatar plano de fundo. Leia tudo o que tem de opção. Use pelo menos a opção Plano de fundo e escolha a cor do fundo da página.
Salve a página e verifique se tudo está funcionando conforme esperado.
Fonte : http://www.projetos.unijui.edu.br/matematica/capacitacao/ccpmem/