UNIVERSIDADE REGIONAL DO NOROESTE DO ESTADO DO RIO GRANDE DO SUL
DEPARTAMENTO DE FÍSICA, ESTATÍSTICA E MATEMÁTICA
UTILIZANDO O JAVASCRIPT NA PREPARAÇÃO DE MATERIAL DIDÁTICO INTERATIVO PARA O ENSINO DE MATEMÁTICA NA EDUCAÇÃO BÁSICA
Apostila 6-JavaScript
Construção de Dominó Virtual
Tânia Michel Pereira
Ijuí, novembro de 2009
Construção de Dominó Virtual com JavaScript e HTML
Informações iniciais
Nesta apostila são apresentados e descritos os passos para a construção de dominó virtual utilizando o programa Paint ou similar o editor de textos Microsoft Word ou similar um bloco de notas para edição de códigos de JavaScript e HTML.
Todos os códigos que devem ser colados no bloco de notas aparecem nos quadros Você seguir os passos fazendo tudo conforme estes vão sendo apresentados.
Passos para s Construção de Dominó
1 - Criando uma pasta para colocar os arquivos e figuras do dominó virtual
Crie uma pasta denominada domino_teu_nome (sem acento - Salve nesta pasta os arquivos com o mesmo nome sugerido nesta apostila, desta foram a comunicação entre os cursistas e equipe responsável pelo curso, no caso de dúvidas ficará mais fácil, pois todos saberão de qual exemplo cada um está se referindo.
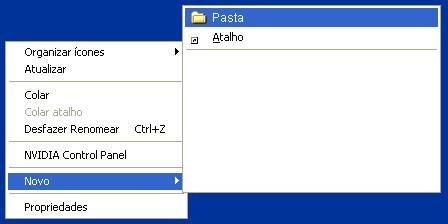
Caso você não lembre como criar uma pasta faça o seguinte: na área de trabalho, com o mouse, escolha um local que não esteja ocupado com outro arquivo ou pasta. Clique no botão direito do mouse, e na janela que abre escolha Novo, e dentro das opções que aparecem escolha Pasta, conforme figura 1.

Figura 1- Criando pastas
Assim que a pasta aparecer na área de trabalho, digite o nome da pasta domino. Sempre que se cria uma pasta é aconselhado utilizar somente letras minúsculas e não coloque acento. Nesta pasta deverão ser gravadas todas as páginas construídas a partir desta apostila.
2- Abrando o bloco de notas para colar os códigos
O bloco de notas, normalmente pode ser aberto pelo seguinte caminho:
![]() ->
->![]() ->
-> ![]() ->
->![]() .
.
As vezes este se encontra dentro de alguma pasta dentro de Acessórios. Neste caso é preciso procurar o programa desejado com ajuda do mouse.
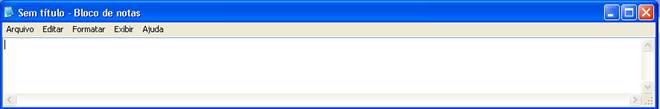
O bloco de notas normalmente é similar a figura 2:

Figura 2 – Bloco de notas
3 - Criando o Arquivo com código JavaScript para figuras arrastáveis
Cope o código do quadro a seguir no bloco de notas.
Quadro 1 - Código do arquivo carrega_figura.js
|
<!-- Serve para carregar/arrastar figuras var ie=document.all; var posicao=document.getElementById&&!document.all; var puxa=false; <!-- Serve para carregar/arrastar figuras var posicao=!document.all; var puxa=false; var x,y; var peca; var contaCliques=0; function movel(e) { if (puxa) { if(peca==null){ alert("WWW"); } peca.style.left=posicao?(tx+e.clientX-x)+"px":(tx+event.clientX - x)+"px"; peca.style.top=posicao?(ty+e.clientY-y)+"px":(ty+event.clientY - y)+"px"; return false; } } function selecionaratinho(e) { contaCliques++; e=posicao?e:event; coisa=posicao?e.target:e.srcElement; if (coisa.className=="arrasta") { puxa = true; peca = coisa; tx = parseInt(peca.style.left+0) ; ty = parseInt(peca.style.top+0) ; x = posicao ? e.clientX : event.clientX; y = posicao ? e.clientY : event.clientY; return false; } } function larga(e){ puxa=false; peca=null; return; } document.onmousemove=movel; document.onmouseup=larga ; document.onmousedown=selecionaratinho;
// fim --> |
Quadro 1 - Código do arquivo carrega_figura.js
4 - Salvando o código JavaScript
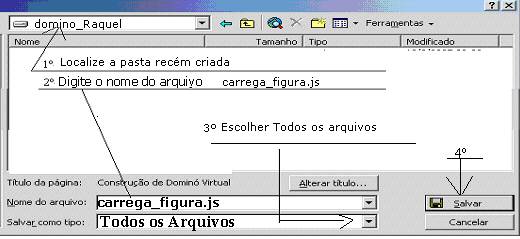
Após colar o código, salve o arquivo do bloco de notas como carrega_figura.js
Veja exemplo de como salvar, na figura abaixo:

5- Salvando o código HTML com JavaScript imbutido
Copie o código do Quadro 2 abaixo; cole-o no bloco de notas e salve-o dentro da pasta , onde foi colocado o arquivo anterior.
Quadro 2 Código do arquivo domino_gif.html
|
<html><head><title> Dominó </title>
<style type="text/css"> <!-- .arrasta{position:absolute;} .um { position: absolute; top: 70px; left: 10px; } .fixo{ position: absolute; } --> </style>
<SCRIPT type="text/javascript" SRC="carrega_figura.js"></SCRIPT> </HEAD>
<BODY bgcolor="#CCFFCC"> Como Jogar: Coloque aqui as réguas do jogo, professor cursista!
<DIV CLASS="um"><img border="0" src="image002.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image004.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image006.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image008.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image010.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image012.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image014.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image016.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image018.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image020.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image022.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image024.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image026.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image028.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image030.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image032.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image034.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image036.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image038.jpg" class="arrasta"></DIV> <DIV CLASS="um"><img border="0" src="image040.jpg" class="arrasta"></DIV> <DIV CLASS="fixo" STYLE="top: 50px; left: 3px;"><img border="0" src="image042.jpg"></DIV>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body> </html> |
5.1 Após salvar o código acima com o nome domino_gif.html, antes de fechar o bloco de notas, salve-o com o nome de domino_jpg.html, e após este salvamento, e com o mesmo código no bloco de notas, clique em Editar
->Substituir e na janela que abre, coloque .gif no local de Localizar e .jpg no local de Substituir por . .
5.2 Após salvar o código acima com o nome domino_jpg.html, antes de fechar o bloco de notas, salve-o com o nome de domino_png.html, e após este salvamento, e com o mesmo código no bloco de notas, clique em Editar
->Substituir e na janela que abre, coloque .jpg no local de
Localizar e .png no local de Substituir por . .
5.3 Veja se aparecem os três arquivos
com o ícone do teu navegador ![]() ,
,![]() e .
e .![]()
6 - Utilizando aplicativo para desenhar as peças do dominó
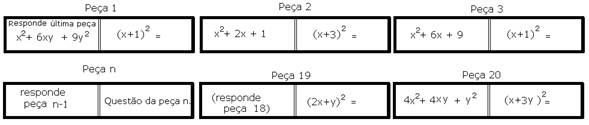
6.1 Crie um dominó com 20 peças no caderno ou em folas de rascunho. Coloque o cálculo, a expressão, a figura ou .... no lado direito de uma peça e a resposta no lado esquerdo da peça seguinte. A resposta da última peça ficará no lado esquerdo da primeira peça.
Exemplo de dominó para fixar produtos notáveis:

6.2 Desenhe as peças no programa Paint ou similar. Este programa se encontra no seguinte endereço:
Iniciar-> Programas-> Acessórios-> Paint.
6.3 Estando com o programa Paint (ou similar - aberto, no menu superior clique em Imagem -> Atributos. Na janela de Atributos coloque 1000 na largura e 1000 na altura ( Unidade em pixels -
6.4 Desenhe uma peça modelo com o tamanho e cores de fundo que você desejar. Por exemplo:

6.5 Selecione a peça desenhada clicando
no botão Selecionar ![]() , em seguida selecione a peça
modelo;
, em seguida selecione a peça
modelo;
6.7 Estando a peça selecionada, clique em Editar do menu superior em seguida clique em Copiar.
6.8 Volte para Editar e escolha Colar e arraste a peça que foi colada para um lugar livre na área de trabalho do Paint(ou similar - .
6.9 Repita o procedimento 2.5 mais 20 vezes para ter peças uniformes.
6.10 Clique em Imagem do menu do Paint(ou similar - .e desative Desenho opaco, caso este esteja marcado.
6.11 Digite o conteúdo de cada peça num lugar livre da área de trabalho do Paint(ou similar - . e em seguida arraste este conteúdo para as peças. Deixe a 21ª peça sem conteúdo.
7-Tratamento das figuras
Assim que as peças estiverem prontas, copie cada uma delas separadamente e cole-as para o editor de textos Word, uma a uma.
Quando as peças estiverem todas coladas no Word, salve este arquivo na pasta grupo do seguinte modo:
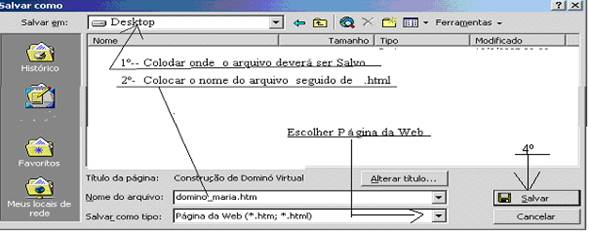
- Clique em Arquivo->Salvar Como. Na janela que abre tem três barras brancas. Observe a figura a seguir faça o que aparece nesta:

- Após salvar o arquivo, minimize o texto do Word clicando em no primeiro botão das opções que estão na extremidade superior à direita.
8 - Verifique se no lugar onde o último
arquivo citado, foi salvo para ver se este conter arquivos similares ao
arquivos ![]() e
e ![]() .
.
9 - Clique na pasta com nome similar a domino_maria_arquivos, que foi criada automaticamente, copie dali os arquivos image002.jpg, image004.jpg, image006.jpg, bem como os demais arquivos desta seqüência e cole-os para dentro da pasta que você criou com o teu nome . Exemplo: domino_teu_nome”
10 - Abra a pasta domino_teu_nome,
clicando sobre esta duas vezes. Clique na opção modos de exibição ![]() e escolha
detalhes. Veja na coluna que indica o tipo de arquivo se as imagens estão com
extensão JPEG. Neste caso clique em
e escolha
detalhes. Veja na coluna que indica o tipo de arquivo se as imagens estão com
extensão JPEG. Neste caso clique em ![]() caso contrário, clique em
caso contrário, clique em ![]() ou
ou ![]()
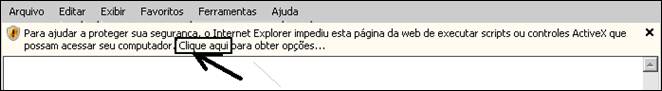
Caso abra um aviso de bloqueio. Desbloqueie o navegador para este arquivo.

11 - Utilize o jogo de dominó virtual que você criou para ver se este está funcionando.
12 - Pense sobre as regras do jogo e escreva as mesmas com arquivo fonte domino_gif ou similar que estiver funcionando no local onde aparece:
Como Jogar: Coloque aqui as réguas do jogo, professor cursista!
Obs: Para que o dominó funcione,
você precisa ter na mesma pasta das peças do dominó denominadas image002,
image004, ..., image042 os arquivos: ![]() mais
mais ![]()
![]() ou
ou ![]() .
.
Se as peças tiverem outra denominação renomeie as figuras das peças do dominó do seguinte modo:
Clique sobre a primeira peça utilizando o botão direito do mouse e da janelinha que abre escolha renomear e coloque o nome image002. Repita o procedimento com a segunda peça e dê para esta o nome mage004 , .... e na peça sem conteúdo, a qual funcionará como tampa para as demais peças coloque image042 para o nome da figura.
O programa funciona melhor com Internet Explorer 6 ou superior. Para alguns navegadores é necessário fazer algumas adaptações no código do arquivo domino_gif.html ou similar, para que as peças do dominó possam ser arrastadas . A parte que precisa ser alterada é:
<DIV CLASS=um STYLE='top: 70; left: 10;'> onde os números que representam a posição inicial das peças deve ser alterada de modo que todas as peças fiquem em posições diferentes, sem sobreposição.
13 - Após funcionamento do jogo, compacte o arquivo e poste-o no local da Tarefa 6 JavaScript com o nome similar a : teulogin_javsScript6
Esta tarefa conta 3 horas na carga horária do curso.