ELABORAÇÃO DE MATERIAL DIDÁTICO
VIRTUAL INTERATIVO COM FLASH PARA O ENSINO DE MATEMÁTICA NA EDUCAÇÃO BÁSICA
Tânia
Michel Pereira
1 Introdução
Nesta apostila será
mostrado como utilizar o Flash elaborar um objeto de aprendizagem de uma única
tela, no qual é apresentado um problema que envolve o cálculo da área e do
perímetro de um triângulo qualquer, com a utilização de números aleatórios. Não
houve preocupação com a estética, para que o número de passos a serem seguidos
na reconstrução não fosse muito alto e para que todos os elementos ficassem
visíveis durante a apresentação “passo a passo” deste trabalho.
O conteúdo de
matemática envolvido neste objeto é o mesmo do objeto descrito na primeira
apostila. A diferença é a seguinte: no objeto
anterior o aluno coloca os dados e o computador fornece a solução e no objeto
atual o computador apresenta o problema, o aluno responde e o computador
verifica se a resposta dada pelo aluno está ou não correta.
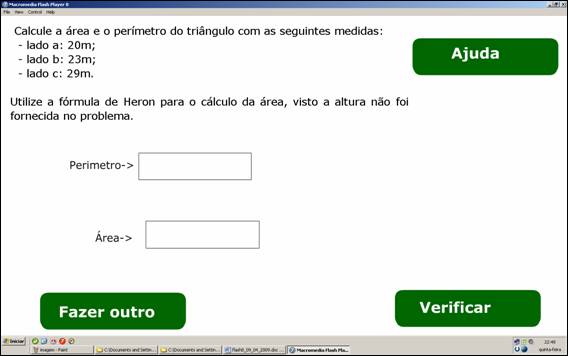
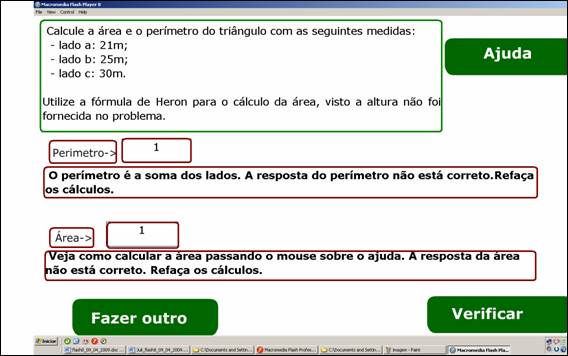
A tela do objeto cuja
construção será descrita aparece na figura 1 abaixo.

Figura
1 - Tela do objeto Exemplo2
2 Etapas para construção do
objeto de aprendizagem
Passaremos a
apresentar todos os passos para da elaboração do objeto gravado sob nome
exemplo2.swf.
Passo 1
Antes de executar toda a seqüência de passos
no Flash, execute o objeto exemplo2.swf
que foi enviado em anexo, junto com esta apostila, cuja tela inicial
aparece na Figura 1 acima. Explore-o exaustivamente, pois estamos omitindo a
descrição do algoritmo devido ao fato que o objeto já existe e com isto você
pode verificar quais os elementos devem estar na tela e como deve funcionar.
Você pode alterar toda a estética utilizando formas e cores do seu agrado.
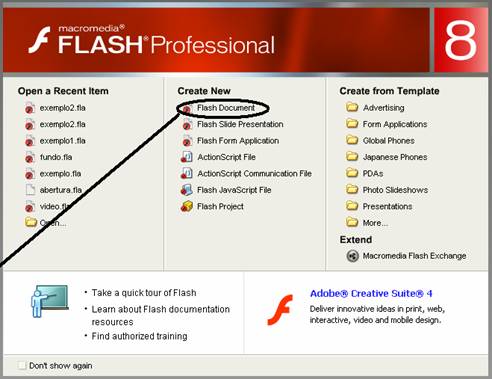
Passo 2
Abra o programa
Flash e escolha a opção de entrada conforme mostra a Figura 2 abaixo.

Figura
2 - Abrindo o programa Flash
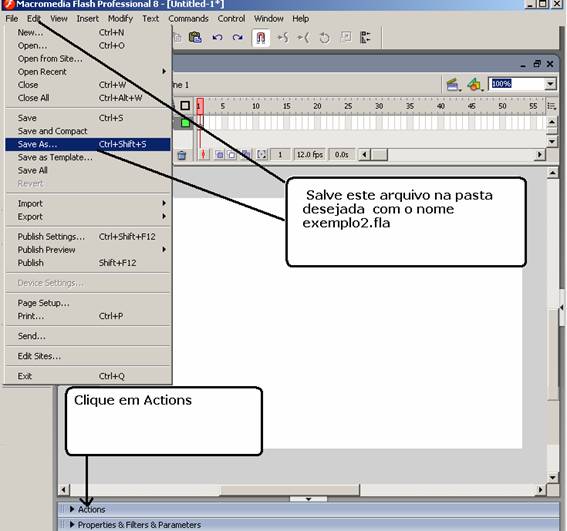
Passo 3
Depois de aberto o
programa Flash, salve-o pela primeira vez para facilitar o trabalho de
salvamentos futuros. Veja como fazer isto na Figura 2.

Figura
3 – Salvando arquivos
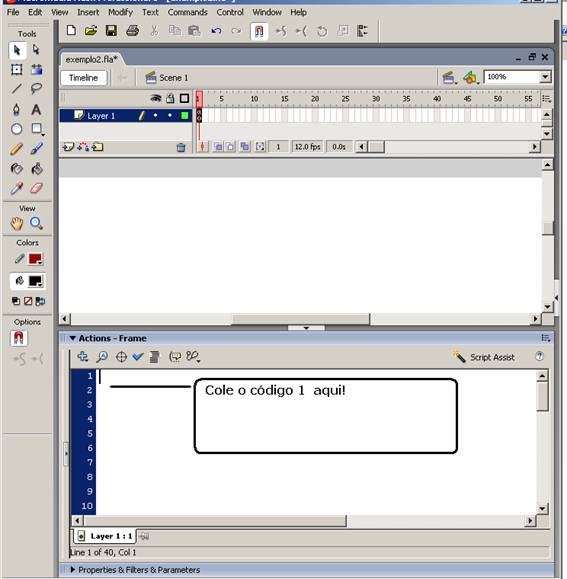
Passo 4
Vamos inserir o
código para que o Flash crie valores aleatórios para os dados do problema do
cálculo da área e perímetro de um triângulo qualquer que será apresentado para
o aluno como exercício. Veja como fazer na Figura 4.

Figura 4 – Criando números aleatórios
Copie e cole o
código do quadro abaixo e no local indicado na figura 4.
Segue o quadro de
códigos para gerar os dados do problema e calcular a área e o perímetro de um
triângulo qualquer, utilizando a fórmula de Heron para calcular a área.
// Definição das variáveis
var a, b, c, cx,
base, radicando, expoente, area, perimetro,p, s;
/* A função abaixo que gera os dados com
lados a e b aleatórios
para que seja possível a alteração
automática dos dados exercício
e efetua os cálculos.
*/
function
gera_dados() { // Início do código da
função
a=Math.random()*15+ 15;
b=Math.random()*10+ 20;
/*
Preparando um valor para c que possa ser
lado de um triângulo. Atribuindo um valor para a variável cx o valor da hipotenusa do
triângulo retângulo de catetos a e b.
*/
cx=Math.pow(a*a+b*b
,0.5);
/*
Atribuindo ao lado c o valor da
hipotenusa do triângulo retângulo com
catetos a e b, menos 5.
*/
c=cx-2;
// Arredondando os valores de a,b e c
para o inteiro mais próximo.
a=Math.ceil(a);
b=Math.ceil(b);
c=Math.ceil(c);
// calculando o perímetro do triângulo
de lados a,b e c;
p=perimetro=a+b+c;
// Calculando o valor de s da fórmula de
Heron
s=p/2;
// cálculo da área
base=radicando=s*(s-a)*(s-b)*(s-c);
expoente=1/2;
area=Math.pow(base,expoente);
} //fim
do código da função
// chamando a função gerar dados
gera_dados();
Quadro 1 - Códigos
do frame 1
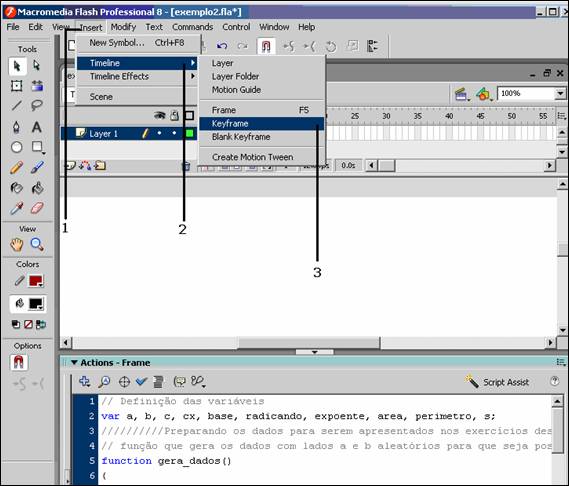
Passo 5
Insira um novo
frame através do seguinte caminho: Inserir->Timeline->Keyframe conforme
mostrado na Figura 5.

Figura
5 – Inserindo frames
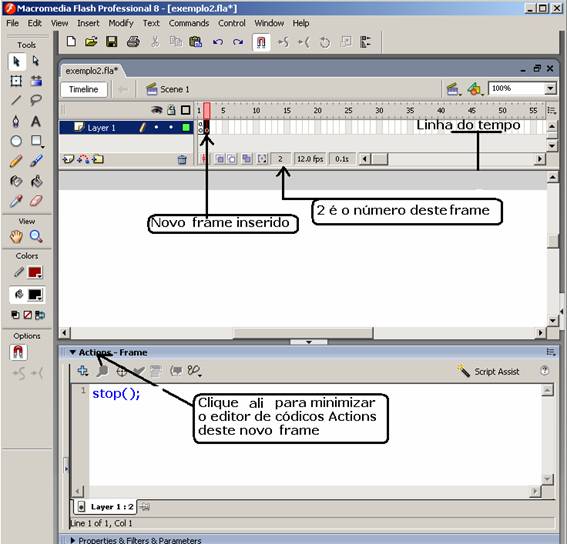
Passo 6
Salve este arquivo em construção numa pasta denominada Flash_exemplos. Faça o
salvamento em pequenos intervalos de tempo. Faça também teste para ver o
funcionamento mantendo pressionada a tecla Ctrl e acionando Enter.
No editor de códigos digite stop(); em seguida minimize este editor. Veja a
Figura

Figura
6 – Novo frame
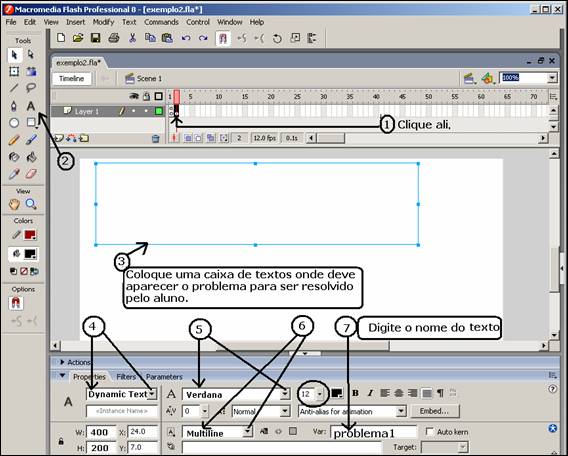
Passo 7
Vamos inserir no palco, uma
caixa para receber um texto dinâmico, onde irá aparecer o problema que os
alunos deverão responder, o qual será definido no código deste frame 2, mais
adiante.

Figura
7 – Caixa de texto para inserir texto dinâmico
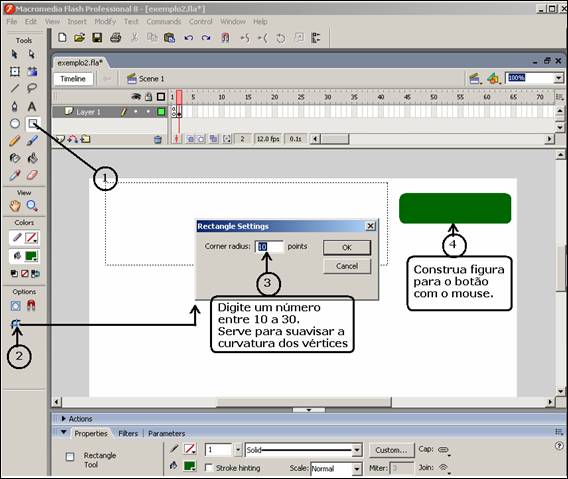
Passo 8
Agora vamos iniciar a criação
de um tipo de botão ajuda embutido. O propósito desta escolha é de aproveitar a
oportunidade para mostrar um exemplo de botão no qual, ao passar o mouse sobre
ele, aparece outra imagem do botão, mesmo não sendo uma das melhores formas de
construir a ajuda. Siga os passos da numeração que aparecem na Figura 8.

Figura
8 – Botão embutido
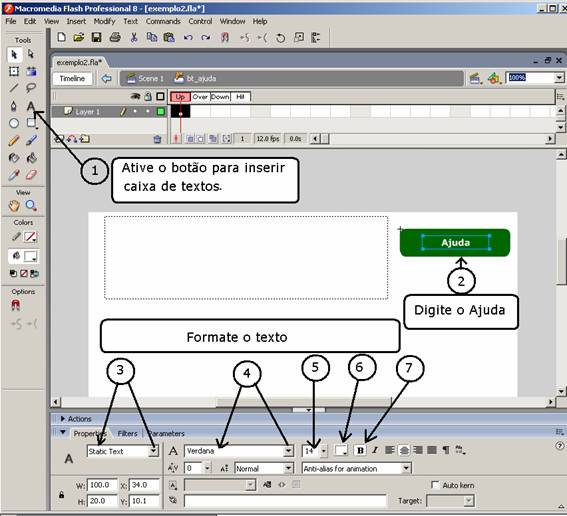
Passo 9
Coloque uma caixa de textos
sobre a figura do botão colocando ali, a palavra Ajuda. Veja como fazer na
Figura 9.

Figura
9 – Caixa de textos sobre a figura
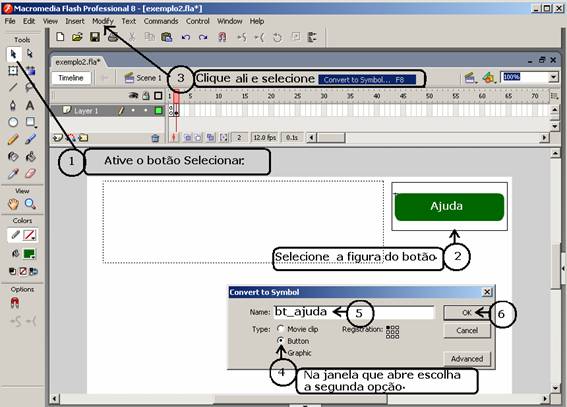
Passo 10
Selecione a figura do botão
com o texto sobreposto para transformar estes em um símbolo único com as
propriedades de um botão. Siga os passos que aparecem na figura seguinte.

Figura
10 – Criando botão ajuda
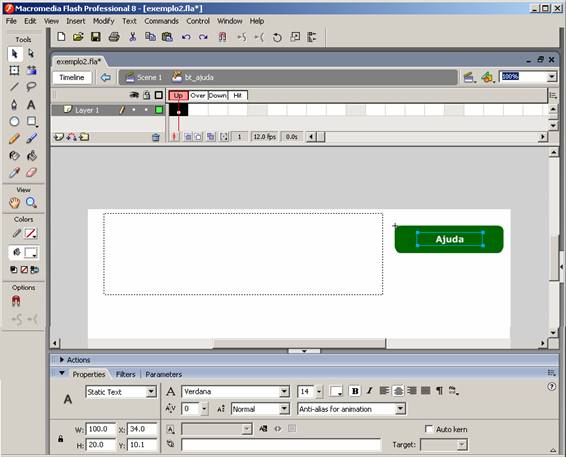
Passo 11
Dê um duplo clique sobre o
botão recentemente criado. Verifique se, na linha do tempo, aparece na forma
apresentada na Figura 11.

Figura
11 – Verificando na linha do tempo
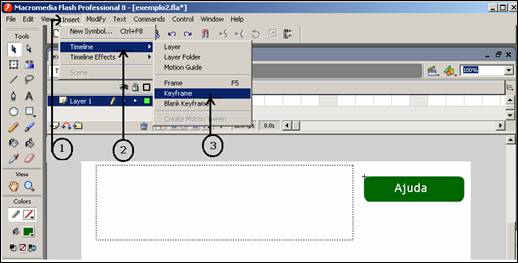
Passo 12
Vamos inserir um novo frame
na linha do tempo do botão. Siga os passos da Figura 12.

Figura
12 – Inserindo frame
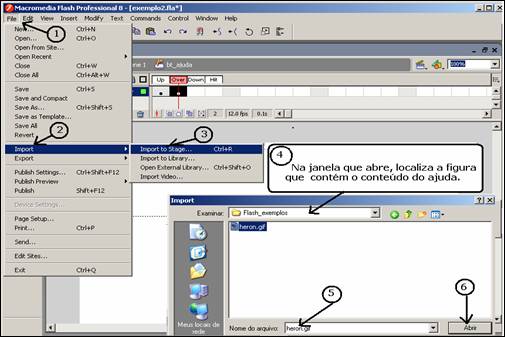
Passo 13
O conteúdo do ajuda, neste
objeto em particular, será colocado através da inserção de uma figura externa
denominada heron.gif, que já deve estar na mesma pasta onde você está salvando
este objeto de aprendizagem. Siga a seqüência de passos para fazer isto,
conforme mostrado na figura 13.

Figura
13 – Inserção de figura externa
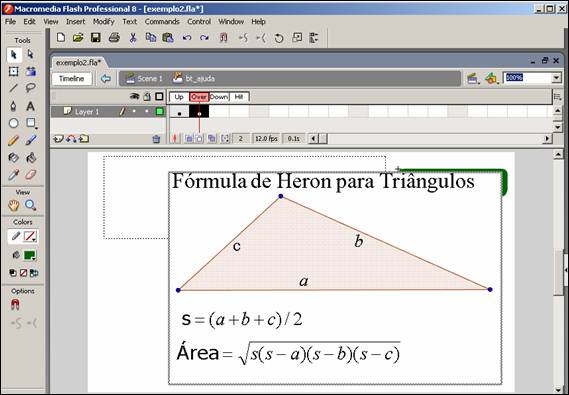
Passo 14
Com ajuda do mouse,
posicione a figura do ajuda recentemente importada, de forma que o canto
superior direito da figura do ajuda coincida com a mesma posição da figura
inicial do botão.

Figura
14 – Posicionando figura
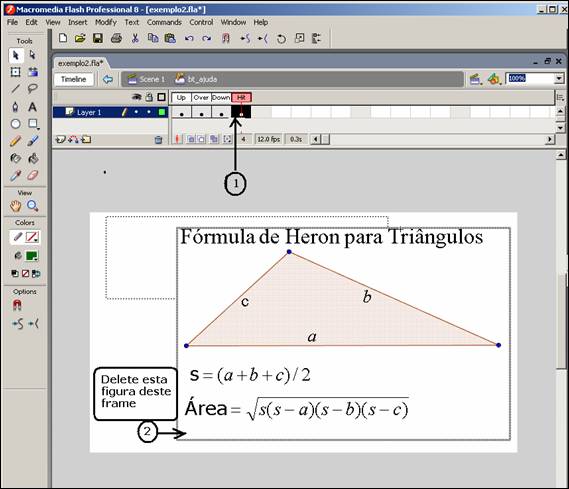
Passo 15
Pressione a tecla da parte superior do
teclado identificada com F6 para inserir esta mesma figura nos frames seguintes deste botão.
Veja se a sua tela está similar à
Figura 15 e em seguida exclua (delete)
a figura do ajuda somente do último frame do botão, deixe neste somente a
figura inicial do botão. Veja Figura 15.

Figura
15 – Excluindo figuras
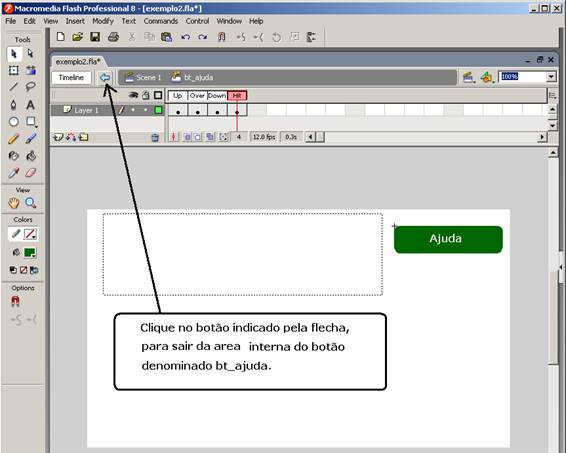
Passo 16
Precisamos sair do botão e voltar ao
palco principal seguindo os passos da Figura 16.

Figura
16 – Retornando ao palco principal
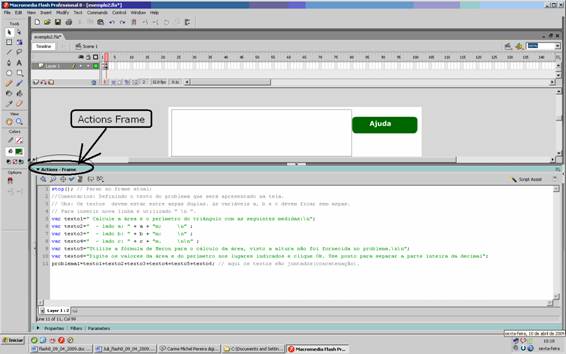
Passo 17
Vamos voltar para o editor de códigos
do segundo frame, para que o problema seja exibido na caixa de textos
denominada problema1, colocada no palco do frame 2 no passo 7. Para inserir o código do quadro 2 você precisa estar
posicionado no referido frame. Ative o editor de códigos “Actions” e cole ali o
seguinte código.

Figura 17 –
Inserindo códigos
stop(); // Para no frame atual;
//Comentários: Definindo o texto do
problema que será apresentado na tela.
//Obs: Os textos devem estar entre aspas duplas. As variáveis
a, b e c devem ficar sem aspas.
// Para inserir nova linha é utilizado
" \n ".
var texto1="
Calcule a área e o perímetro do triângulo com as seguintes medidas:\n";
var
texto2=" - lado a: " + a +
"m; \n" ;
var
texto3=" - lado b: " + b +
"m; \n" ;
var texto4=" - lado c: " + c + "m. \n\n" ;
var texto5="Utilize
a fórmula de Heron para o cálculo da área, visto a altura não foi fornecida no
problema.\n\n";
var
texto6="Digite os valores da área e do perímetro nos lugares indicados e
clique Ok. Use ponto para separar a parte inteira da decimal";
// aqui os textos são
juntados(concatenação).
problema1=texto1+texto2+texto3+texto4+texto5+texto6;
Quadro 2 - código
para o frame 2
Obs. As aspas duplas deverão ser apagadas e recolocadas dentro
do editor do Flash, caso estas fiquem deformadas, o programa não funciona.
Lembre-se de salvar periodicamente. Veja também se o que
você já fez até aqui está funcionando (Ctrl + Enter).
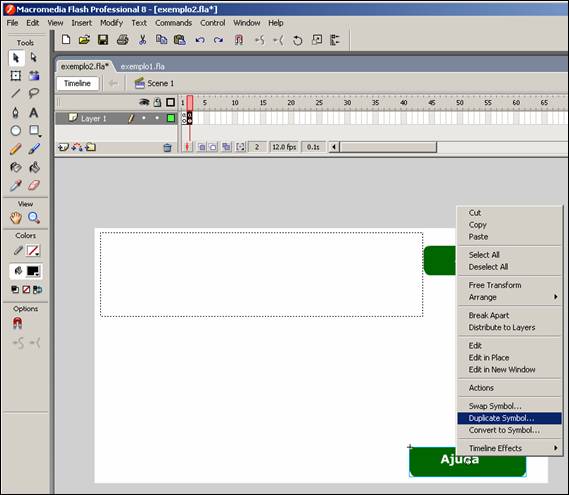
Passo 18
Precisamos ainda colocar no programa os
botões Ok e Fazer outro. Vamos utilizar uma cópia do botão ajuda, para fazer a
duplicação deste e substituir a figura que foi importada pela figura inicial do
botão para ambos os casos.
Em primeiro lugar, selecione o botão
Ajuda, copie-o e cole-o na parte inferior do palco.
Clique sobre o botão copiado pelo botão
do lado direito do mouse e escolha a opção de duplicar símbolo, conforme
mostrado na Figura 18.

Figura
18 – Copiando botões
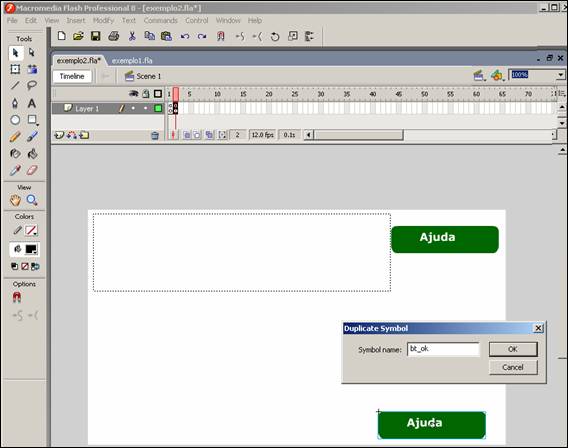
Passo 19
Na janela que abre digite o nome do
novo botão. Use o seguinte nome: bt_ok, conforme figura 19.

Figura
17 – Nomeando novos botões
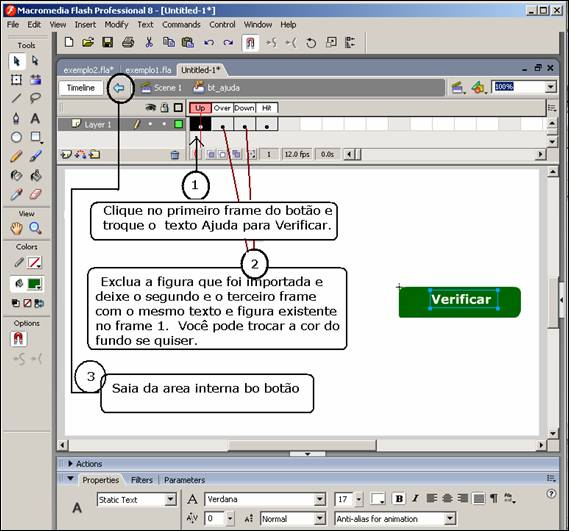
Passo 20
Após duplicado e renomeado o botão pode
ser adaptado para a nova finalidade. Para fazer esta adaptação, dê um duplo
clique sobre o botão já renomeado e siga os passos da figura 20.

Figura
18 – Adaptando botões
Faça procedimentos similares aos
mostrado nos passos 18 até 20 para obter o botão Fazer outro .
Passo 21
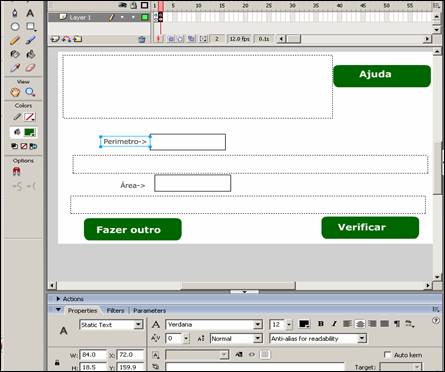
Vamos agora incluir as 6 caixas de
texto que estão faltando no palco do frame 2.
Estas caixas de textos são para preparar
o palco para que apareçam os textos mostrados com borda em vermelho na Figura
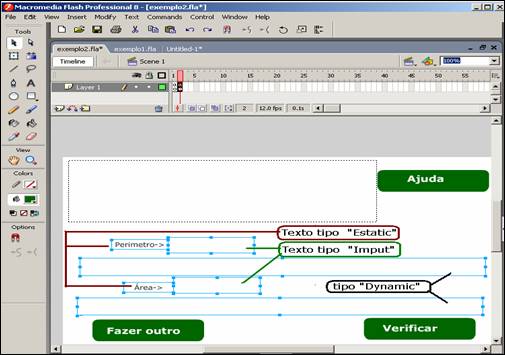
23. Na figura 24 está sendo mostrado o
tipo de texto para cada uma das 6 caixas que devem ser inseridas.

Figura 23 –
Incluindo caixas de texto

Figura 24 -
Incluindo caixas de texto
Faça a formatação do tipo de texto,
nome da variável de cada um dos textos inseridos observando as figuras a seguir
que mostram como devem ficar as propriedades de cada um dos textos.
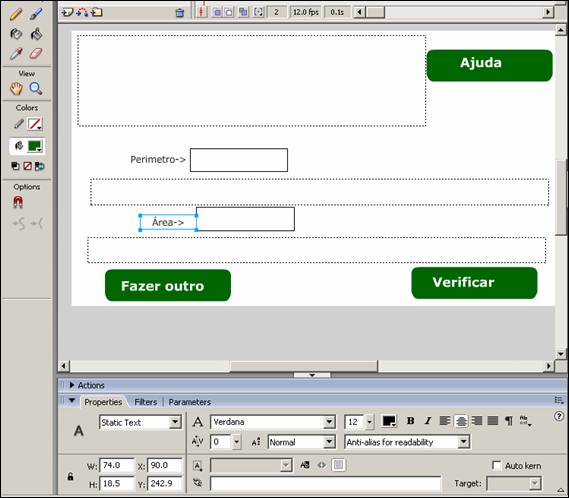
Figura mostrando as propriedades do
texto fixo (Static Text) com o conteúdo Perímetro->

Figura
19 – Formatação do texto
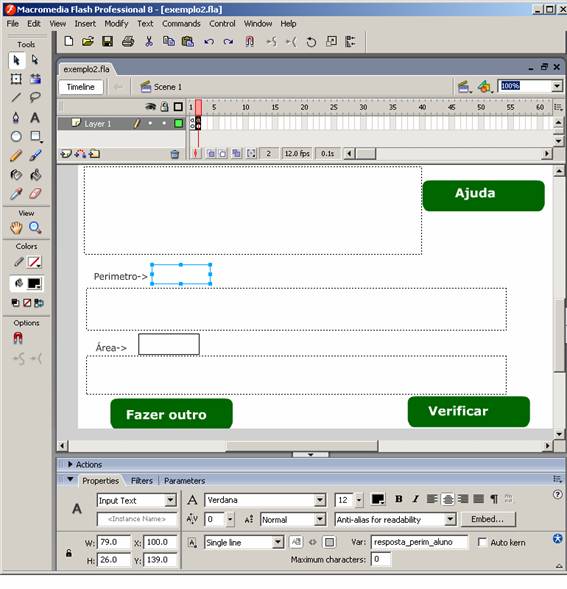
As propriedades do texto de entrada de
dados (Input Text) cujo conteúdo será armazenado na variável resposta_perim_aluno.
 Figura 26 – Armazenando propriedades do texto
Figura 26 – Armazenando propriedades do texto
Figura mostrando as propriedades do
texto fixo (Static Text ) com o conteúdo
Área->

Figura
20
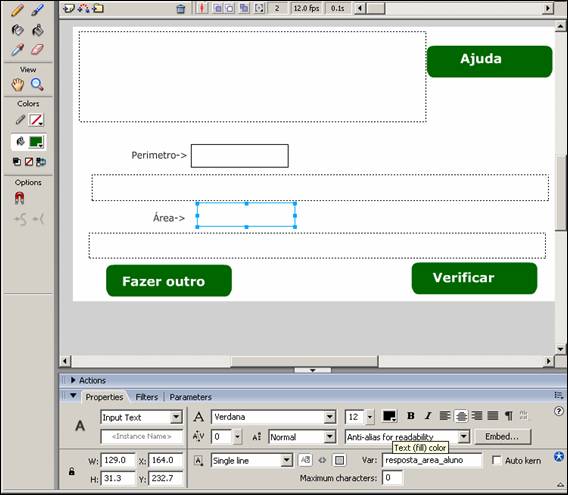
Figura mostrando as propriedades do
texto de entrada de dados (Input Text) cujo conteúdo será armazenado na
variável resposta_area_aluno.

Figura
28
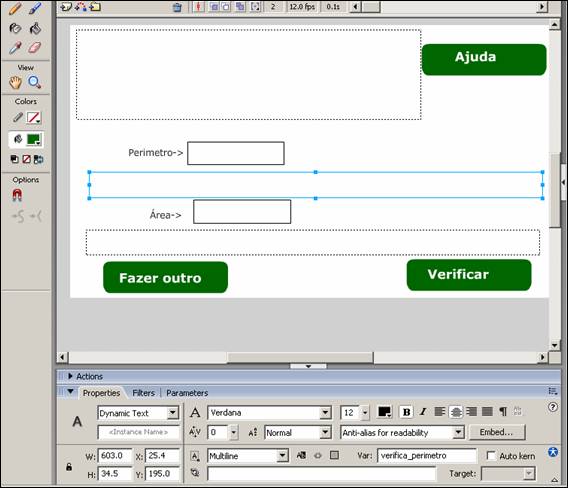
Figura mostrando as propriedades as
propriedades do texto dinâmico(Dynamic Text) cujo conteúdo será armazenado na
variável
verifica_perimetro.

Figura
21
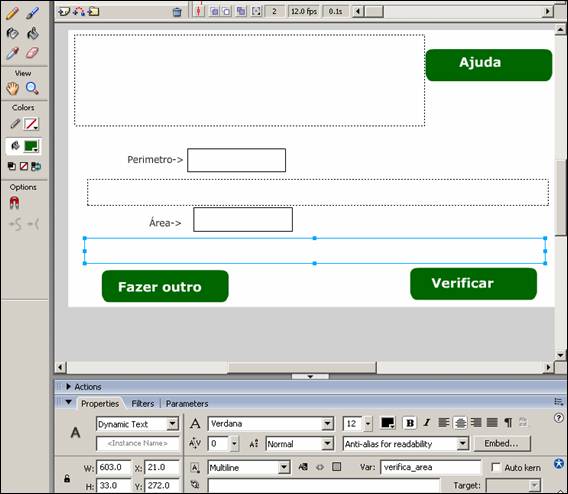
Figura mostrando as propriedades as
propriedades do texto dinâmico(Dynamic Text) cujo conteúdo será armazenado na
variável
verifica_area

Figura
22
Passo 22
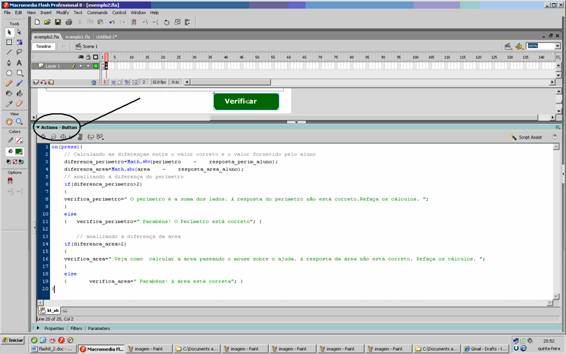
Selecione o botão Verificar e coloque o
seguinte código no Action deste botão, conforme mostrado na figura 31.
Quadro com o código do botão
Verificar
on(press){
// Calculando
as diferenças entre o valor correto e o valor fornecido pelo aluno
diferenca_perimetro=Math.abs(perímetro-resposta_perim_aluno);
diferenca_area=Math.abs(area -
resposta_area_aluno);
// analizando
a diferença do perímetro
if(diferenca_perimetro<2)
{
verifica_perimetro="
Parabéns! O Perímetro está correto";
}
else
{ verifica_perimetro="O perímetro é a
soma dos lados. A resposta do perímetro não está correta.Refaça os cálculos.
";
}
// analizando a
diferença da área
if(diferenca_area<2)
{
verifica_area="
Parabéns! A área está correta";
}
else
{ verifica_area=" Veja como calcular a área passando o mouse sobre o
botão de ajuda. A resposta da área não está correta. Refaça os cálculos.
";
}
}
Quadro 3
Confira como deve aparecer o Action do
botão

Figura
31
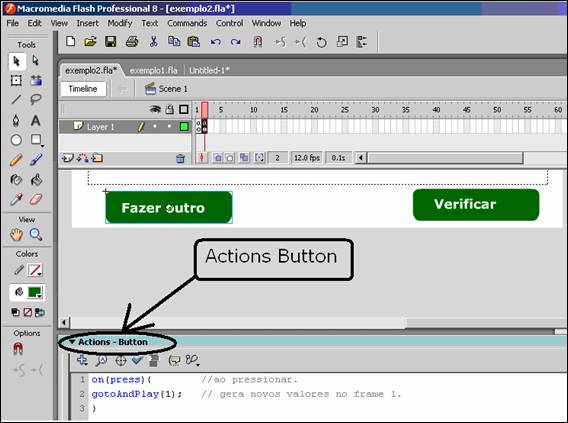
Passo 23
Segue abaixo no quadro 4 o código do botão Fazer outro. Selecione o referido botão para que
abra o editor de código Action deste.Veja figura 22.
Cole-o
no Action de referido botão conforme mostrado na Figura 22.
Quadro com o código do botão Fazer outro
on(press){
//ao pressionar.
gotoAndPlay(1); // gera novos valores no frame 1.
}
Quadro 4

Figura
23
Passo 24
Recorte o botão ajuda e cole-o
novamente no mesmo local. Desta forma ele ficará por cima dois demais objetos
da tela.
Salve o programa novamente e teste-o.
Caso não funcione revise os passos.
Tarefa prevista para uma semana do
curso
1- Explore exaustivamente o objeto do
arquivo exemplo2.swf.
2- Faça a reprodução do objeto exemplo2
exemplo2.swf seguindo os passos deste documento. Você pode introduzir melhoras
em todos os sentidos que desejar.
3- Utilize o mesmo assunto de
matemática utilizado para criar mais um
ou dois objetos similares ao exemplo descrito documento enviado por e-mail
e colocada a disposição no ambiente na semana passada com nome Apostila do
Flash, para criar objeto similar ao exemplo 2, acima descrito passo a passo.
Como deve
ser enviada esta tarefa?
a) Documento do word com uma seqüência
de passos similar a esta apostila apresentando todos os itens a partir da
introdução;
b) arquivo fonte (.fla);
c) arquivo no formato swf.
Bom trabalho.
Tânia