UNIVERSIDADE REGIONAL DO NOROESTE
DO ESTADO DO RIO GRANDE DO SUL
DEPARTAMENTO DE FÍSICA, ESTATÍSTICA
E MATEMÁTICA
UTILIZANDO
O JAVASCRIPT NA PREPARAÇÃO DE MATERIAL DIDÁTICO INTERATIVO PARA O ENSINO DE
MATEMÁTICA NA EDUCAÇÃO BÁSICA
Tânia Michel Pereira
Ijuí, setembro
de 2009
Editoração de páginas para internet a partir de um
bloco de notas
Tudo o que é informado nesta apostila
você deverá testar imediatamente conforme vão sendo apresentadas as
informações.
1 Criando uma pasta para colocar as páginas.
Inicialmente vamos criar uma pasta para
colocar todas as páginas que você irá compor enquanto estiver estudando esta
apostila. A pasta pode ser criada conforme passos a seguir:
1)
Crie uma pasta
na área de trabalho e nomeie-a com o teu nome. Isto pode ser feito do modo como
descrevemos a seguir.
2)
Minimize o
bloco de notas clicando no botão com um sinal de menos que fica próximo à
extremidade superior direita da janela do bloco de notas.
3)
Na área de
trabalho, com o mouse, escolha um local que não esteja ocupado com outro
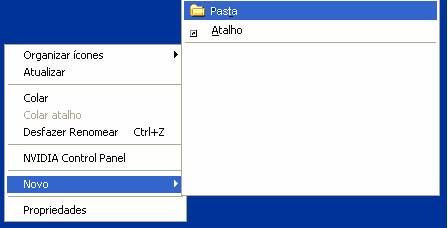
arquivo ou pasta. Clique no botão direito do mouse, e na janela que abre
escolha Novo, e dentro das opções que aparecem escolha Pasta, conforme figura
1.

Figura
1- Criando pastas
4)
Assim que a
pasta aparecer na área de trabalho, digite teu nome, utilizando somente letras
minúsculas, em vez de espaço utiliza sublinhado e não coloque acentos nem
cê-cedilha.
Nesta pasta serão gravadas todas as
páginas construídas nesta etapa do curso. O conteúdo do bloco de notas deve ser
salvo para que possa ser interpretado por um navegador de internet e
visualizado como página da internet.
2 Abrindo o bloco de notas
O bloco de notas, normalmente pode ser
aberto pelo seguinte caminho:
![]() ->
->![]() ->
-> ![]() ->
->![]() .
.
Às vezes este se encontra dentro de
alguma pasta dentro de Acessórios. Neste caso é preciso procurar o programa
desejado com ajuda do mouse.
O bloco de notas normalmente é similar
a figura 2:

Figura 2 – Bloco de notas
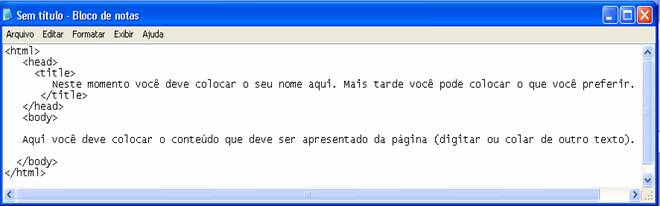
Seguiremos um modelo de estrutura bem
simples. E vamos digitar o que está sendo mostrado na figura a seguir no bloco
de notas que você abriu.

Figura 3 – Digitando textos
Observe que na primeira linha aparece
<html> e na última aparece </html>. Acontece que na primeira linha
abriu o marcador <html> e na última fechou este marcador contendo a barra
da divisão antes da palavra html e ambas aparecem entre os sinais < e >.
Isto pode ser comparado na linguagem matemática com abre chaves e fecha chaves.
Uma página com HTML puro, sempre abre e fecha desta forma. Observe agora os
delimitadores contendo <head> (cabeçalho interno) abrem e fecham entre
dos delimitadores <html> e </html>, como acontece com colchetes, na
linguagem matemática e, além disto, entre os delimitadores que abrem e fecham
<head> encontramos outro marcador <title>(título da página) que
abre e fecha, dentro dos head, justamente como acontece com os parênteses
dentro dos colchetes na nossa analogia. Os delimitadores <body> e </body>
delimitam o texto que efetivamente irá aparecer na página.
Digite tudo o que aparece na figura 3
no bloco de notas, fazendo adaptações na parte do texto escrito em português.
Sugestão para a colocação do conteúdo
entre os marcadores <body> e
</body>
Abra um texto que você tem no seu computador e que
tenha no máximo duas páginas, copie todo o conteúdo e cole-o no lugar que
aparece a expressão “ Aqui você deve colocar o conteúdo que ....”
3 Salvando a página
Salve a página que você digitou dentro da pasta
recém criada. Você pode fazer isto do modo descrito a seguir.
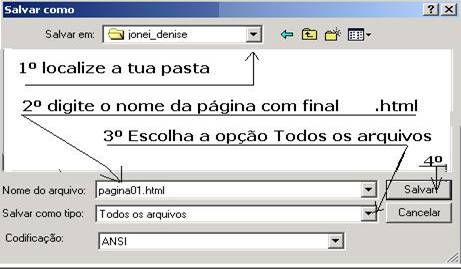
Para salvar o conteúdo da página em
HTML digitado num bloco de notas, clique em ![]() ->
-> ![]() . Na janela que abre, siga os passos que
aparecem na próxima figura.
. Na janela que abre, siga os passos que
aparecem na próxima figura.

Figura 4 – Salvando a página
É importante que o material que está
sendo digitado seja salvo periodicamente num intervalo não superior a 30
minutos, para que não se perca muito do que foi digitado, no caso de algum
imprevisto, como uma oscilação brusca de energia. Nas próximas vezes em que
este mesmo arquivo for salvo, basta clicar em Salvar em vez de Salvar
como.
Depois que você salvou a página com o
nome pagina01.html, abra a pasta que você criou e salvou sua página, dê um
duplo clique sobre a sua página e veja como ela aparece. Ative novamente o
bloco de notas, clicando sobre o mesmo, este deve estar aparecendo na barra que
fica na parte inferior da tela do computador. Clique nele para ativá-lo.
Dentro da página que foi aberta com o
bloco de notas, coloque o seu nome completo, em português correto entre os
marcadores <title> e </title>. Altere também a frase “Aqui você
deve digitar seu texto”, caso este se encontre entre os marcadores <body>
e </body>. Salve novamente a página clicando somente em Salvar,
que é uma opção do menu que aparece ao clicar
Vamos conhecer mais algumas informações
necessárias para elaboração de um texto em HTML com o bloco de notas.
Você deve lembrar que todo o conteúdo
texto deve ser digitado logo após a abertura do marcador <body> e antes
de </body>, ou seja, entre os marcadores <body> e </body>.
A partir do modelo de página da figura
3, nesta mesma página onde você deve ter colocado um texto de no máximo duas
páginas entre os marcadores <body> e </body>, você deve utilizar os
marcadores que vão sendo mostrados a seguir, para fins de teste. A página não
terá uma mistura de formatos, que não deve ser utilizada para publicá-la.
4 Marcadores e delimitadores principais dentro de
um texto
Marcador de nova linha <br> ou
<br/>
Quando você quiser uma nova linha
dentro do texto, não basta acionar a tecla Enter. Este modo de conseguir
uma nova linha só funcionará na parte interna. Para que a nova linha apareça
você pode colocar o marcador de nova linha <br>. Este marcador não é
delimitador, é só uma marca de nova linha.
Delimitadores de parágrafo <p>
</p>
Se você quiser um espaço duplo entre os
parágrafos do texto é preciso iniciar o parágrafo com o delimitador <p> e
fechar o parágrafo com o delimitador </p>.
Delimitador de sobrescritos e
subscritos
Para
sobrescritos utilize <sup> expoente </sup> e para subscritos
<sub> índice </sub>. Por exemplo, para que apareça 52
digita-se 5<sup> 2 </sup> e para que apareça x3 digita-se
x <sub> 3</sub>.
Delimitador de comentários
Os comentários ou observações que você
deseja fazer no texto de formato HTML e que não devem aparecer quando esta é interpretada
e apresentada pelo navegador devem ser colocados da seguinte forma:
coloca-se <!-- antes do comentário e --> após o
comentário.
<! -- Este comentário interno não aparece na tela -->
5 Mais
alguns recursos do HTML
Apresentamos a seguir outras
informações sobre a linguagem HTML que servirão de subsídios para formatos
especiais que você queira utilizar em páginas para melhorar a estética da
mesma.
Mais
delimitadores
Delimitador de recuo do texto <blockquote> Texto
</blockquote>
Delimitador de Itálico <i> O texto em itálico </i>
Delimitador de texto centralizado <center>texto centralizado
</center>
Delimitador de texto sublinhado <u> texto sublinhado </u>
Delimitador de texto negrito <b> texto negrito </b>
Espaço em branco
Alinhamento do texto
<center> Texto
centralizado </center>
<p align="center"> Texto centralizado </p>
<p align="right"> Texto
alinhado à direita </p>
<p align="left"> Texto
alinhado à esquerda </p>
<p align="justify"> Texto
justificado </p>
Escolhendo a cor da letra ou fonte
<font color="#FFFFFF"> Texto com
letra branca </font>
<font color="#000000"> Texto com
letra preta </font>
<font color="#FF0000"> Texto com
letra vermelha </font>
<font color="#006600"> Texto com letra verde </font>
<font color="#0000FF"> Texto com
letra azul </font>
<font color="#999999"> Texto com
letra grafite </font>
Escolhendo a cor do fundo
Altere <body>para <body bgcolor="#CCFFCC"> para cor de
fundo verde
Altere <body> para <body bgcolor="#FFFFCC"> para cor de
fundo amarela
Altere <body>para <body bgcolor="#CCCCCC"> para cor de
fundo cinza
Altere <body> para <body bgcolor="#CCFFFF"> para cor de
fundo azul
Altere <body>para <body bgcolor="#99CC99"> para cor de
fundo verde
Figura de fundo
Altere <body>para <body background="fundo.gif"> para fundo com
imagem denominada fundo.gif
Criando Tabelas
<table> começo da tabela
<tr> começo da primeira linha
<td> começo da primeira coluna
É aqui que deve ser colocado o texto ou valor da
primeira coluna da primeira linha
</td> fim da primeira coluna
<td> começo da segunda coluna
É aqui que deve ser colocado o texto ou valor da
segunda coluna da primeira linha
</td> fim da segunda coluna
</tr> fim da primeira linha
<tr> começo da segunda linha
<td> começo da primeira coluna
É aqui que deve ser colocado o texto ou valor da
primeira coluna da segunda linha
</td> fim da primeira coluna
<td> começo da segunda coluna
É aqui que deve ser colocado o texto ou valor da
segunda coluna da segunda linha
</td> fim da segunda coluna
</tr> fim da segunda linha
</table> fim da tabela
Exemplo
de código de uma tabela com 3 linhas e 2 colunas
<table
width="80%" border="2">
<tr>
<td>
<td>Idade
</td>
</tr>
<tr>
<td>Maria da Silva</td>
<td>21</td>
</tr>
<tr>
<td>João dos Santos</td>
<td>44</td>
</tr>
</table>
Inserindo figuras
ü
Inserir foto
<img border="0" src="foto1.jpg" >
ü
Inserir
figura <img border="0"
src="foto2.png" >
ü
Inserir
figura <img border="0"
src="ixegem.gif" >
ü
Inserir figura
<img border="0" src="unijui.bmp" >
Observação: as figuras ou fotos que serão inseridas
desta forma deverão ser colocadas na mesma pasta da página que a chama.
Inserindo
Links
ü
Link para
internet <a href="
http://www.projetos.unijui.edu.br/matematica">Laboratório virtual de
Informática</a>
ü
Link para uma
página da mesma pasta
ü
<a
href="pagina2.html">Segunda
parte</a>
ü
Link para uma
página da pasta interna testes <a
href="testes/pagina2.html">Página Pessoal de Maria da Graça
Galvão</a>
ü
Link para uma
página da pasta anterior <a href="../index.html">Página inicial
</a>
Algumas letras gregas
α para obter α
β para
obter β
δ
para obter δ
ε para obter ε
θ para obter θ
λ para obter λ
π para obter π
Ω para obter Ω
Σ ara obter Σ
É necessário que o ponto e vírgula (;) seja
digitado também para que apareça a respectiva letra grega.
Salve a página onde você aplicou as
informações apresentadas até agora e faça uma nova página abrindo o bloco de
notas novamente, conforme mostrado na figura 1 e informações anteriores.
Construindo uma página para
sua apresentação pessoal
Com
as informações até aqui colocadas você pode compor uma página bem simples, para
uma apresentação pessoal. Se você quiser outros recursos procure-os nas
informações que seguem em “Outras Informações sobre HTML”.
No
modelo de página a seguir, os textos com fonte azul, são comentários que não
irão aparecer na página. Os textos com fonte vermelha devem ser substituídos
com os teus dados.
<html><head><title>
<body>
<h3 align="center">UNIJUÍ -
Universidade Regional do Noroeste do Estado do Rio Grande do Sul <br>
DeFEM - Departamento de Física, Estatística e
Matemática <br>
Curso -
Materiais virtuais interativos para ensino da matemática na Educação
Básica<br>
</h3>
<!--
No comando da linha a seguir
aparecem os marcadores de início de um texto centralizado -->
<p align="center">Nome completo do professor
<br>
<!--
Na linha a seguir adapte o nome
da foto e as dimensões da mesma e o fim do marcador centralizar -->
<img
border="2" src="nome_foto.jpg"
width="150" height="200">
</p>
<!--
O comando da linha a seguir
aparece a marcação do início de um texto com recuo -->
<blockquote>
<!--
O comando da linha a seguir
aparece a marcação do início de um texto justificado -->
<p align="justify">
Coloque aqui um texto com a sua
apresentação ao grupo colocando as seguintes informações: idade, estado civil,
o número de filhos (se for o caso), sua formação, local de trabalho com
endereço e telefone, seu e-mail, um telefone para contatos, seu endereço
residencial, se tem computador em casa como está conectado à internet, o que
gostas de fazer nas horas de folga, qual o seu sonho para o futuro, número de
alunos da escola, número de computadores da sua escola, série em que atua
atualmente e outras informações que você considera importante.
</p>
</blockquote>
</body>
</html>
Digite o código acima no bloco de notas
e salve-o utilizando os passos mostrados na Figura 4.
6 Transformação de um texto
digitado no editor de textos para HTML
Um texto digitado do editor de texto
Word pode ser transformado diretamente para HTML. Para isto basta salvar o
referido texto do seguinte modo:
Clique

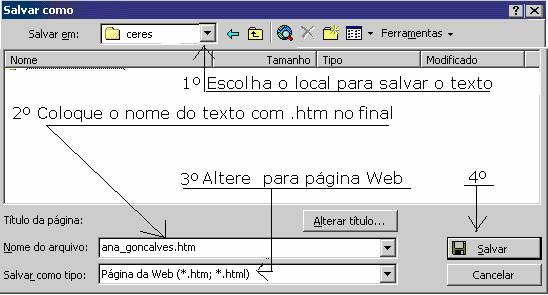
Figura 5 – Conversão de texto digitado
em editor de testos
Se no documento digitado no Word
tiverem figuras, fotos ou equações digitadas no editor de equações será criada,
de forma automática, uma pasta com as figuras separadas. O nome da pasta, para
o exemplo da figura acima é Arquivos_ana_goncalves. Você pode utilizar este
procedimento para reduzir figuras.
Para que esta página ana_goncalves.htm
criada desta forma funcione, a pasta criada automaticamente deve estar
acompanhada sempre ao “lado” da pasta Arquivos_ana_concalves. Caso contrário as
figuras não aparecerão ao abrir a página.
Acaso você queira aprofundar seus conhecimentos veja
também:
http://b2.adm.idbrasil.org.br/usuarios/beneditomedeiros
Bom trabalho!