UNIVERSIDADE REGIONAL DO NOROESTE DO ESTADO DO RIO GRANDE
DO SUL
DEPARTAMENTO DE FÍSICA, ESTATÍSTICA E MATEMÁTICA
ELABORAÇÃO DE MATERIAL DIDÁTICO VIRTUAL INTERATIVO COM
FLASH PARA O ENSINO DE MATEMÁTICA NA EDUCAÇÃO BÁSICA - INTERPOLAÇÃO
DE MOVIMENTO
Tânia Michel Pereira
Tarcisio Monegat de
Almeida
Ijuí,
março de 2011
Nesta apostila será mostrado como
fazer uma animação de movimento. Vamos aproveitar o arquivo fonte da apostila6
– Flash e introduzir uma melhora neste. Vamos medir quantos raios são
necessários para fazer um comprimento de circunferência. Siga os passos
mostrados a seguir.
1-
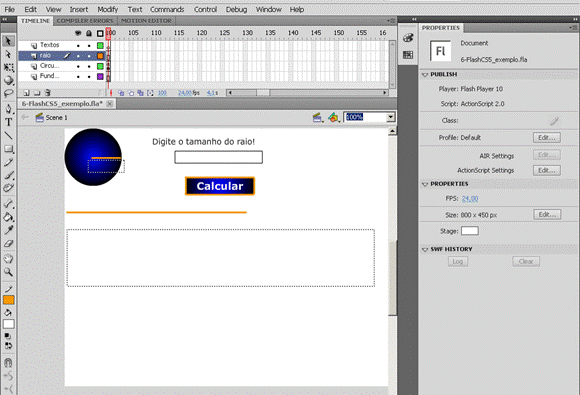
Abra
o arquivo exemplo_apostila6.fla que deve
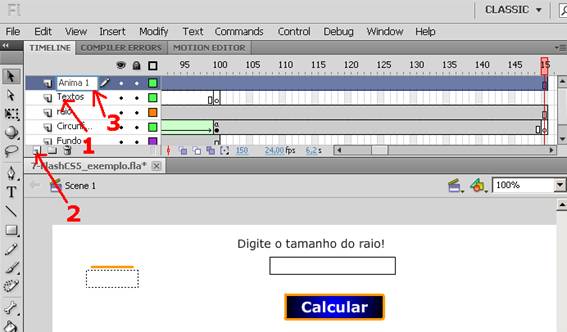
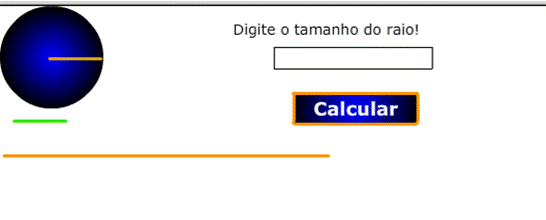
ser similar ao mostrado na figura abaixo.

Figura 1
2
– Crie uma pasta denominada Objeto e salve dentro desta pasta o arquivo com o
nome exemplo_apostila7.fla.
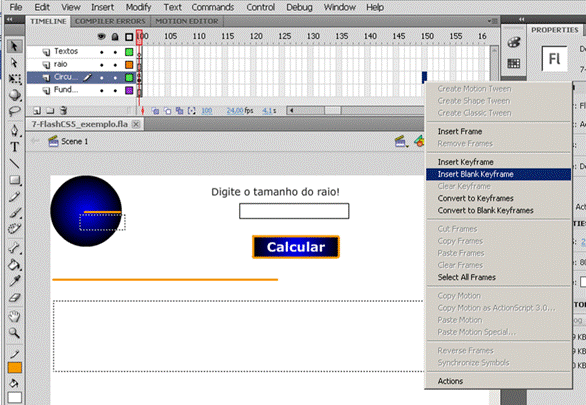
3
– Clique na camada circunferência, no frame 150 com o botão direito do mouse e
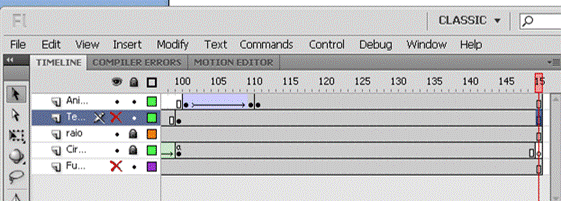
escolha Insert Blank Keyframe. Veja figuras 2 e 3.

Figura 2
Feito
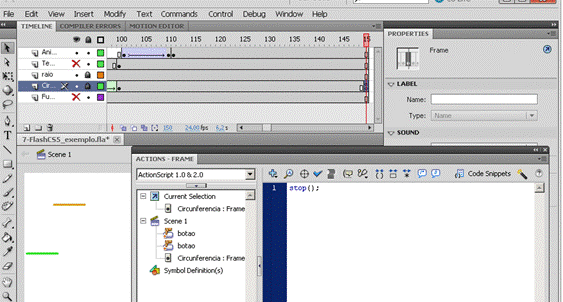
isto, o visual ficará conforme a figura a seguir.

Figura 3
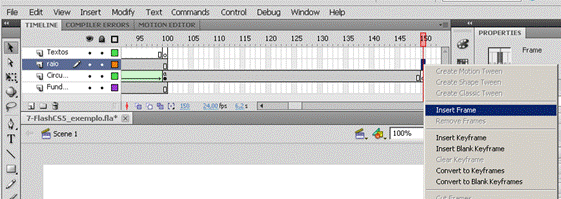
4
– Clique na camada raio, no frame 150 com o botão direito do mouse e escolha
Insert Frame.

Figura 4
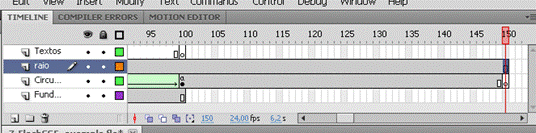
5
– Veja como deve ficar:

Figura 5
6
– Insira uma nova camada acima da camada textos e nomeie-a de anima1. Veja
figura 6.

Figura 6
7
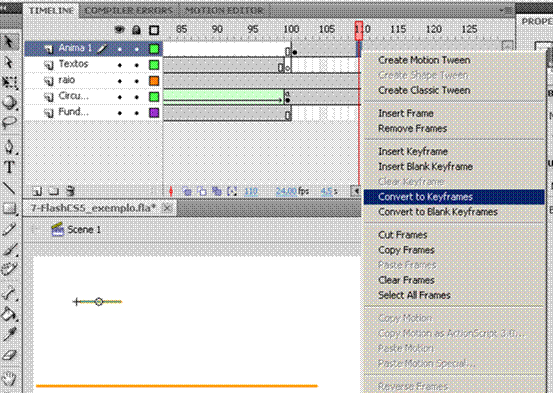
– Converta o frame 101 da camada recém criada para “Keyframe”.

Figura 7
8
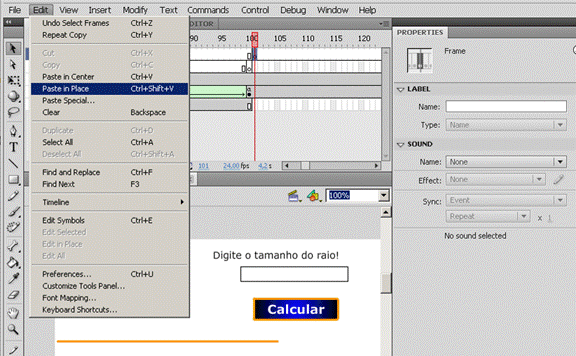
– Copie o raio (Ctrl + C) da camada denominada raio e cole-o
na camada anima1 a partir do frame 101, através da opção Paste in Place (Ctrl + Shift + V) do menu Editar.

Figura 8
9
– Converta o frame 110 da camada anima 1 em “keyframe”.

Figura 9
10
– Veja se a tela ficou similar a figura abaixo.

Figura 10
11
– Esconda as camadas Fundo_circulo e textos. Chaveie as camadas raio e
circunferência.

Figura 11
12
– Arraste o raio que está na camada anima1, frame 105 para uma posição próxima
ao segmento que representa o comprimento da circunferência para iniciar a
medição e pinte-o de verde.

Figura 12
13 – Converta o frame 111 da camada anima
1 para “Keyframe”.

Figura 13
14
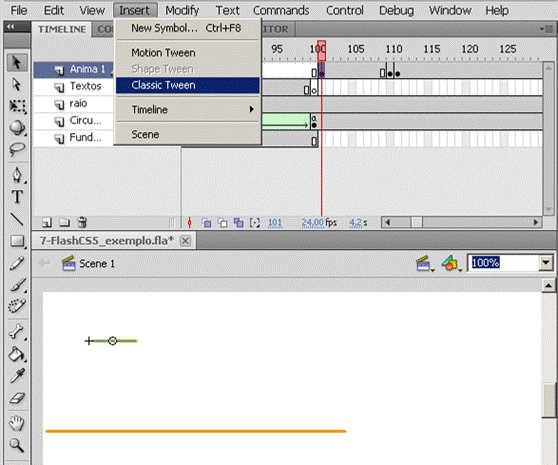
– Neste momento vamos fazer a animação com interpolação de movimento. Vamos fazer com que, na camada anima 1, o objeto do tipo clip denominado raio que está frame 61 se mova e
troque de cor transformando-se no objeto
que se encontra no frame 65. Para que isto aconteça, clique no frame 101, clique
no menu Insert, e escolha a opção Classic Tween.

Figura 14
15
– Veja a marca da interpolação de movimento.

Figura 15
16
– Insira Frames nas camadas denominadas textos e fundo_circulo. Faça isto do
seguinte modo: clique na camada textos, no frame 150 com o botão direito do
mouse e escolha Insert Frame. Faça o mesmo para a camada fundo_circulo.

Figura 16
17
– Recorte o comando stop() do frame 100 da camada circunferência e cole-o no
frame 150 desta mesma camada.

Figura 17
Acione
CTRL e ENTER para ver como funciona.

Figura 18
18
– Chaveie a camada anima1 e crie outra camada acima desta nomeando-a de anima2 e
converta o frame 110 da camada anima2 para Keyframe.

Figura 19
19
– Cole um clip denominado raio nos frames da camada anima2, a partir do frame 110
através da opção “Paste in Place” de modo com que fique na mesma posição do
raio da camada raio. Caso não esteja na área de transferência, desmarque a
camada raio desativando, a chave para tal. Neste caso chaveie a camada raio
novamente logo após a cópia do clip com o mesmo nome.

Figura 20
20
– Converta o frame 120 da camada anima2 em “keyframe”.

Figura 21
21
– Arraste o raio que está na camada anima2 para uma posição próxima ao segmento
que representa o comprimento da circunferência para continuar a medição e
pinte-o de vermelho.

Figura 22
22
– Converta o frame 121 da camada anima2 para “Keyframe”.

Figura 23
23
– Vamos fazer com que, na camada anima2, o clip raio que está frame 110 se mova
e troque de cor transformando-se no objeto que se encontra no frame 120. Para
que isto aconteça, clique no frame 110, clique no menu Insert e escola a opção
Classic Tween.

Figura 24
24 – Veja
se apareceu a marca da interpolação de movimento.

Figura 25
Acione
CTRL e ENTER para ver como funciona.

Figura 26
26
– Tome como base os passos de

Figura 27
27 – Na
camada anima7, converta o frame 160 para Keyframe.

Figura 28
28
– Clique sobre o clip raio da camada anima7 do frame 160 a ajuste o comprimento
deste para 13,16 pixeis.

Figura 29
29
– Selecione os frames 151 até 160 da camada anima7 e faça uma interpolação de
movimento. Clique no menu Insert e clique em Classic Tween.
Depois
disto, acione CTRL e ENTER para ver como funciona.

Figura 30
Após
isto, nosso objeto deve estar no seguinte formato:

Figura 31
30
– Agora vamos fazer um botão que possibilita rever a animação. Desmarque a camada textos, copie o botão
calcular e cole-o no centro, pela opção Paste in Center, do menu Edit na mesma
camada textos. Clique sobre a cópia com o botão direito e escolha a opção
Duplicate Symbol.

Figura
32.1
Nomeie
o novo botão de volta.

Figura 32.2
31
– Clique duas vezes sobre o botão voltar e troque o texto no interior do botão
substituindo o texto Calcular por Voltar.

Figura 31
32
– Após sair da parte interna do botão voltar coloque-o na posição desejada e
substitua o código deste pelo código abaixo no editor de Actions do botão (para
abrir o editor de Actions pressione a tecla F9).

Figura 34
Código do
botão.
on(release){
gotoAndPlay(1)
}
33 – Salve
o arquivo e pressione Ctrl + Enter, e veja se tudo está funcionando bem.

Figura 35
34
– Vamos escolher várias formas para apresentação do programa. Pressionando Ctrl
+ Shift + F12, abre a janela para a publicação, escolha os formatos desejados,
clique em Publish e em Ok. Abra cada um deles.
