ELABORAÇÃO
DE MATERIAL DIDÁTICO VIRTUAL INTERATIVO COM FLASH PARA O ENSINO DE MATEMÁTICA
NA EDUCAÇÃO BÁSICA - ANIMAÇÃO COM UTILIZAÇÃO DE TRANSFORMAÇÃO DE FORMA
COM FLASH 8
Tânia Michel Pereira
1)
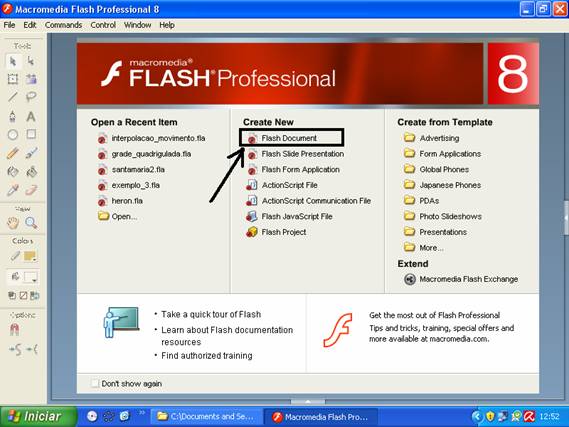
Abra o
programa e escolha a opção Flash Document.

Figura 1
2)
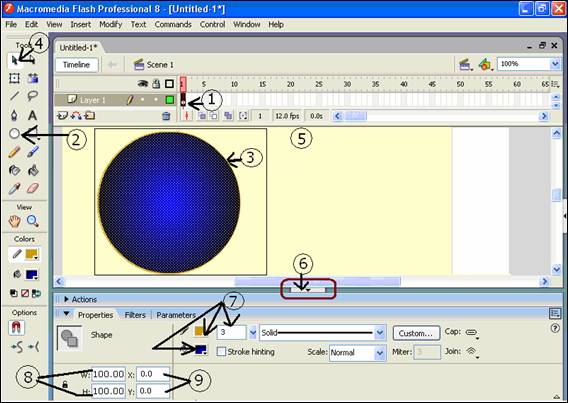
Siga os passos
descritos na Figura2, construindo um círculo de diâmetro 100 pixels. Ajuste as
medidas, conforme o passo 8. Verifique se o cadeado aparece sem a marcação de
proporcionalidade. Para desativar a marcação de proporcionalidade, clique sobre
o mesmo e digite as medidas de largura e altura.

Figura 2
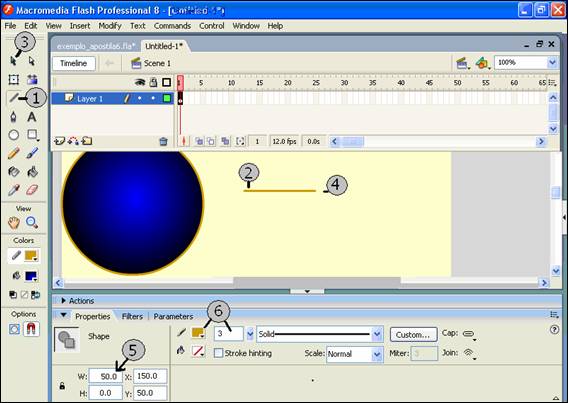
3)
Construa um
raio para o círculo, conforme os passos indicados na figura abaixo:

Figura 3
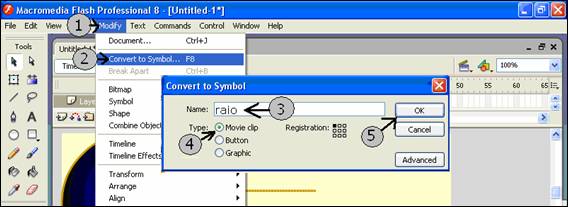
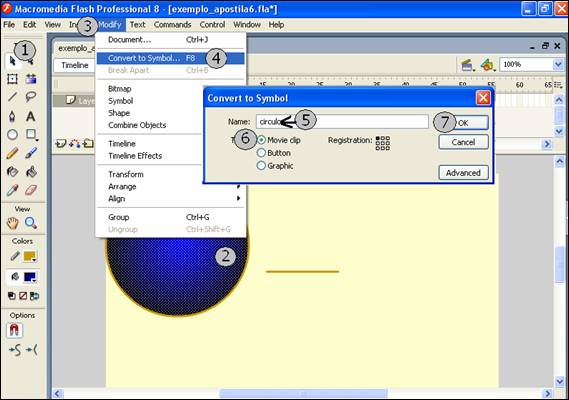
4)
Transforme o
raio em um clip, selecionando este e logo após clicando em
Modify>>Convert to Symbol. Nomeie o clip como “raio”.

Figura 4
5)
Salve o
arquivo com o nome de exemplo_apostila6.fla
.
6)
Transforme a
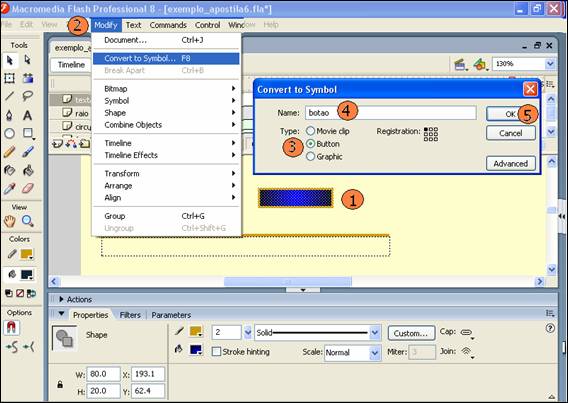
parte interna do círculo em um clip. Para fazer isto, selecione o círculo,
pressione a tecla Ctrl e acione B, clique fora do círculo, clique no centro do
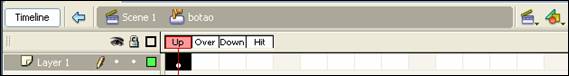
círculo e logo após clicando em Modify>>Convert to Symbol. Nomeie o clip
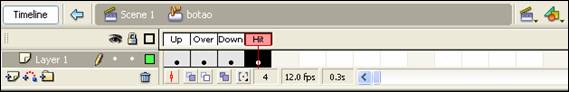
como “circulo”.

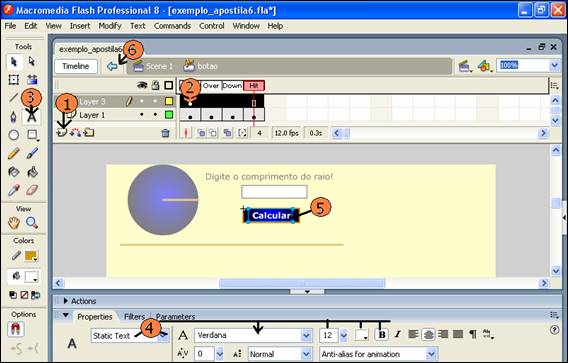
Figura 5
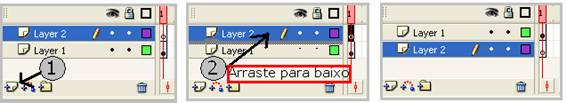
7)
Insira uma
nova camada (Layer) e arraste-a para baixo.

Figura 6
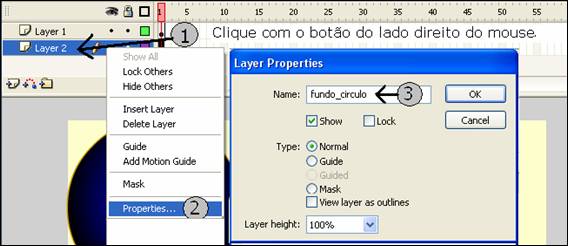
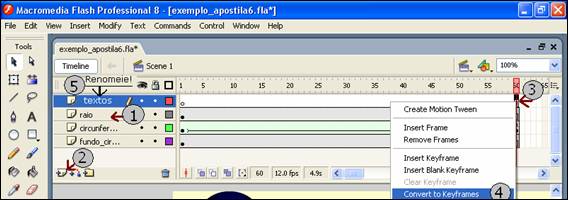
8)
Troque o nome
das camadas. A primeira, de baixo para cima que está com o nome “Layer
9)
A figura 7
mostra somente os passos para renomear uma das camadas. Não é a única forma de
fazer isto.

Figura 7
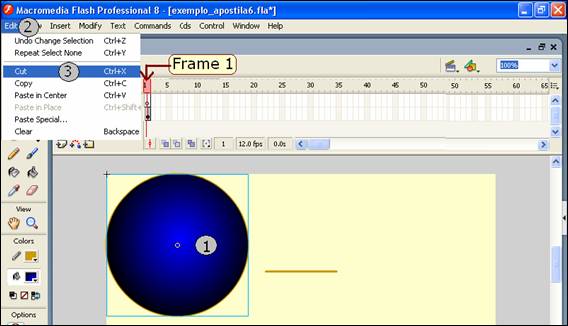
10)
Selecione o
frame 1 da camada “circunferencia”, e recorte o clip “circulo” clicando sobre
este.

Figura 8
11)
Selecione o
quadro 1 (frame 1) da camada fundo_circulo
e cole o clip “circulo” recortado recentemente pela opção “ paste in place”
12)
Crie uma
camada para o clip “raio” de forma similar como foi criada uma camada para o círculo.
Recorte o raio da camada “circunferencia" e cole-o na camada raio.
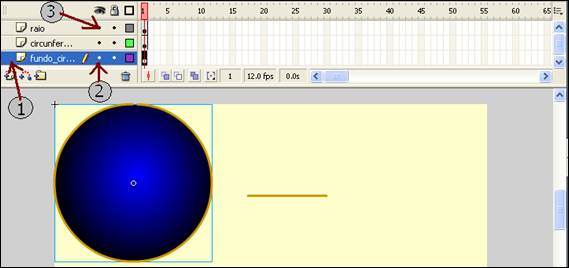
13)
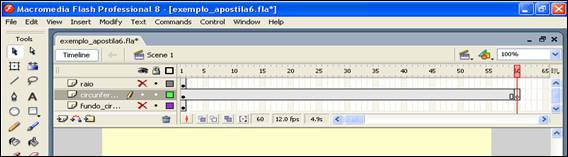
Esconda a
camada fundo_circulo. Vamos fazer uma transformação do contorno da
circunferência para um segmento de reta com o mesmo comprimento da
circunferência.
14)
Para dar melhor visualidade para esta
transformação enquanto estamos implementado este efeito, vamos “esconder” as
camadas fundo_circulo e raio. Veja como fazer isto na figura seguinte:

Figura 9
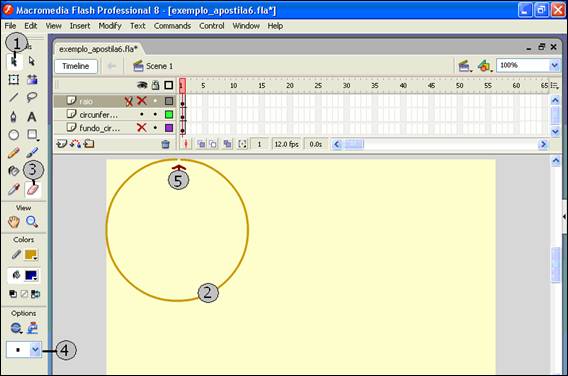
15)
Apague uma
parte bem pequena da circunferência encolhendo a menor borracha, conforme
mostra figura a seguir.

Figura 10
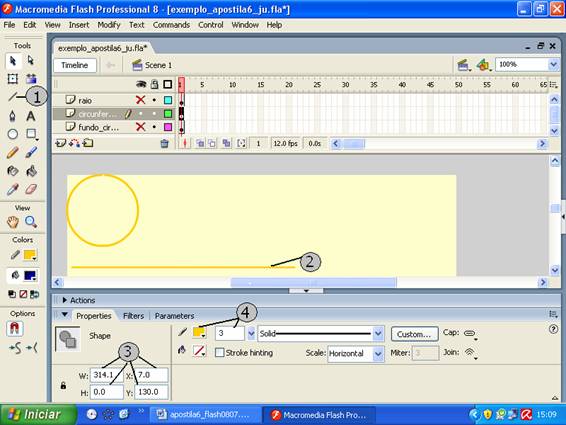
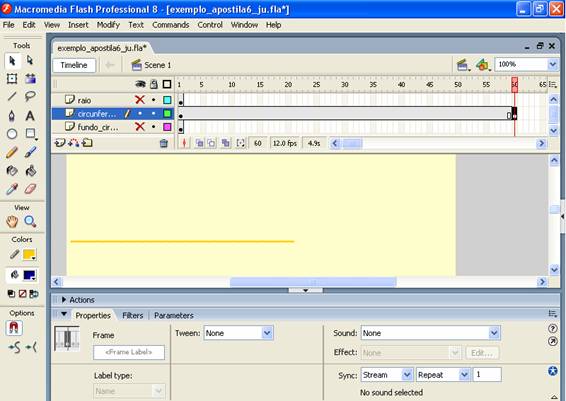
16)
Construa um
segmento de reta com o comprimento igual ao do comprimento da circunferência
abaixo do círculo. Neste caso 314.

Figura 11
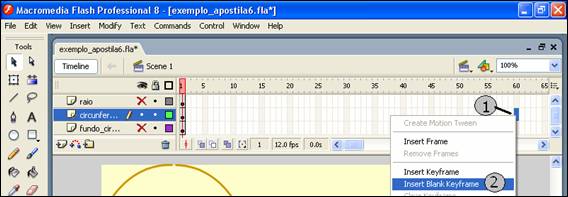
17)
Clique no
frame 60 da camada “circunferencia” com o botão direito do mouse e escolha a
opção Insert Blank Keyframes.

Figura 12
18)
A tela ficará
assim:

Figura 13
19)
Recorte o
segmento do frame 1 da camada circunferência, e cole-o no frame 60 desta camada
pela opção Paste in Place.

Figura 14
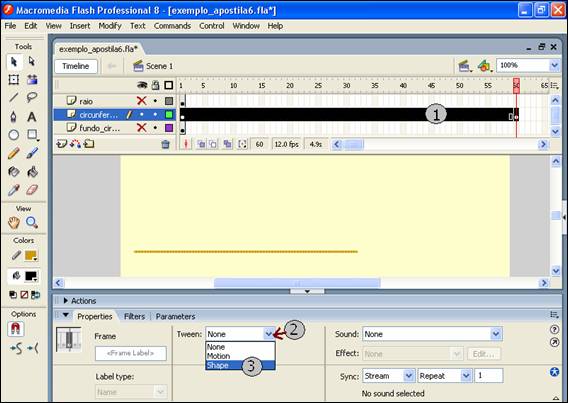
20)
Utilizando o
mouse e a tecla Shift, selecione os frames da camada da circunferência e do
segmento de mesmo comprimento desta e escolha a opção Shape do Tween para fazer
transformação de forma da circunferência para o segmento de mesmo comprimento.

Figura 15
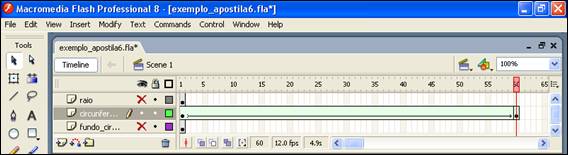
21)
Após isto, a
mudança que ocorre na linha do tempo pode ser vista na figura seguinte:

Figura 16
Acione CTRL e ENTER
para ver como funciona.
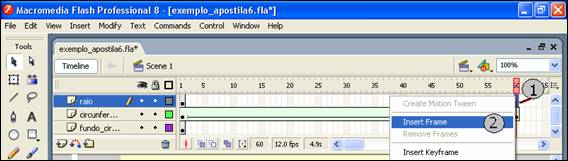
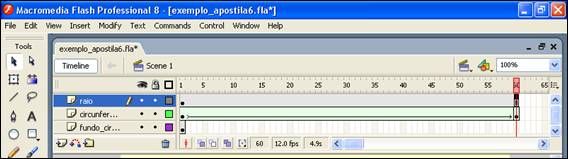
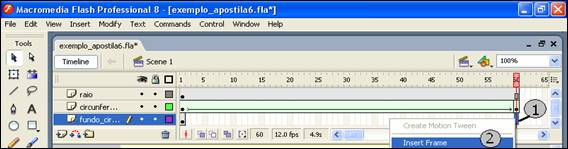
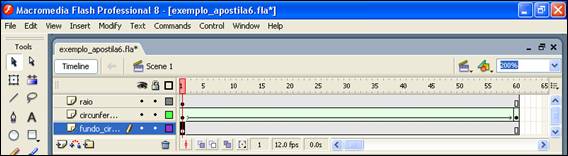
22)
Clique sobre
as marcas de ocultar frame que aparecem com x vermelho e insira Frames nas
camadas do raio e do fundo conforme mostram as figuras 17,18,19 e 20.

Figura 17

Figura 18

Figura 19

Figura 20
Acione CTRL e ENTER
para visualizar o objeto.
23)
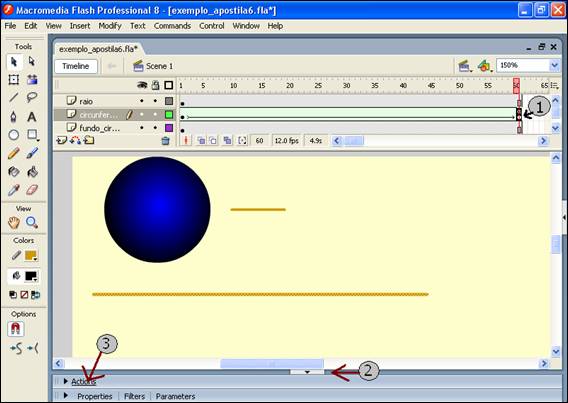
Clique no
Frame 60 da camada “circunferencia” e escreva o comando “stop( )” neste frame.

Figura 21
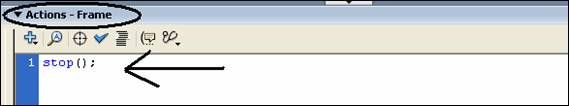
24)
Digite o
comando stop(); conforme aparece na figura 22.

Figura 22
Acione CTRL e ENTER
para visualizar o objeto.
25)
Está pronta a
linearização da circunferência através do recurso de transformação de forma do
Flash.
26)
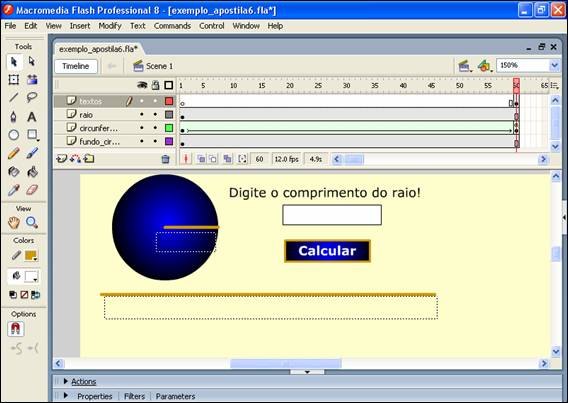
A partir de agora vamos colocar alguns textos
e um botão para transformar esta animação num objeto de aprendizagem que
relaciona o raio e o comprimento de uma circunferência e pode ser utilizado
numa atividade de investigação para “descobrir” quantos raios são necessários para
formar um comprimento da circunferência. Siga os passos da figura 23.

Figura 23
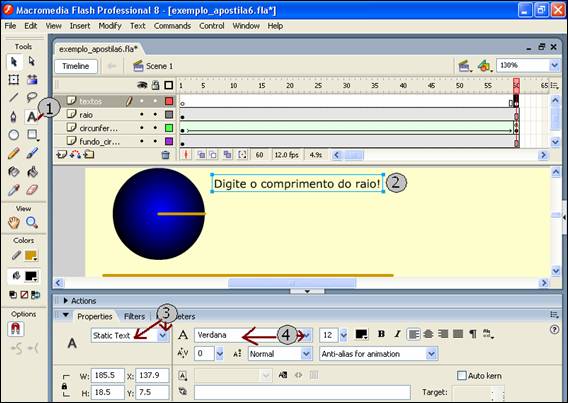
27)
Siga os passos
da figura 24 para construir um texto estático no objeto.

Figura 24
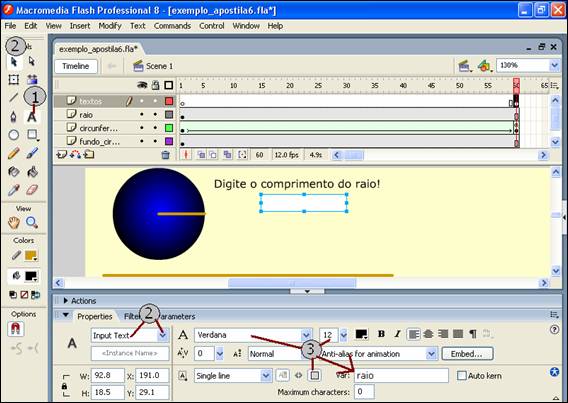
28)
Para inserir
uma caixa de textos, onde o aluno colocará a dimensão do raio, siga os passos
da figura abaixo.

Figura 25
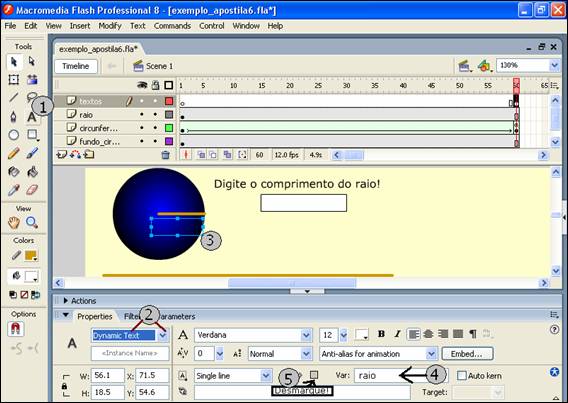
29)
Para inserir
uma caixa de textos, onde aparecerá a dimensão do raio digitado pelo aluno,
siga os passos da figura abaixo.

Figura 26
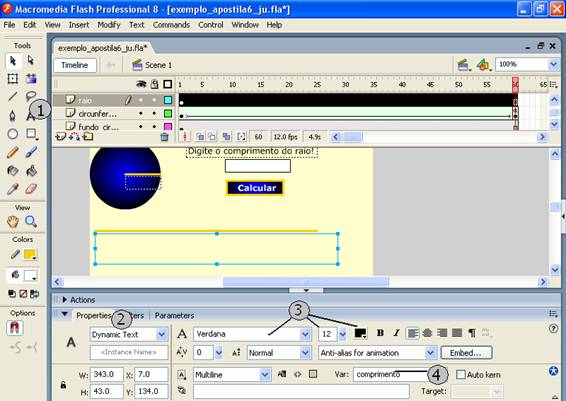
30)
Para inserir a
caixa de textos, onde o objeto fornecerá a resposta, observe os passos da
figura 27.

Figura 27
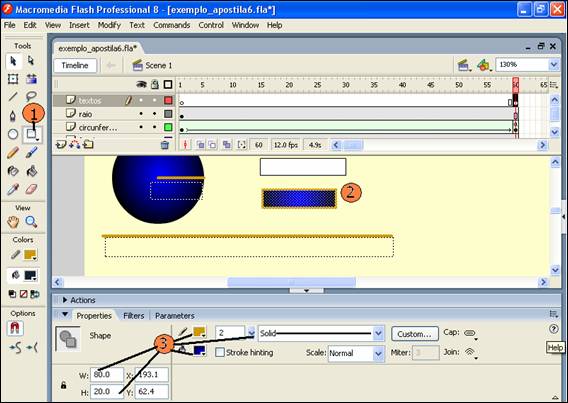
31)
Vamos
construir um botão retangular denominado “botao” identificado para o usuário
com a palavra Calcular. Desenhe um
retângulo conforme os passos descritos na figura abaixo.

Figura 28
32)
Selecione o
retângulo com a borda para transformá-lo em botão.

Figura 29
33)
Clique duas
vezes sobre o botão recém construído. Na
linha do tempo aparecerá da seguinte forma:

Figura 30
34)
Clique no
frame Up da camada existente e acione F6 até obter mais três cópias do conteúdo
deste frame.

Figura 31
35)
Vamos inserir
uma nova camada dentro do botão para colocar um texto estático “Calcular”,
conforme os passos da figura abaixo:

Figura 32
36)
Após sair do
botão a visualização será similar à figura 33.

Figura 33
37)
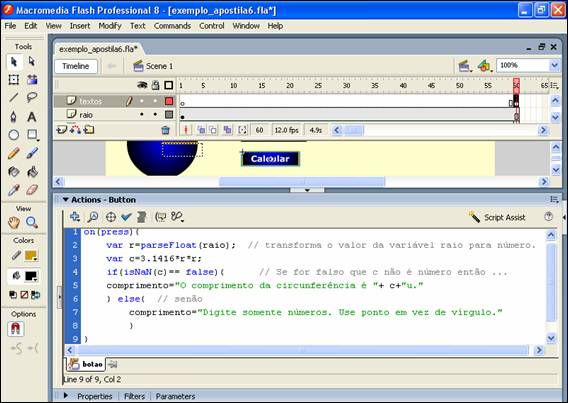
Vamos colocar
o código dos cálculos direto no botão, por ser um objeto muito simples e com
pouco código. Para isto selecione o botão e abra o editor de códigos Actions.

Figura 34
Código do botão:
on(press){
var
r=parseFloat(raio); // transforma o valor
da variável raio para número.
var c=3.1416*r*2;
if(isNaN(c)==
false){ // Se for falso que c não é
número então ...
comprimento="O
comprimento da circunferência é "+ c+"u."
} else{ // senão
comprimento="Digite
somente números. Use ponto em vez de vírgula."
}
}
38)
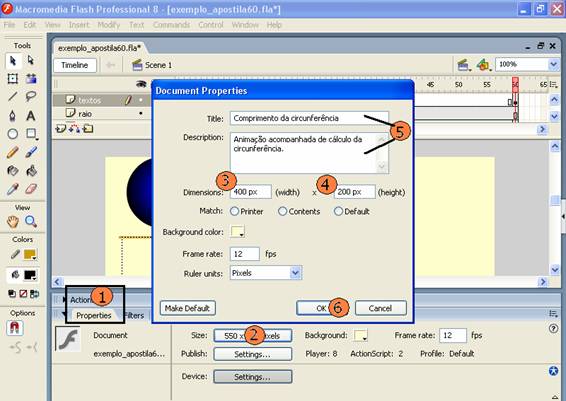
Ajuste o
tamanho da caixa de texto da variável comprimento e defina-a como multi-line
caso o texto não seja exibido totalmente. Ajuste o tamanho do palco para 400x200
pixels ou para outro tamanho.

Figura 35