UNIVERSIDADE REGIONAL DO NOROESTE DO ESTADO DO RIO GRANDE
DO SUL
DEPARTAMENTO DE FÍSICA, ESTATÍSTICA E MATEMÁTICA
ELABORAÇÃO DE MATERIAL DIDÁTICO VIRTUAL INTERATIVO COM
FLASH PARA O ENSINO DE MATEMÁTICA NA EDUCAÇÃO BÁSICA – RESTRIÇÕES
DE CAMPO DE TEXTO
Tarcisio Monegat de
Almeida
Tânia Michel Pereira
Juliane Sbaraine
Pereira Costa
Ijuí, Março de 2011

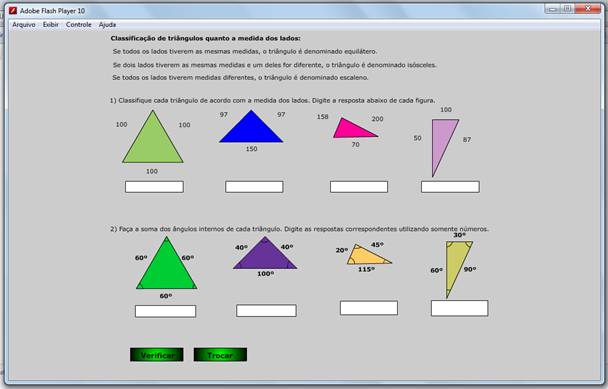
Figura
1: Tela do exemplo restricao.swf
Passos
para implementação do objeto:
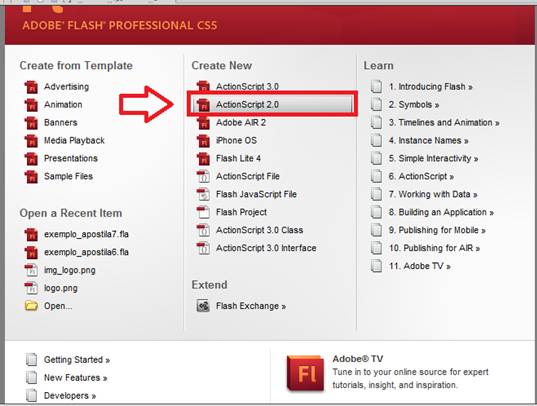
Passo1: Abra o programa e
escolha a opção ActionScript 2.0.

Figura 2: Tela inicial do Flash.
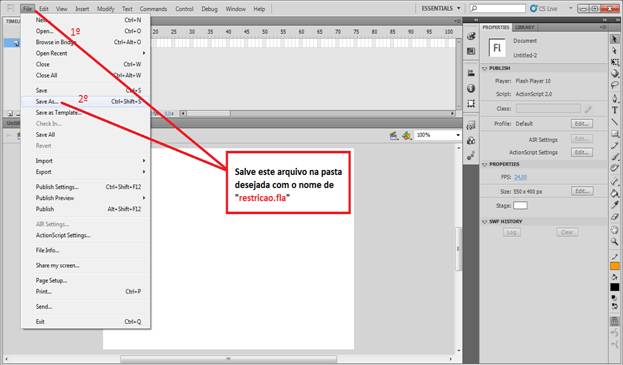
Passo2: Depois de aberto o programa Flash, salve-o pela
primeira vez para facilitar o trabalho de salvamentos futuros. Veja como fazer
isto na figura abaixo.

Figura 3: Como salvar.
Depois
de salvo uma vez, você poderá sempre salvar usando o atalho de teclado ctrl
+ s.
Passo
3:
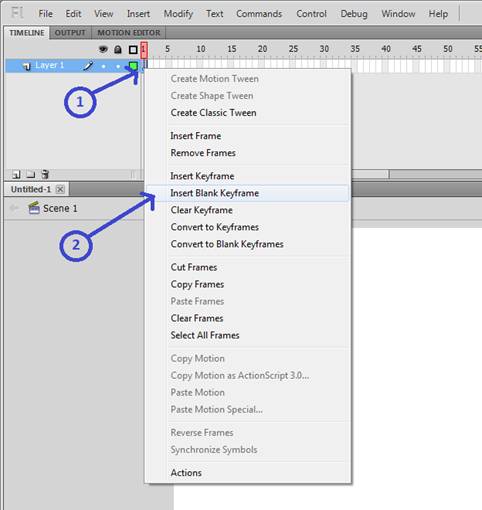
Siga os passos mostrados
na figura 4, para criar um Keyframe

Figura 4: Criando
um Keyfreme em branco.
1)
Clique com o botão direito do mouse em cima do primeiro
frame (uma bolinha branca) que está na linha do tempo.

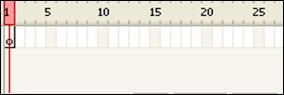
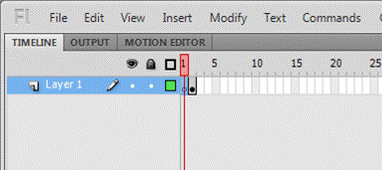
Figura 4.1: Linha do tempo antes
de criar o Keyframe
2)
Selecione a opção Insert Blank Keyframe.

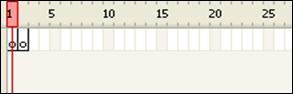
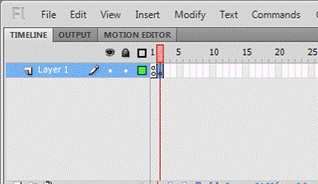
Figura 4.2: Linha do tempo depois
de criado o novo Keyframe
Passo 4: Vamos fazer 6 campos de texto estático, que conterão as
instruções e os exercícios para o aluno.

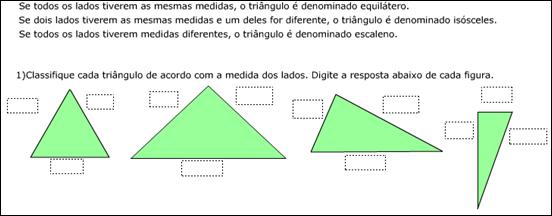
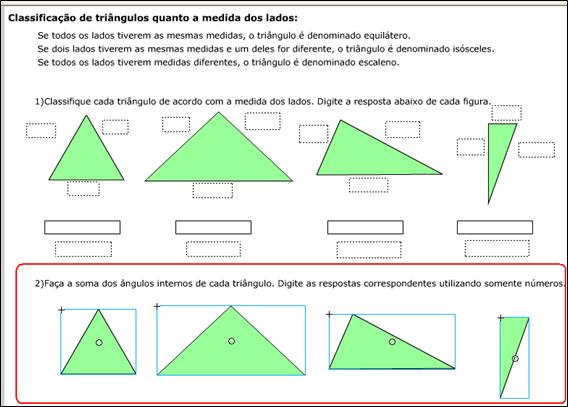
Figura 5: Sua tela depois que os textos
estáticos forem escritos.
Para fazer eles, faça o seguinte:
1)
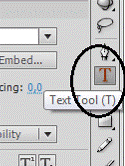
Clique
na ferramenta de texto.

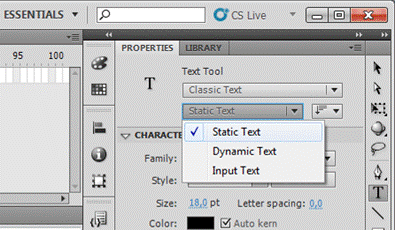
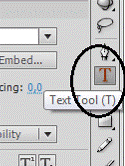
Figura 5.1:
Ferramenta de texto selecionada.
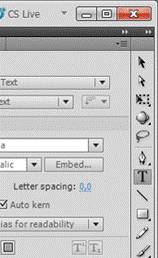
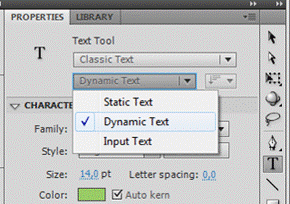
2)
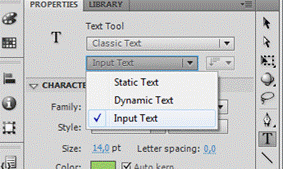
Escolha a opção Static text, conforme indica a figura 5.

Figura 5.2:
Propriedade Static Text selecionada.
3)
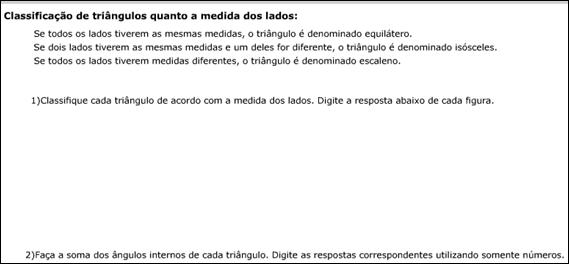
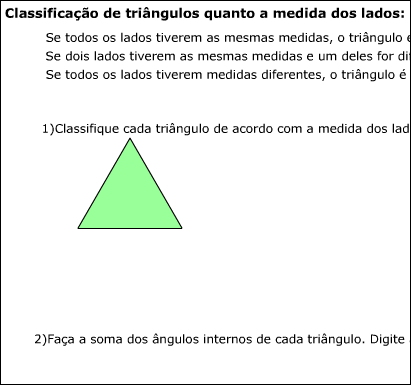
Clique na tela e escreva um texto. Nós
escrevemos: “Classificação
de triângulos quanto a medida dos lados:”.
![]()
Figura 5.3:
Escrevendo um dos textos.
Repita os passos mostrados
acima e faça mais 5 campos de texto com os seguintes textos
(distribuindo-os na tela
conforme mostra a figura 5):
- Se todos os lados
tiverem as mesmas medidas, o triângulo é denominado equilátero.
- Se dois lados tiverem as
mesmas medidas e um deles for diferente, o triângulo é denominado isósceles.
- Se todos os lados
tiverem medidas diferentes, o triângulo é denominado escaleno.
- 1) Classifique cada
triângulo de acordo com a medida dos lados. Digite a resposta abaixo de cada
figura.
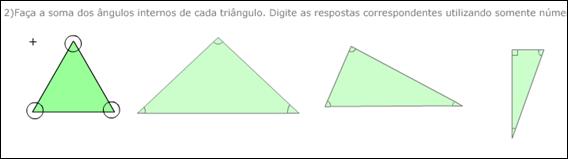
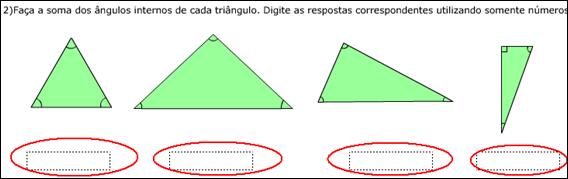
- 2) Faça a soma dos
ângulos internos de cada triângulo. Digite as respostas correspondentes
utilizando somente números.
Passo
5: Vamos desenhar os triângulos do exercício 1
Passo 5.1:
Triângulo equilátero.
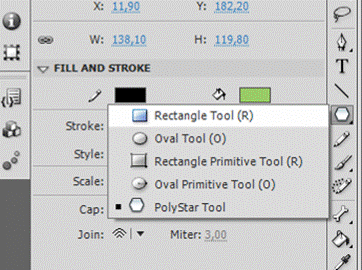
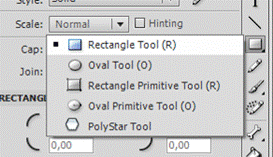
1) Clique e segure o botão do mouse em cima da caixa de
ferramentas Rectangle Tool até
que apareça para você escolher a ferramenta polyStar Tool. Como mostra a seguinte figura.

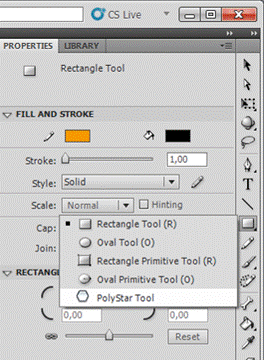
Figura 6.1: Pegando
a ferramenta PolyStar.
2)
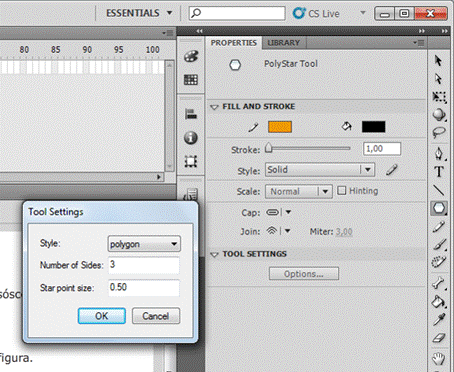
Clique em Options digite o número de lados (3) e
clique em OK.

Figura 6.2: Definindo o número de
lados do seu desenho.
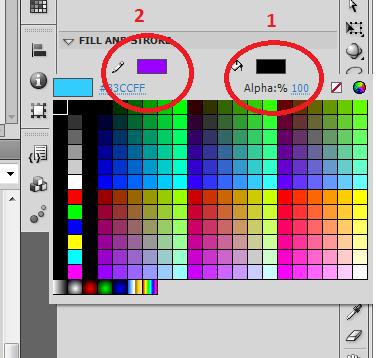
3)
Clique no local
indicado para escolher a cor de fundo do triângulo (por favor, escolha a cor que quiser e de preferência uma cor para cada
triângulo).
No numero um (1) escolhe a cor do fundo, e no numero
dois (2) a borda do triangulo.

Figura 6.3: Escolhendo a cor de fundo
para seu desenho.
4)
Desenhe o
triângulo. Tente fazer com que o desenho fique com todos os lados iguais.

Figura 7: Triângulo
equilátero.
Passo 5.2:
Triângulo isósceles.
1)
Clique e segure o
botão do mouse em cima da caixa de ferramentas polyStar Tool até que apareça para você escolher a
ferramenta Rectangle Tool. Como
mostra a seguinte figura.

Figura 8: Pegando a
ferramenta Rectangle Tool
2)
Escolha uma cor.
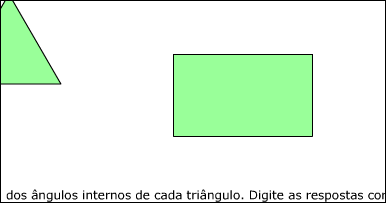
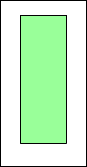
3)
Desenhe o
retângulo.

Figura 9: Retângulo
desenhado.
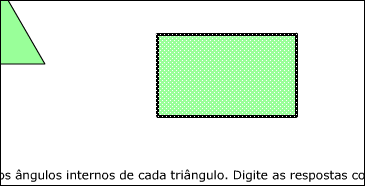
4)
Selecione o
retângulo que você desenhou e pressione ctrl
+ b.

Figura 10:
Retângulo “quebrado”;
5)
Largue ele e depois
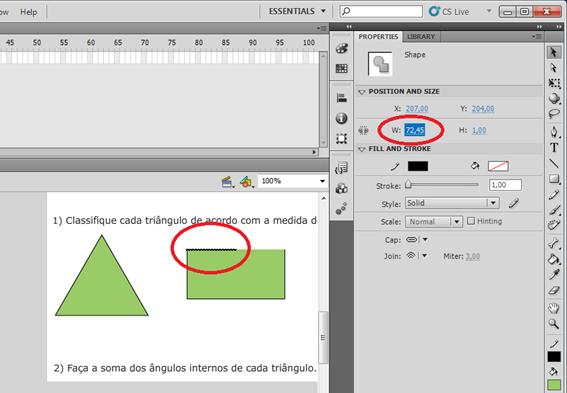
clique em cima da linha superior, e ajuste o seu tamanho para a metade do seu valor atual.

Figura 11:
Retângulo depois de ter sua linha reduzida.
6)
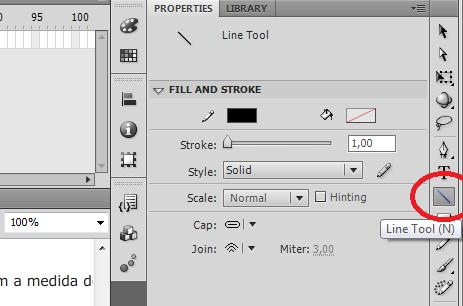
Pegue a ferramenta Line
Tool.

Figura 12: Pegando
a ferramenta Line Tool.
7)
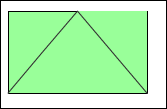
Agora desenhe sobre
o retângulo dessa forma:

Figura 13:
Triângulo desenhado dentro do retângulo.
Obs: se estiver muito pequeno o objeto, dificultando a
precisão neste passo, você pode aumentar o objeto, sem mexer no tamanho dele,
ou seja, apenas dar um zoom no objeto, como mostra a figura abaixo:
 Figura 13.1:
aumentando o objeto.
Figura 13.1:
aumentando o objeto.
8)
De dois cliques na parte central (já tem
forma de um triângulo) do nosso ex-retângulo. Ele selecionará o triângulo, como
mostra a figura a seguir.

Figura 14:
Triângulo selecionado.
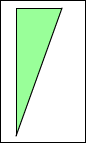
9)
Arraste o triângulo
para fora do retângulo.

Figura 15: Triângulo (pronto) extraído
do retângulo.
10)
Selecione e apague o que sobrou do retângulo.
Passo 5.3: Triângulo
escaleno.
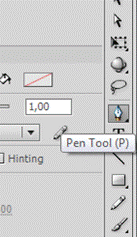
1)
Pegue a ferramenta
de texto Pen Tool.

Figura 16: Pegando a ferramenta Pen tool.
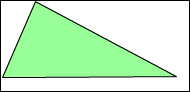
2)
Para desenhar
apenas clique (não clique e arraste),
cada clique aparece um ponto, então você clicará em três locais diferentes e
depois em cima do primeiro ponto para fechar o triângulo.
OBS: Esse triângulo deve
ter todos os lados com tamanhos diferentes.

Figura 17: Triângulo escaleno pronto.
3)
Seu triângulo
escaleno está pronto.
Passo 5.4: Mais um
triângulo escaleno (só que esse será um triângulo retângulo).
1)
Pegue a ferramenta
de fazer retângulos.

Figura 18: Pegando a ferramenta Rectangle Tool.
2)
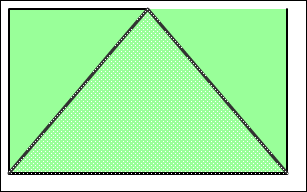
Desenhe um
retângulo como esse da figura abaixo.

Figura 19:
Retângulo pronto.
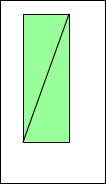
3)
Trace um risco na
diagonal do retângulo, com a ferramenta Line Tool.

Figura 20: Retângulo dividido ao meio.
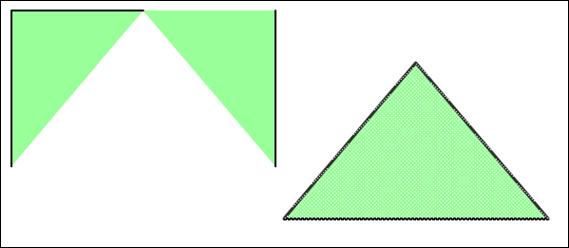
4)
Selecione e apague
um dos triângulos formados e pronto.

Figura 21:
Triângulo retângulo pronto.
Passo
6: Transformando os triângulos em clipes
1)
Selecione um dos
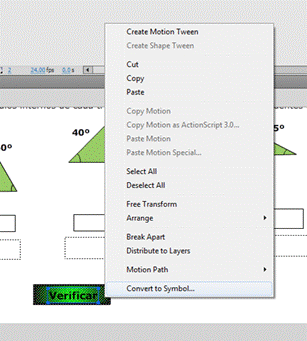
triângulos (com a borda junto), clique com o botão direito do mouse em cima da
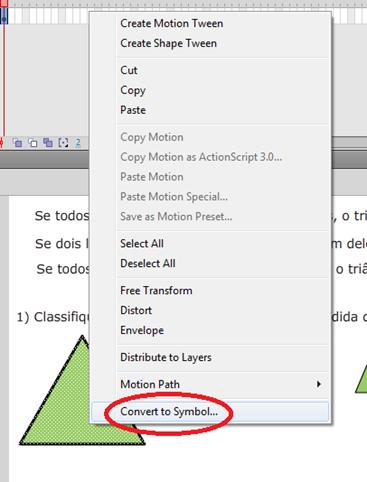
seleção e clique em Convert to Symbol...

Figura 22: Aparece
quando se clica com o botão direito do mouse em cima de um item.
2)
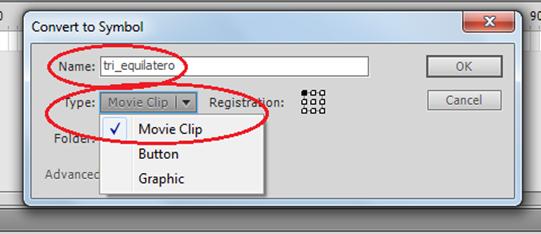
Aparecerá uma
janela onde você colocará o nome e o tipo do símbolo.

Figura 23:
Convertendo para um Movie Clip.
3)
Depois de escolhido
o tipo e o nome, clique em OK e pronto.
Agora repita os passos acima para converter os outros
triângulos.
Quanto aos nomes, nós
usamos:
tri_equilatero: para o triângulo equilátero;
tri_isosceles: para o triângulo
isósceles;
tri_escaleno: para o triângulo
escaleno;
tri_ret_esc: para seu triângulo retângulo.
* Não use acentos e cedilhas.
Passo
7: Colocando campos de texto dinâmico
Eles servirão para que o computador mostre a medida de
cada lado do triângulo.
1)
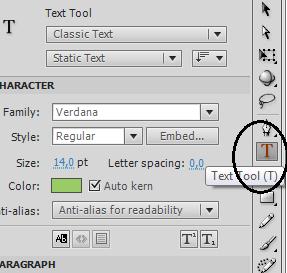
Clique na
ferramenta de texto.

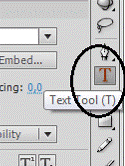
Figura 24: Pegando
a ferramenta Text Tool.
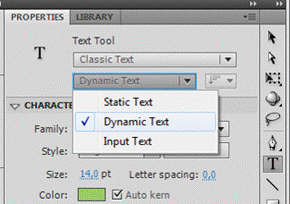
2)
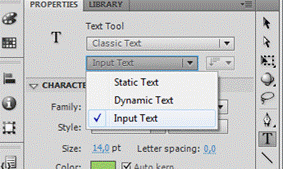
Escolha a opção Dynamic
Text. (Não é necessário sabermos se ele é Multiline ou Single line)

Figura 25:
Configurando sua caixa de texto para texto dinâmico.
3)
Coloque uma caixa
de texto dinâmico em cada lado de cada triângulo.

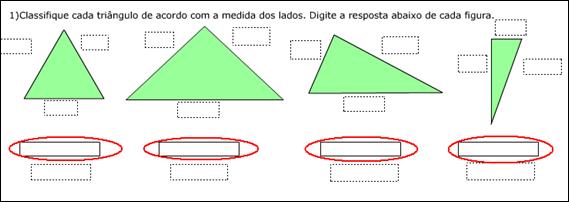
Figura 26: Depois
de colocar todas as caixas necessárias para mostrar as medidas dos lados dos
triângulos.
4)
Coloque mais uma
caixa de texto dinâmico para cada figura só que mais embaixo. Esta será para o
computador dizer se a resposta está certa ou errada.

Figura 27: Caixas
de texto dinâmico para o computador dizer se a resposta informada estava certa
ou errada.
Passo 8:
Colocando campos de texto de entrada
É onde o aluno digitará a resposta.
1)
Clique na
ferramenta de texto.

Figura 28: Pegando
a ferramenta Text Tool.
2)
Escolha a opção Input
Text.

Figura 29:
Configurando sua caixa de texto para caixa de entrada de texto.
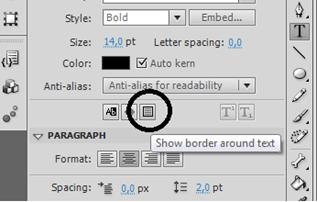
3)
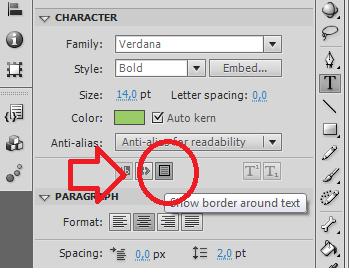
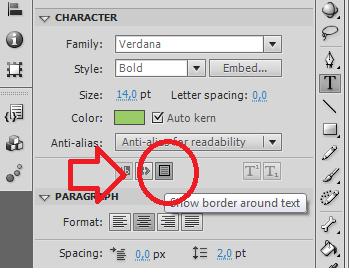
Veja se a borda do
campo esta ativa ou não. Deixe-a ativa.

Figura 30: Tornando
a borda da sua caixa de texto visível.
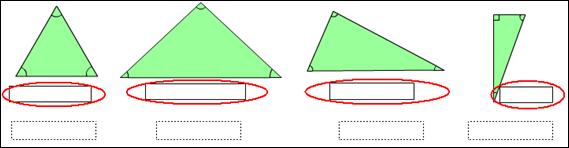
4)
Coloque uma caixa
de entrada em baixo de cada triângulo. Sua tela deverá ficar como a figura
abaixo.

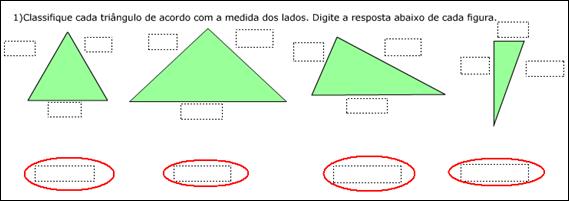
Figura 31:
Inserindo os campos de texto de entrada no objeto.
Passo 9:
Vamos fazer os triângulos do exercício 2
Desenhar de novo? Se
nós podemos copiar...
1)
Selecione todos os
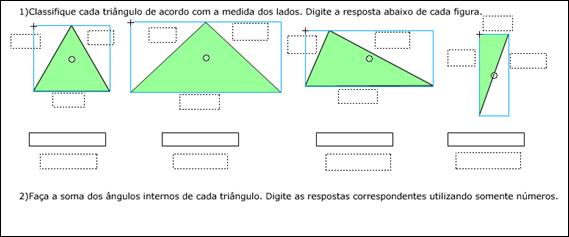
clipes dos triângulos (segure a tecla shift
e clique em cima dos triângulos). Quando selecionados eles ficam com uma caixa
azul em volta deles, como mostra a figura abaixo.

Figura 32: Clipes
de triângulos selecionados.
2)
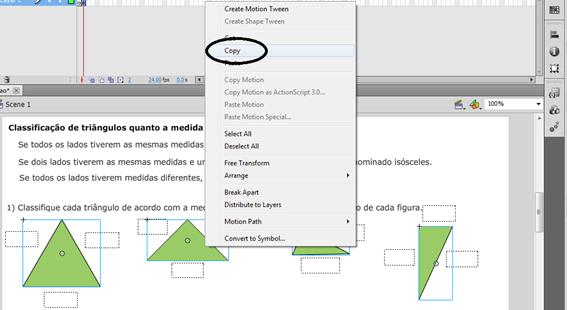
Depois de
selecionados, clique com o botão direito do mouse em cima de qualquer um deles
e depois clique em copy (ou pressione ctrl+c).

Figura 33: Menu
aberto depois que você clica com o botão direito do mouse.
3)
Agora clique com o
botão direito do mouse em qualquer lugar da tela e depois clique em Paste
(ou pressione ctrl +v) para
colar normal ou Paste in Place (ou pressione ctrl+shift+v) para colar
exatamente em cima do local de origem deles.
4)
Arraste
eles até o local onde eles devem ficar, que é
abaixo da caixa de texto
que diz o seguinte: 2) Faça a
soma dos ângulos internos...

Figura 34: Local
onde se deve colocar as cópias dos triângulos.
5)
Agora vamos
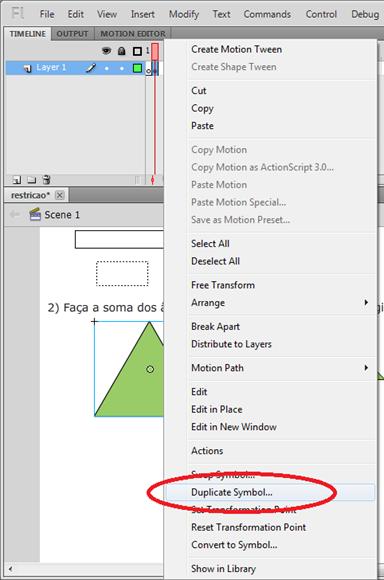
duplicar os clipes, selecione (apenas um por vez) um dos triângulos copiados e clique com o botão direito
do mouse sobre ele e depois clique

Figura 35: Menu que
aparece depois que se clica com o botão direito do mouse em cima de um dos
triângulos.
6)
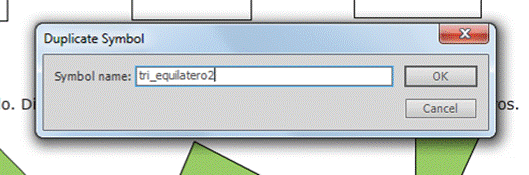
De um nome diferente do anterior para a sua
duplicação, nós usamos nome_do_clip_anterior_2 como padrão para todos os
nomes (por exemplo: tri_escaleno2).
Veja a figura abaixo.

Figura 36: Nomeando
o seu novo clip.
7)
Faça o mesmo com os
outros triângulos (apenas com as cópias, nos originais você não deve mexer).
Passo
10: Desenhando os ângulos
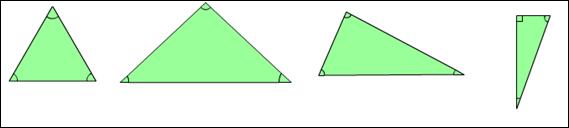
Olhe na figura abaixo como deverão ficar depois de desenhados os ângulos.

Figura 37:
Triângulos já com os desenhos de ângulo.
Como fazer isso:
1)
De dois cliques em
cima de um triângulo (isso irá abrir o
clip), agora você está dentro dele.
2)
Vamos fazer aqueles
desenhos usando círculos.
a)
Faça um circulo em
cada vértice do triângulo, como mostra a figura abaixo:

Figura 38: Dentro
do clip de um triângulo, foram desenhados círculos nos vértices do mesmo.
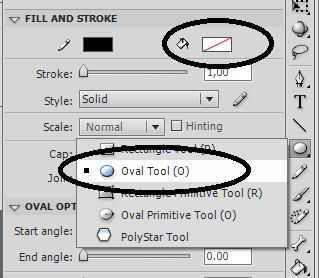
Para fazer o circulo use a ferramenta Oval Tool, sem
cor de fundo.

Figura 38.1:
Selecionando a ferramenta Oval Tool e deixando sem cor de fundo.
b)
Agora clique em
cima da parte externa do círculo e pressione o botão delete para apagar-la.
Ficando assim:

Figura 39:
Triângulo depois que a parte dos círculos que ficavam fora foram apagadas.
3)
Vamos colocar os
valores dos ângulos. Esses valores não são nem de longe exatos (em relação ao
ângulo na figura), com exceção do triângulo equilátero.
Crie 3 campos de texto estático por triângulo, como foi
mostrado no começo dessa apostila e coloque os seguintes valores dentro de cada
triângulo (você deve fazer um por vez).
a)
Triângulo equilátero: 60º, 60º, 60º.
b)
Triângulo
isósceles: 40º, 40º, 100º.
c)
Triângulo escaleno: 20º, 45º, 115º.
d)
Triângulo escaleno
(triângulo retângulo): 30º, 60º, 90º.
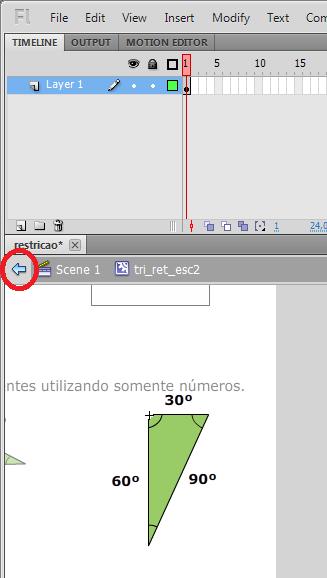
4)
Agora vamos sair de
dentro do clip. Clique no local indicado pela figura.

Figura 40: Botão
que serve para sair de dentro dos símbolos.
5)
Faça os
mesmos passos com todos os triângulos!
Passo 11:
Colocando campos de texto
1)
Campos de texto dinâmico: Vamos colocar um para cada triângulo, eles servirão
para o computador dizer se a resposta está certa ou não.
a)
Selecione a
ferramenta de texto.

Figura 41: Pegando
a ferramenta Text tool.
b)
Escolha dynamic
Text.

Figura 42:
Configurando a caixa pra textos dinâmicos.
c)
Deixe a borda da
caixa de texto desativada.

Figura 43: Borda do
campo de texto desativada.
d)
E coloque uma caixa
de texto abaixo de cada triângulo

Figura 44: Locais
onde se devem colocar as caixas de texto dinâmico.
2)
Campos de texto de entrada: Será onde o aluno escreverá a resposta.
a.
Selecione a
ferramenta de texto.

Figura 45: Pegando
a ferramenta Text Tool.
b.
Escolha a opção Input
Text

Figura 46:
Configurando a caixa para texto de entrada.
c.
Deixe a borda da
caixa de texto ativada.

Figura 47: Borda da
caixa de texto ativada.
d.
E coloque uma caixa
de texto abaixo de cada triângulo.

Figura 48: Locais
onde se devem colocar as caixas de texto de entrada.
Passo 12:
Declaração de variáveis
Cada
campo de texto (de entrada ou dinâmico) terá que ter uma variável.
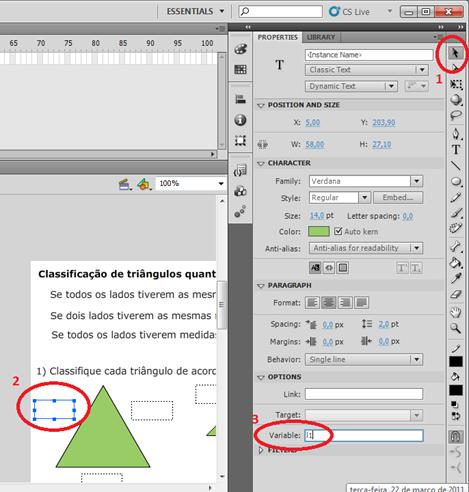
1)
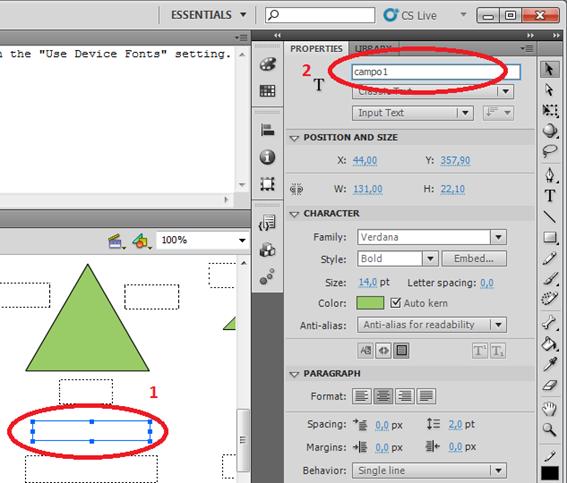
Selecione um campo
de texto e digite o nome da variável no local indicado pela figura abaixo.

Figura 49: Local
onde se deve escrever o nome da variável.
1 – ferramenta de seleção
2 – objeto selecionado (borda azul)
3 – local para colocar o nome da variável.
Nomes usados nas caixas que
indicam as mediadas dos triângulos (apenas atividade 1):
a)
Triângulo
equilátero: as três caixas de texto dinâmico têm o mesmo nome que é l1.
b)
Triângulo
isósceles: as caixas que estão nos lados que devem ter o mesmo tamanho foram
nomeadas como l2, e a outra como l22.
c)
Triângulo escaleno:
cada caixa deve ter um nome, foi usado l31,
l32, l33. O lugar que você vai colocar cada uma depende do seu desenho.
(olhe no código fonte como foram distribuídos os valores).
d)
Triângulo escaleno
(triângulo retângulo): a hipotenusa devera se chamar l43, o cateto menor será l42
e o cateto maior será l41.
Nomes usados nas caixas de texto que indicam se a resposta esta ou não
correta (para ambas as atividades):
a)
Triângulo
equilátero (1): Resposta1;
b)
Triângulo
equilátero (2): Resposta7;
c)
Triângulo isósceles
(1): Resposta2;
d)
Triângulo isósceles
(2): Resposta5;
e)
Triângulo escaleno
(1): Resposta3;
f)
Triângulo escaleno
(2): Resposta6;
g)
Triângulo escaleno
(triângulo retângulo 1): Resposta4;
h)
Triângulo escaleno
(triângulo retângulo 2): Resposta8;
Nomes usados nas caixas de texto de entrada (para ambas as atividades):
a)
Triângulo equilátero
(número 1): vcampo1;
b)
Triângulo
equilátero (número 2): vcampo7;
c)
Triângulo isósceles
(1): vcampo2;
d)
Triângulo isósceles
(2): vcampo5;
e)
Triângulo escaleno
(1): vcampo3;
f)
Triângulo escaleno
(2): vcampo6;
g)
Triângulo escaleno
(triângulo retângulo 1): vcampo4;
h)
Triângulo escaleno
(triângulo retângulo 2): vcampo8;
Passo
13: Fazendo botões
Vamos fazer botões para o nosso objeto!
1)
Primeiramente vamos
desenhar.
a)
Pegue a ferramenta
de fazer retângulos.

Figura 50: Pegando
a ferramenta Rectangle Tool.
b)
Escolha a cor de
fundo.

Figura 51:
Escolhendo uma cor de fundo para o botão (retângulo).
c)
Desenhe um
retângulo.

Figura 52:
Retângulos pronto.
d)
Pegue a ferramenta
de texto, escolha a cor da fonte e escreva em cima do retângulo a função dele.
Nós usamos verificar para o botão
que faz a verificação da resposta e Trocar
para o botão que troca as medidas dos triângulos.

Figura 53: Texto
escrito em cima dos botões.
2)
Agora vamos
transformar nossos desenhos em botões.
a)
Selecione o desenho
(o texto também) e clique com o botão direito do mouse em cima dele. Clique em Convert
to Symbol... na janela que abrir.

Figura 54:
Convertendo as figuras em um símbolo.
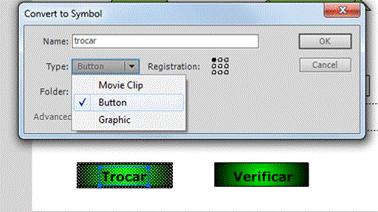
b)
Coloque um nome
para o botão (nós usamos verificar e
trocar), escolha a opção Button
e clique em OK.

Figura 55:
Colocando o nome (trocar) e o tipo de
símbolo (Button).
c)
Repita
este processo para o botão Verificar.
Passo
14: Instanciando os campos de entrada
1)
Selecione o campo
de texto de entrada do triângulo equilátro
(número 1).
2)
Escreva campo1
no local indicado pela figura abaixo.
 Figura 56.1:
Selecionando o campo de entrada (imput text) do primeiro triangulo (passo 1) e
instanciando (passo 2).
Figura 56.1:
Selecionando o campo de entrada (imput text) do primeiro triangulo (passo 1) e
instanciando (passo 2).
3)
Faça o mesmo com os
outros triângulos, mas com os seguintes nomes:
a.
Triângulo
equilátero (1): campo1;
b.
Triângulo isósceles
(1): campo2;
c.
Triângulo escaleno
(1): campo3;
d.
Triângulo escaleno
(triângulo retângulo 1): campo4;
e.
Triângulo isósceles
(2): campo5;
f.
Triângulo
equilátero (2): campo7;
g.
Triângulo escaleno
(2): campo6;
h.
Triângulo escaleno
(triângulo retângulo 2): campo8;
Passo
15: Inserindo o código
1)
Clique no frame 1 da linha do tempo para
selecioná-lo, pois a primeira parte do
código deve ficar lá.

Figura 57: Achando
o local onde você escreverá o código.
2)
Pressione a tecla
F9 ou se for Notebook pressione FN + F9.
3)
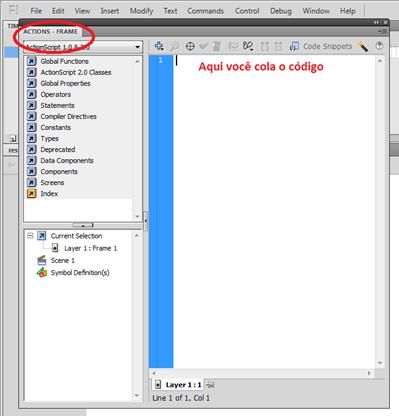
Aparecerá um local
para digitar, veja a figura abaixo:

Figura 57.1: Actions é o local onde se deve escrever
o código.
4)
Você pode copiar o
seguinte código para o action – frame, mas leia-o, é muito
importante.
a=int(Math.random()*10+1);
l=a*100;
// Math.round(num) = arredonda o
número.
// Math.tan(num) = tangente de
um número (em radianos).
// Math.PI = 3.1415....
// Math.sqrt(num) = Raiz
quadrada d um número.
//Math.cos(num) = cosseno de um número (em radianos).
// Math.random() = número
aleatório de
// int(num) = apenas a parte
inteira do número.
//Os valores atribuídos aos
lados dos triângulos foram baseados de forma //proporcional às figuras
apresentadas.
l1=l; //Valor dos
três lados do triângulo equilátero.
l2=int(l*(1.5/Math.cos(Math.PI*40/180))/2);// Valor dos dois lados iguais do //triângulo isóscels.
l22=1.5*l; //
Valor do outro lado do triângulo isósceles;.
l32=2*l;// valor
do maior lado do triângulo escaleno ( e não é o retângulo).
l31=int(l*Math.sqrt(2.5));
// valor do lado intermediário do triângulo escaleno.
l33=int(l*Math.sqrt(2)/2); // valor
do menor lado do triângulo escaleno.
l42=0.5*l;// Valor
do menor CATETO do triangulo escaleno ( esse é um //triângulo retângulo)..
l41=Math.round(l42/Math.tan(Math.PI*30/180));// Valor do maior cateto ( sendo //que os angulos são 30 e
60)
l43=Math.round(Math.sqrt(l42*l42+l41*l41));// Valor da hipotenusa.
Agora
vamos colocar o código que ficará no segundo
frame, para fazer isso, clique no segundo frame da linha do
tempo.

Figura 57.2: Selecionando o Segundo Frame,
onde devemos colar a segunda parte do cógido.
Pressione a tecla F9 ou se for Notebook pressione FN +
F9. Para abrir o local onde devemos escrever ou copiar o código (ACTIONS - FRAME).
Aqui está o código:
stop();
// restrict = propriedade de um campo de texto que restringe a
entrada de caracteres.
// Quando colocado apenas os caracteres em aspas ( “0-
//EX: meu_campo_de_texto.restrict=”0-
//mas quando antes dos caracteres tem o acento circunflexo “^0-
// EX: meu_campo_de_texto.restrict=”^0-
campo1.restrict="a-záó";//Aceita de “a” até “z” e os caracteres “á” e “ó”.
campo1.maxChars=15; // Limita o
número de caracteres que cabe na caixa de texto.
campo2.restrict="a-záó";
campo2.maxChars=15;
campo3.restrict="a-záó";
campo3.maxChars=15;
campo4.restrict="a-záó";
campo4.maxChars=15;
campo5.restrict="0-9";
campo5.maxChars=5;
campo6.restrict="0-9";
campo6.maxChars=5;
campo7.restrict="0-9";
campo7.maxChars=5;
campo8.restrict="0-9";
campo8.maxChars=5;
// Atribui o texto “” (nada) aos campos, para que não apareça a
resposta digitada no //exercício anterior.
vcampo1="";
vcampo2="";
vcampo3="";
vcampo4="";
vcampo5="";
vcampo6="";
vcampo7="";
vcampo8="";
Resposta1="";
Resposta2="";
Resposta3="";
Resposta4="";
Resposta5="";
Resposta6="";
Resposta7="";
Resposta8="";
Vamos
colocar o código que confere as respostas do aluno no botão Verificar, para fazer isso, clique em cima do
mesmo e depois abra o espaço destinado a códigos (o mesmo dos passos anteriores)
e cole lá o seguinte código:

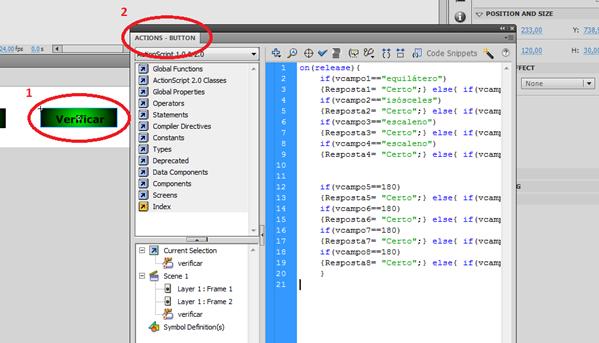
Figura 58: Deverá estar escrito Actions – Button no locar assinalado, se
não tiver, é porque você não selecionou o botão.
1)
Selecionando o botão Verificar e pressionando
F9 (se for Notebook FN + F9);
2) Colando
o código fonte no ACTIONS - BUTTON.
on(release){
if(vcampo1=="equilátero")
{Resposta1=
"Certo";} else{
if(vcampo1!="")
Resposta1="Errado";}
if(vcampo2=="isósceles")
{Resposta2= "Certo";}
else{ if(vcampo2!="") Resposta2="Errado";}
if(vcampo3=="escaleno")
{Resposta3= "Certo";}
else{ if(vcampo3!="") Resposta3="Errado";}
if(vcampo4=="escaleno")
{Resposta4= "Certo";}
else{ if(vcampo4!="") Resposta4="Errado";}
if(vcampo5==180)
{Resposta5= "Certo";}
else{ if(vcampo5!="")
Resposta5="Errado";}
if(vcampo6==180)
{Resposta6= "Certo";}
else{ if(vcampo6!="") Resposta6="Errado";}
if(vcampo7==180)
{Resposta7= "Certo";}
else{ if(vcampo7!="") Resposta7="Errado";}
if(vcampo8==180)
{Resposta8= "Certo";}
else{ if(vcampo8!="") Resposta8="Errado";}
}
E
por ultimo o código que faz trocar os valores dos lados dos triângulos. Esse
vai ficar no botão trocar. Selecione o botão, vá ao
local onde se digita códigos e cole o seguinte código:
on(release){
gotoAndPlay(1) //Volta para o
frame 1, fazendo com que os valores seja alterados
}
Salve e pressione ctrl
+ enter para testar.