UNIVERSIDADE REGIONAL DO NOROESTE DO ESTADO DO RIO GRANDE
DO SUL
DEPARTAMENTO DE FÍSICA, ESTATÍSTICA E MATEMÁTICA
ELABORAÇÃO DE MATERIAL DIDÁTICO VIRTUAL INTERATIVO COM
FLASH PARA O ENSINO DE MATEMÁTICA NA EDUCAÇÃO BÁSICA – DOMINÓ
VIRTUAL
Tarcisio Monegat de Almeida
Tânia Michel Pereira
Juliane Sbaraine
Pereira Costa
Ijuí,
março de 2011
Construção de Dominó
Virtual com Flash
Nesta apostila são apresentados e descritos os passos para a construção de dominó virtual utilizando o Flash CS5. Iniciaremos pela construção das figuras.
1º Passo:
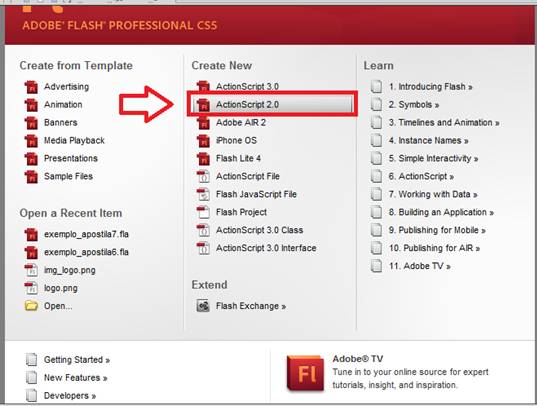
Abra o programa Flash CS5, clique em ActionScript 2.0, com mostra a figura abaixo.

Figura 1: Criar novo documento no
Flash CS5.
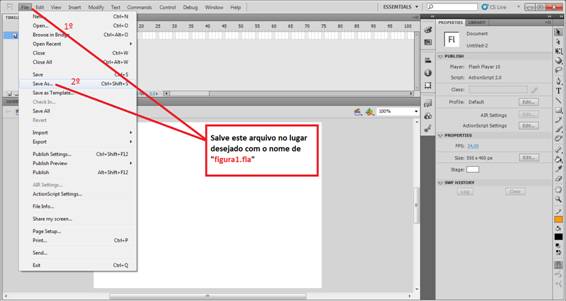
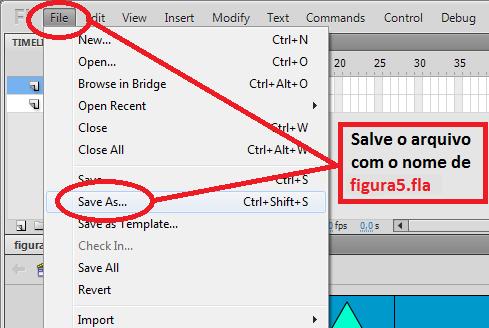
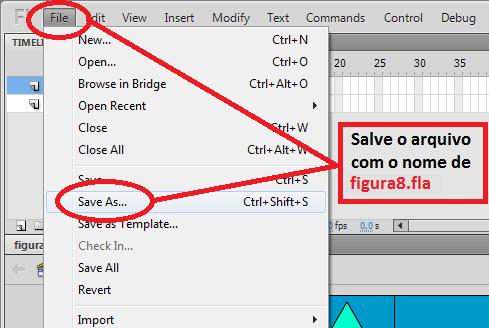
2º Passo: Salve o arquivo como figura1.fla (o .fla é apenas a extensão do arquivo fonte, na hora de salvar, você não precisar escrevê-lo, bastando escrever figura1).

Figura 3: Salvando documento.
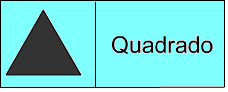
Vamos começar
mostrando como desenhar os dominós.
Eles
terão basicamente o seguinte formato:

Figura 4: Um dominó pronto.
Como
fazer o fundo:
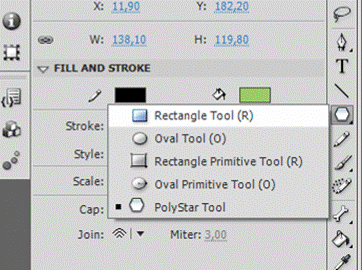
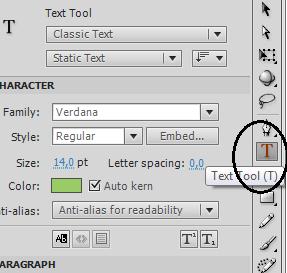
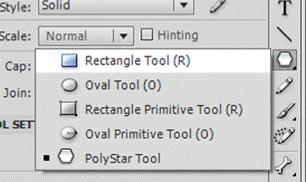
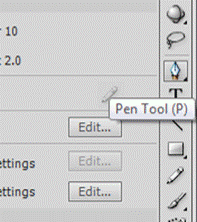
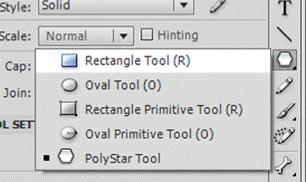
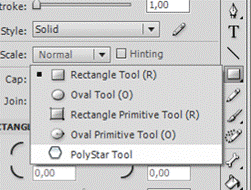
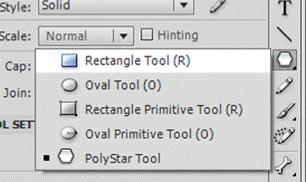
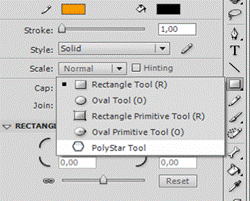
a) Selecione
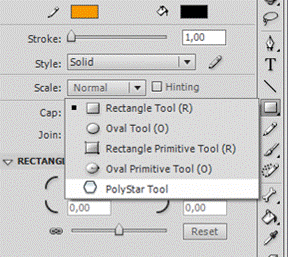
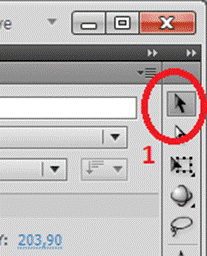
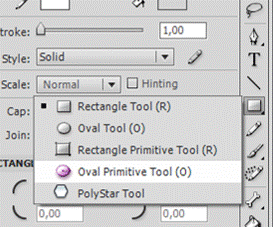
a ferramenta Rectangle Tool
(clique no botão que aparece abaixo do botão de Ferramenta de texto, e segure-o
até aparecer o menu mostrado na figura abaixo).
![]()

Figura 5: Selecionar a ferramenta Rectangle Tool.
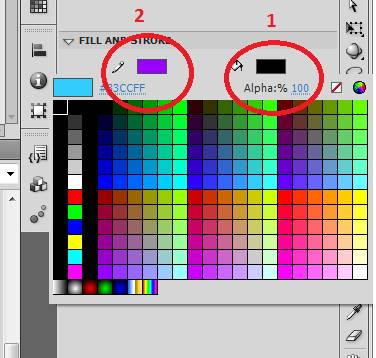
b) Clique
nos locais indicados pelas figuras e escolha
uma cor para o fundo, e outra para a borda respectivamente.

Figura 6: Selecionar uma cor para o fundo.
1 – cor de fundo;
2 – cor da borda.
c) Faça
um retângulo com contorno do tamanho desejado. Nós usamos 225 x 85 (Largura =
225 e altura = 85).

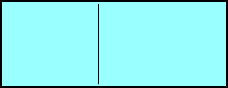
Figura 8: Fundo desenhado.
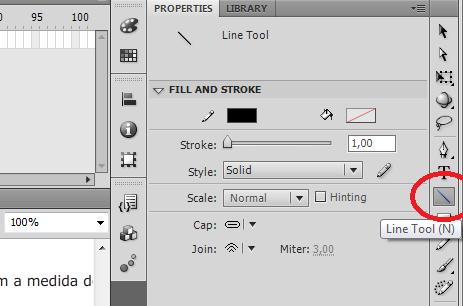
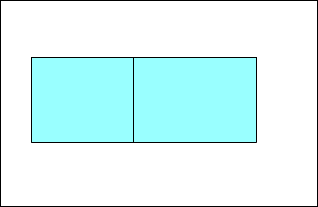
d) Pegue
a ferramenta Line Tool e
desenhe uma reta que servirá para dividir o dominó em dois (não precisa ser no
meio).

Figura 9: Selecionar ferramenta Line Tool.
![]()

Figura 10: Adicionando uma divisória no
fundo.
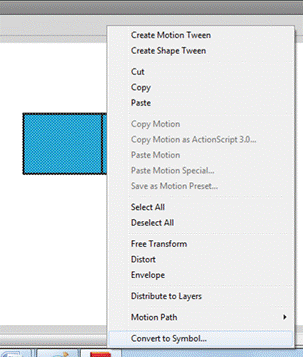
e) Selecione
todo o retângulo, clique com o botão direito do mouse nele e clique em Convert to Simbol...

Figura 11: Converter para um símbolo.
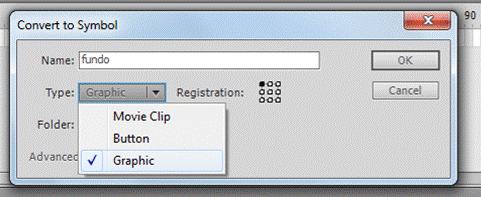
f) Selecione
a opção Graphic coloque um nome qualquer e clique em
OK.
![]()
![]()

Figura 12: Colocar um nome e escolher o
tipo de símbolo.
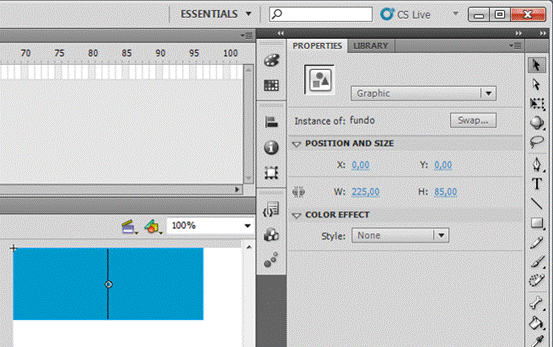
g)
Coloque
o retângulo na posição X
= 0, Y = 0.
![]()

Figura 13: Alterar a localização do
fundo na tela.
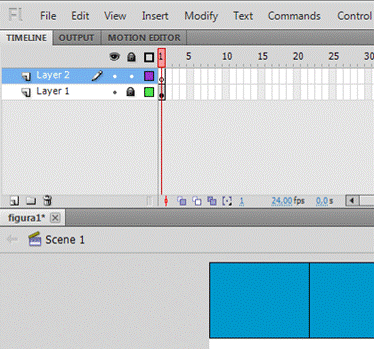
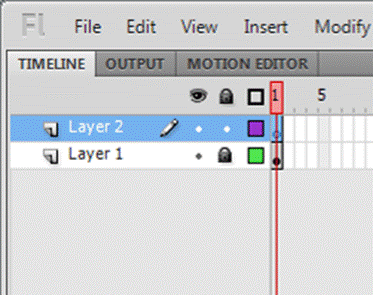
h) Crie um novo Layer,
e depois, bloqueie o Layer1 (isso fará com que ele não possa ser editado) que
contém o fundo, clicando nos locais indicados pela figura abaixo (o cadeado
deve ficar aparecendo, como está abaixo).
![]()
![]()

Figura 14: Criar um novo Layer e bloquear o Layer que
contem o fundo.
Como
fazer o triângulo equilátero:
a) Selecione
o Layer2.


Figura 15: Selecionar o Layer que está por cima.
b) Selecione
a Ferramenta PolyStar Tool.
![]()

Figura 16: Selecionar a ferramenta PolyStar Tool.
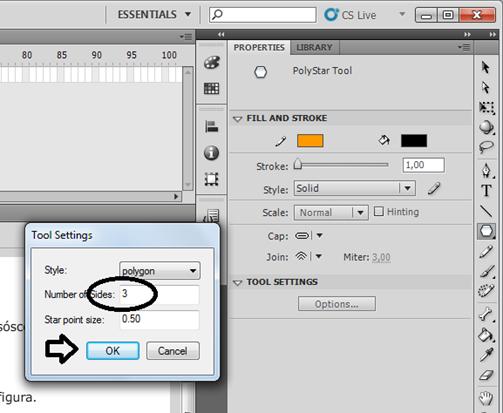
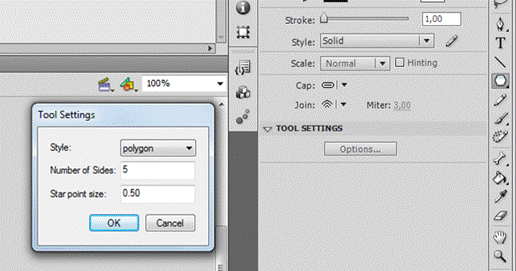
c) Clique
em Options, e escolha 3 lados. Em seguida clique em Ok.

Figura 17: Mudar número de lados do desenho e clicar em Ok.
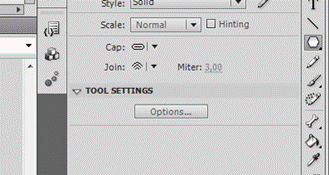
OBS: se não aparecer a janela para colocar os lados (como mostra a figura acima), clique em Options..., como mostra a figura abaixo.
![]()

Figura 17: botão de opções para mudar a quantidade de lados.
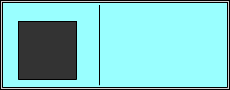
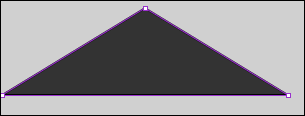
d) Escolha
uma cor de sua preferência, e desenhe o triângulo na tela.

Figura 18: Desenho pronto.
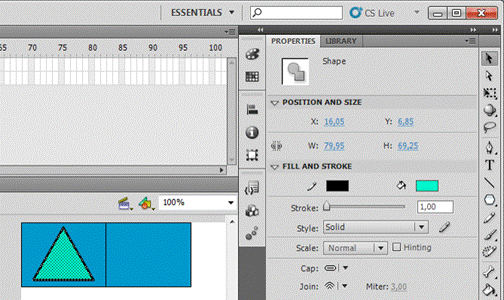
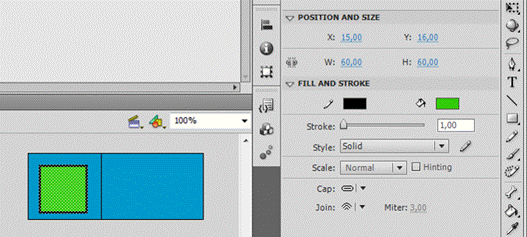
e) Selecione o triângulo desenhado e ajuste o
tamanho, de forma que ele caiba dentro da primeira parte do retângulo, e
arraste-o para cima do mesmo.
Ajustar o tamanho
![]()

Figura 19: Ajuste de largura e altura,
com o cadeado ativo (alterar proporcionalmente).
Arrastar para o
Retângulo

Figura 20: Triângulo colocado sobre o
fundo.
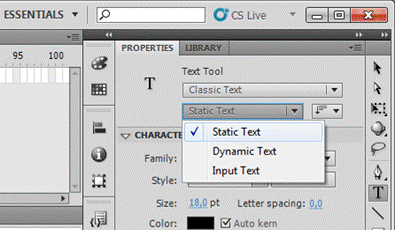
f) Clique
na ferramenta de texto e depois selecione texto estático (Static
text).

Figura 21: Selecionar ferramenta de texto.

Figura 22: Escolha do tipo de caixa de
texto.
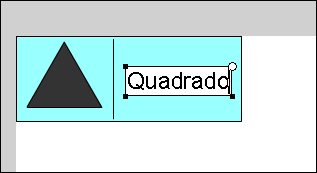
g) Crie
um campo de texto em cima da segunda parte do retângulo.

Figura 23: Escrevendo texto no dominó.
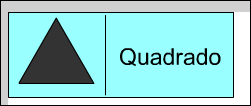
h) Deverá
ficar assim:

Figura 24: Dominó depois de desenhado.
i) Pegue
a ferramenta Selection Tool.

Figura 25: Ferramenta de seleção
padrão.
Sua
primeira figura está pronta, agora vamos explicar como salvá-la como uma
imagem.
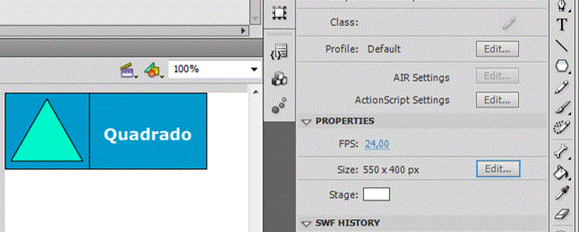
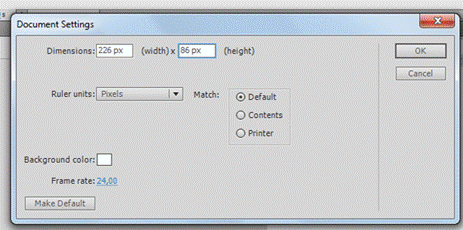
a) Primeiro temos
que alterar o tamanho do nosso palco. O tamanho dele deverá ser o mesmo que
tamanho do fundo mais 1. No nosso caso o tamanho do
fundo é 225 x 85 então o tamanho do palco será 226 x 86. Depois de saber as
dimensões que o nosso palco deverá ter, clique em qualquer lugar do palco para
largar os objetos. Então clique no local indicado pela figura abaixo:


Figura 26: clicar em Edit para abrir as configurações do palco.

Figura 26.1: caixa para colocar as dimensões do palco.
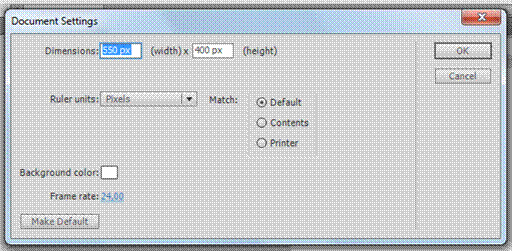
b) Coloque
as dimensões nos locais indicados e clique em OK.
![]()
![]()

Figura 27: Alterar dimensões da tela.
c)
Clique em no menu File e
depois em Save
para salvar o que você fez, ou pelas teclas de atalho (Ctrl + S).
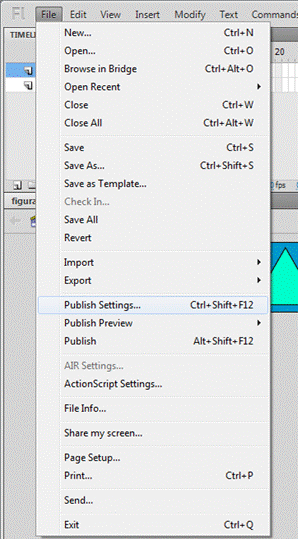
d) Agora,
finalmente, vamos salvar como imagem. Para fazer isso, clique em File e
em seguida em Publish Settings
como mostra a figura abaixo. Ou pelas teclas de atalho Ctrl
+ Shift + F12 (se for notebook acrescente a tecla
FN).
![]()

Figura 28: abrir configurações de
publicação.
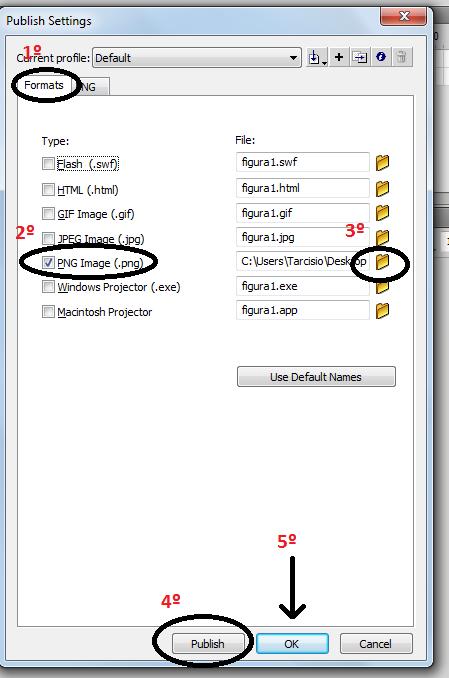
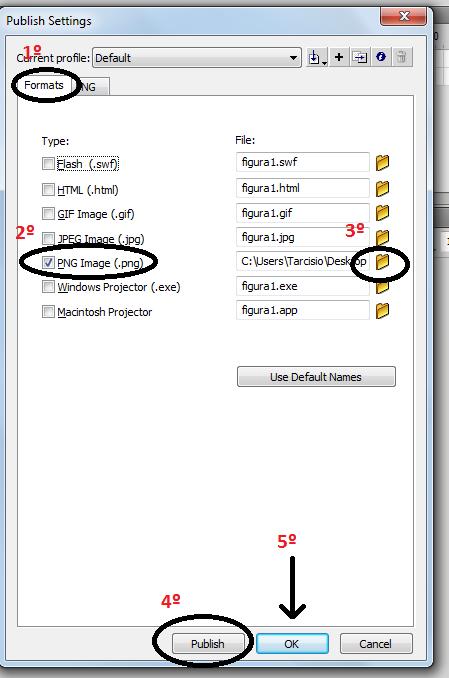
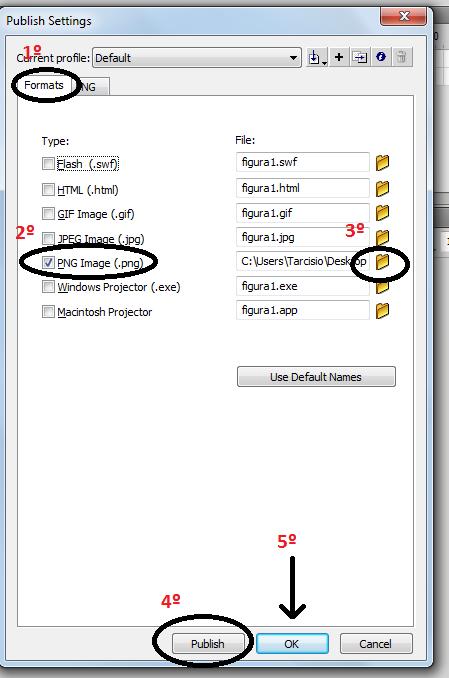
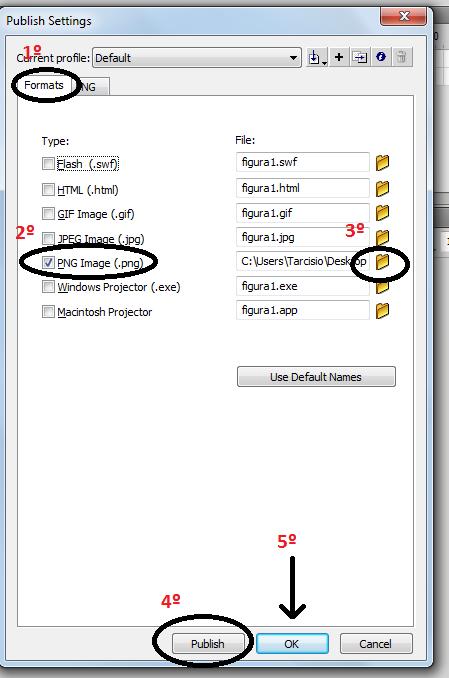
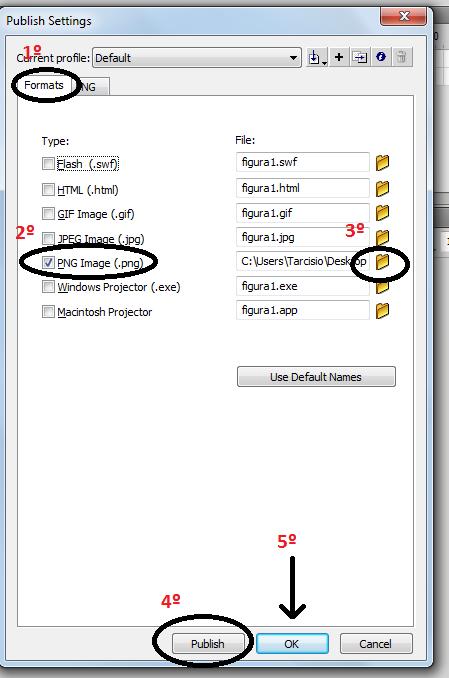
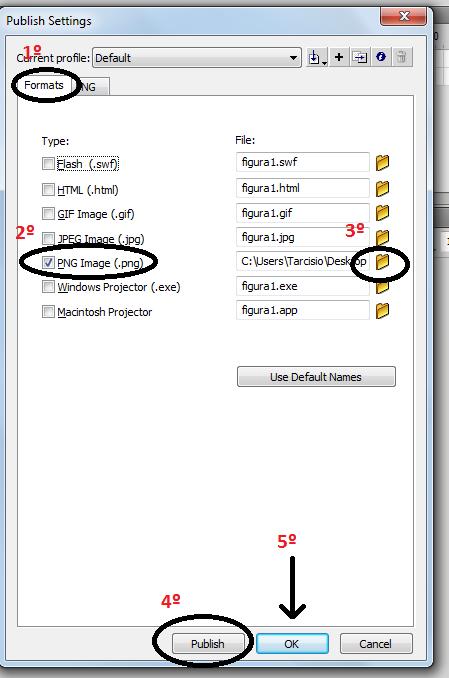
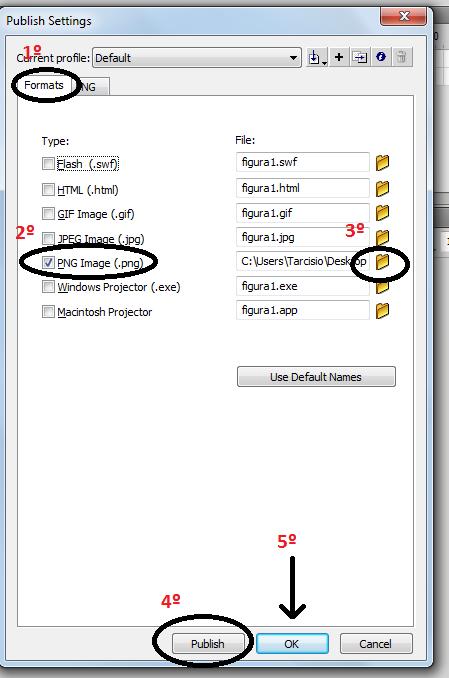
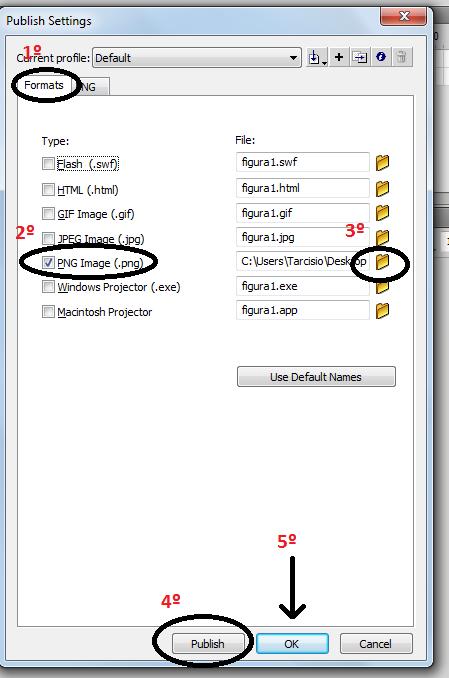
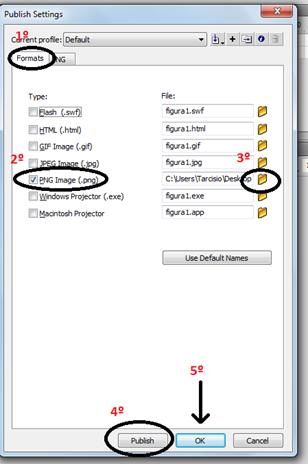
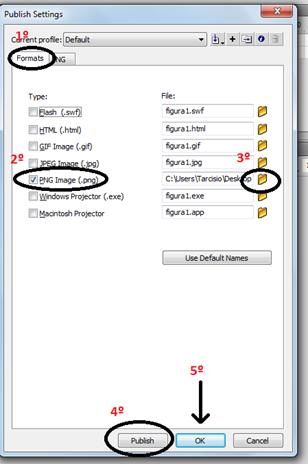
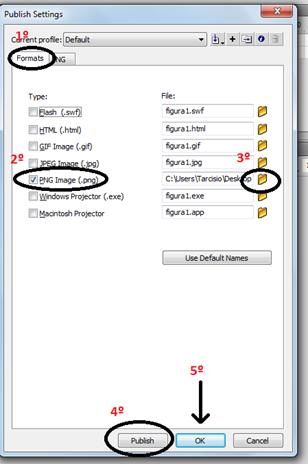
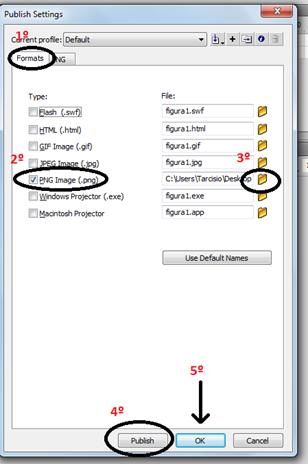
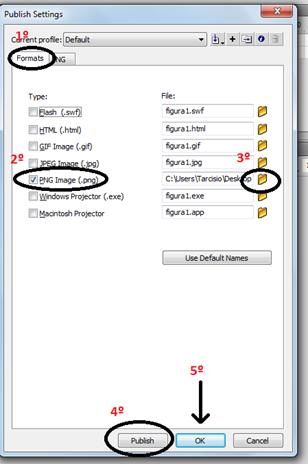
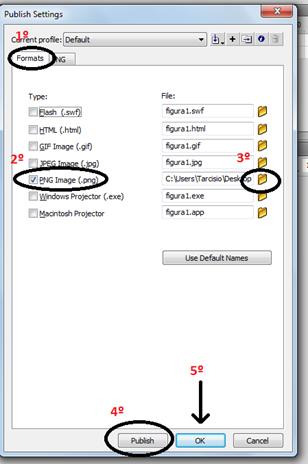
e) Quando
abrir a janela (figura abaixo),
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo.
4º
- clique em Publish;
5º
- clique em Ok.

Figura 29: Selecionar os tipos de
arquivos para publicação.
A primeira figura está pronta,
agora faltam apenas 21 figuras...
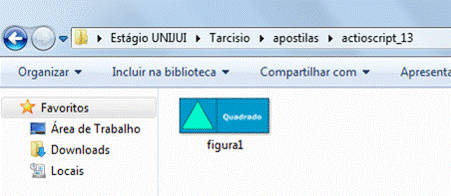
Abra
a pasta em que você a salvou e veja o resultado.

Figura 30: pasta onde está o arquivo
foi salvo.
Vamos
fazer a segunda figura agora.
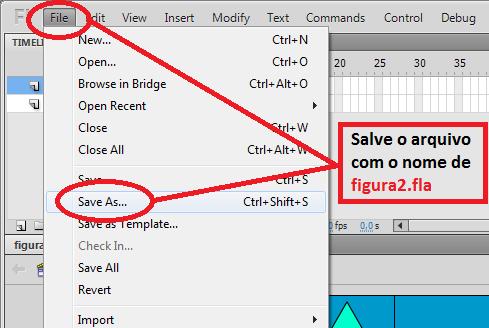
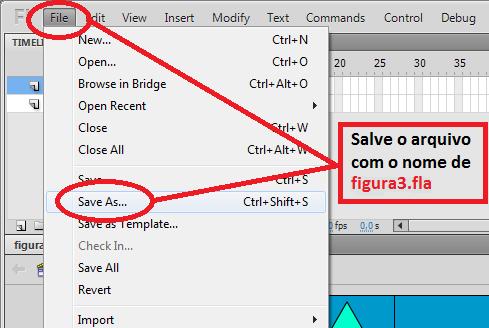
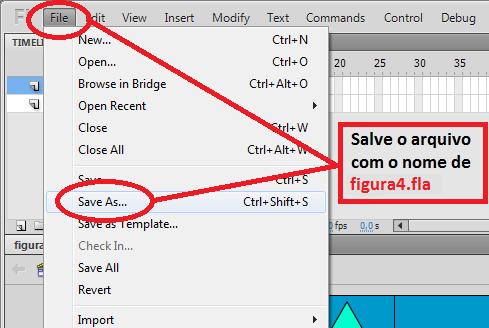
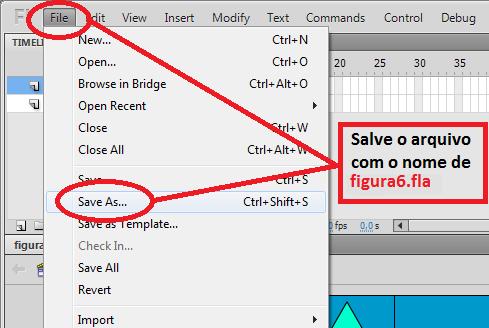
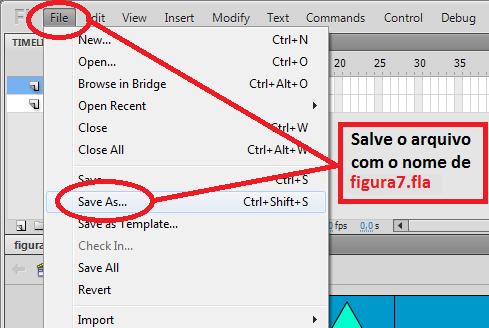
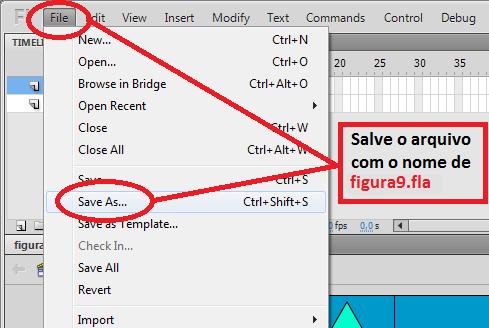
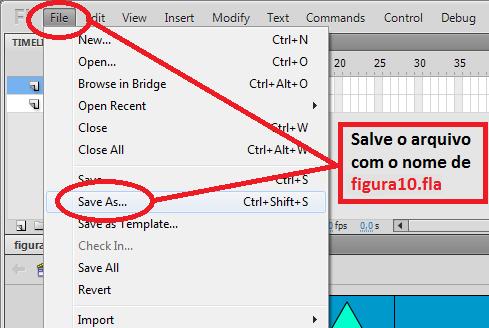
1º passo: Vamos usar o a figura1como modelo, então, o
salvaremos com o nome figura2 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 31: Salvar como figura2.fla
Depois
de salvo (com o nome figura2), iremos apenas alterar a figura e o texto da
peça.
A
peça figura2, deverá ter como desenho um quadrado
(que é a o equivalente ao texto escrito na figura 1) e como texto “Cubo”.
Atenção: de agora em
diante será explicado apenas como desenhar as figuras.
Como
fazer um quadrado:
a)
Veja se você
realmente salvou esse arquivo com o
nome figura2.
b)
Vamos apagar os
desenhos feitos, nesse caso apague somente o triângulo e o texto,
deixando a tela assim:

Figura 32: sua tela apenas com o fundo,
depois que você apagou os desenhos.
c)
Agora
desenharemos em o nosso Quadrado. Pegue a ferramenta Rectangle
Tool.

Figura 33: Escolher a ferramenta Rectengle Tool.
d)
Escolha as cores
e tente desenhar um quadrado. Não importa se não formar um quadrado.

Figura 34: Quadrado ou retângulo
desenhado.
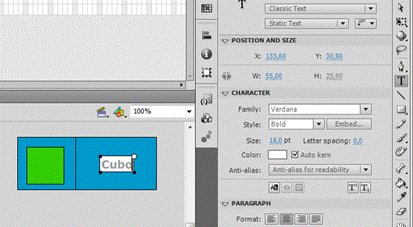
e)
Selecione o
“quadrado” (não se esqueça da borda, se tiver), nas propriedades, desative o
cadeado e deixe a Largura igual à Altura. Agora sim, nosso desenho é um
quadrado.
![]()

Figura 35: Alterar dimensões do objeto.
f)
Pegue a ferramenta
de texto, selecione Static Text
e crie um campo de texto com o texto Cubo.

Figura 36: escrevendo o texto no
dominó.
g)
Clique no menu File e
depois em Save
(ou pressione as teclas de atalho Ctrl + S) para
salvar o que você fez.
a)
Vá em File,
clique em Publish Settings.
Na janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura2”.
4º
- clique em Publish;
5º
- clique em Ok.

Figura 36.1: salvando mais uma figura.
Mais uma figura pronta.
Vamos
fazer a terceira figura agora.
1º passo: Nosso modelo agora é a figura2, então, salvaremos
com o nome figura3 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 37: Salvar arquivo com o nome figura3.fla.
Depois
de salvo (com o nome figura3), iremos alterar a figura e o texto da peça.
A
peça figura3, deverá ter como desenho um Cubo
(que é a o equivalente ao texto escrito na figura 2) e como texto “Heptágono
irregular”.
Como
fazer um cubo:
a)
Veja se você
realmente salvou esse arquivo com o nome figura3.
b)
Vamos apagar os
desenhos feitos, deixando a tela assim:

Figura 38: tela apenas com o fundo.
c)
Crie um quadrado
com borda, o transforme num Graphic descrito
na letra “e)” do item “Como fazer um triângulo”.
d)
Copie
o quadrado e cole, mova ele a um local um pouco
abaixo e ao lado do original (se você colocar muito longe ele não parecerá com
um cubo).

Figura 39: Um quadrado em cima de outro
do mesmo tamanho.
e)
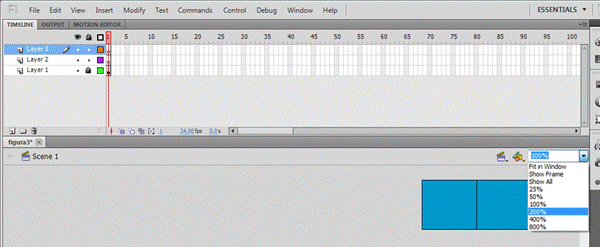
Crie um novo layer e selecione-o, como descrito na letra “h)” do item “Como criar um triângulo”.
f)
Aumente a escala
da sua tela para 200% ou o que achar necessário.

Figura 40: Mudar a escala da tela.
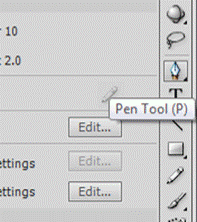
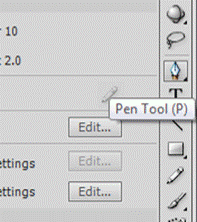
g)
Pegue a
ferramenta Pen Tool.


Figura 41: selecionar a ferramenta Pen Tool.
h)
Coloque a mesma
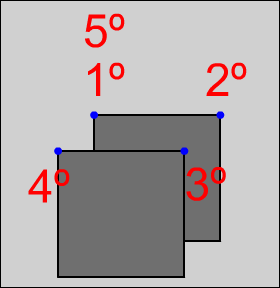
cor que você escolheu para as bordas do seu quadrado e clique (apenas clique, não arraste) nos 5 locais e na ordem indicados pela figura abaixo.

Figura 42: localização dos cliques para
fechar a parte de cima do cubo.
i)
Deverá ficar
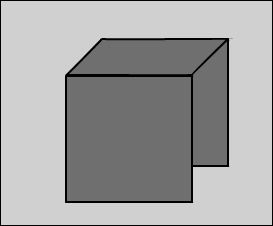
assim:

Figura 43: depois de clicar nos pontos,
deve formar essa figura.
j)
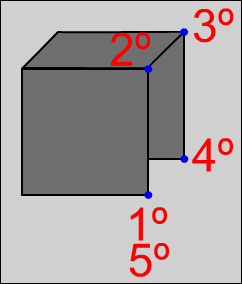
Agora, clique
nos locais indicados pela próxima figura (você ainda deve estar com a
ferramenta Pen Tool).

Figura 44: pontos em que se deve clicar
para terminar o cubo.
k)
Troque a escala
da tela para 100% e o desenho deverá ficar assim:

Figura 45: cubo pronto.
l)
Selecione tudo e
transforme num Graphic (não queremos correr o risco de ele
deformar quando formos movê-lo). Como transformar em Graphic
está descrito na letra “e)”
do item como fazer um fundo (não importa o nome que você colocar).
m)
Mova-o para cima
do fundo e redimensione de forma que ele caiba no fundo.

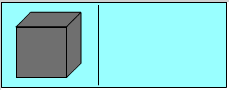
Figura 46: cubo colocado no lugar.
n)
No lado do
texto, crie um campo de texto estático e escreva Heptágono irregular.

Figura 47: dominó pronto.
o)
Clique em File e depois em Save para salvar o que você fez.
p)
Vá
em File, clique em Publish Settings. Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura3”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a quarta figura agora.
1º passo: Nosso modelo agora é a figura3, então, salvaremos
com o nome figura4 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 48: salvar figura com o nome figura4.fla.
Depois
de salvo (com o nome figura4), iremos alterar a figura e o texto da peça.
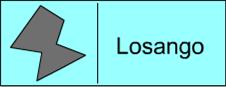
A
peça figura4, deverá ter como desenho um Heptágono
irregular (que é a o equivalente ao texto escrito na figura 3) e como texto
“Losango”.
Como
fazer um Heptágono irregular:
a)
Veja se você
realmente salvou esse arquivo com o nome figura4.
b)
Vamos apagar os
desenhos feitos.

Figura 49: tela limpa.
c)
Pegue a
ferramenta Pen Tool.

Figura 50: selecionar a ferramenta Pen Tool.
d)
Crie um figura
com 7 lados (pelo menos um dos lados tem que ter
tamanho diferente dos outros).
e)
Você escolhe o
formato da figura, desde que fique fácil de contar os lados. Veja um exemplo:

Figura 51: desenhar uma figura com 7 lados.
f)
Escreva o texto “Losango”.

Figura 52: dominó pronto.
g)
Clique em File e depois em Save para salvar o que você fez.
h)
Vá
em File, clique em Publish Settings. Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura4”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a quinta figura agora.
1º
passo: Nosso modelo agora é a
figura4, então, salvaremos com o nome figura5 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 53: salvar como figura5.fla
Depois
de salvo (com o nome figura5), iremos alterar a figura e o texto da peça.
A
peça figura5, deverá ter como desenho um Losango
(que é a o equivalente ao texto escrito na figura 4) e como texto “Pentágono
regular”.
Como
fazer um Losango:
a)
Veja se você
realmente salvou esse arquivo com o nome figura5.
b)
Vamos apagar os
desenhos feitos.

Figura 54: tela limpa.
c)
Pegue a
ferramenta Rectangle Tool,
e desenhe um quadrado.
![]()

Figura 55: pegar a ferramenta Rectangle Tool.
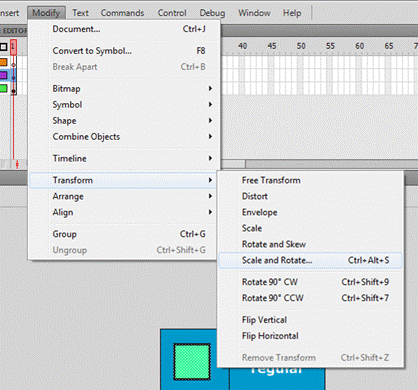
d)
Selecione o
quadrado, clique no menu Modify,
vá até Transform e clique em Scale and Rotate.
![]()

Figura 56: girar e mudar a escala.
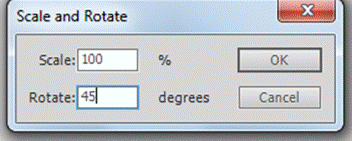
e)
No campo
referente a rotação do quadrado, coloque o valor 45.
![]()

Figura 57: girar 45 graus.
f)
Deverá ficar
assim:

Figura 58: losango pronto.
g)
Coloque-o no
lugar, altere o tamanho (com o cadeado ativo) para que caiba dentro do fundo da
peça.

Figura 59: losango colocado no lugar.
h)
Coloque o texto Pentágono regular.

Figura 60: dominó pronto.
i)
Clique em File e depois em Save para salvar o que você fez.
b)
Vá
em File, clique em Publish Settings. Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura5”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais
uma figura pronta.
Vamos
fazer a sexta figura agora.
1º
passo: Nosso modelo agora é a
figura5, então, salvaremos com o nome figura6 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 61: salvar como figura6.fla.
Depois
de salvo (com o nome figura6), iremos alterar a figura e o texto da peça.
A
peça figura6, deverá ter como desenho um Pentágono
regular (que é a o equivalente ao texto escrito na figura 5) e como texto “Triângulo
isósceles”.
Como fazer um Pentágono regular:
a)
Veja se você
realmente salvou esse arquivo com o nome figura6.
b)
Vamos apagar os
desenhos feitos.

Figura 62: tela sem os desenhos.
c)
Pegue a
ferramenta PolyStar Tool.
![]()

Figura 63: selecionar a ferramenta Polystar Tool.
d)
Clique em Options, escolha 5 em número de
lados e clique em OK.
![]()
![]()

Figura 64: altera o número de lados do
polígono.
e)
Desenhe-o, coloque
no lugar certo e escreva o texto “Triângulo isósceles”.

Figura 65: dominó pronto.
f)
Clique em File e depois em Save para salvar o que você fez.
g)
Vá
em File, clique em Publish Settings. Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura6”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a sétima figura agora.
1º
passo: Nosso modelo agora é a
figura6, então, salvaremos com o nome figura7 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 66: salvar com o nome figura 7.fla
Depois
de salvo (com o nome figura7), iremos alterar a figura e o texto da peça.
A
peça figura7, deverá ter como desenho um Triângulo isósceles (que é o desenho equivalente ao texto escrito
na figura 6) e como texto “Hexágono irregular”.
Como
fazer um Triângulo isósceles:
c)
Veja se você
realmente salvou esse arquivo com o nome figura7.
d)
Vamos apagar os
desenhos feitos.

Figura 67: limpar a tela.
e)
Pegue a
ferramenta PolyStar Tool.
![]()

Figura 68: selecionar a ferramenta Rectangle tool.
f)
Desenhe um Retângulo.

Figura 69: um retângulo.
g)
Pegue a
ferramenta Subselection Tool.
![]()

Figura 70: ferramenta Subselection Tool (deformador).
h)
Clique em cima
da borda do retângulo, ele ficará com quatro pontos de deformação.

Figura 71: retângulo selecionado pela
ferramenta Subselection Tool.
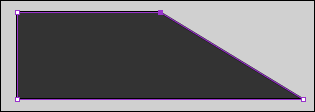
i)
Clique em um dos
pontos da parte de cima e mova-o até centro
da reta, não é difícil mover até o centro, pois quando você chega perto, ele
“dá um pulo até lá”. O desenho deverá ficar assim:

Figura 72: ponto direito movido para o
centro.
j)
Clique no outro
ponto da parte de cima e aperte a tecla Delete do seu
teclado ou se preferir, arraste-o
até o centro como foi feito com o outro ponto.

Figura 73: ponto esquerdo foi excluído,
formou um triângulo isósceles.
k)
Pegue de volta a
nossa ferramenta de seleção padrão.
![]()

Figura 74: Selecionara ferramenta de
seleção padrão.
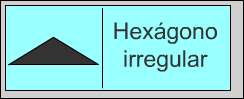
l)
Coloque o triângulo no seu devido lugar e
escreva o texto “Hexágono irregular”.

Figura 75: dominó pronto.
m)
Clique em File e depois em Save para salvar o que você fez.
n)
Vá
em File, clique em Publish Settings. Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura7”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a oitava figura agora.
1º
passo: Nosso modelo agora é a
figura7, então, salvaremos com o nome figura8 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 76: salvar como figura8.fla
Depois
de salvo (com o nome figura8), iremos alterar a figura e o texto da peça.
A
peça figura8, deverá ter como desenho um Hexágono
irregular (que é o desenho equivalente ao texto escrito na figura 7) e como
texto “Esfera”.
Como
fazer um Hexágono irregular:
a)
Veja se você
realmente salvou esse arquivo com o nome figura8.
b)
Vamos apagar os
desenhos feitos.

Figura 77: tela sem desenhos.
c)
Pegue a
ferramenta Pen Tool.
![]()

Figura 78: selecionar a ferramenta Pen Tool.
d)
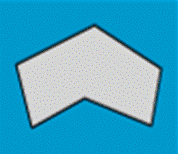
Desenhe
livremente uma figura com 6 lados.

Figura 79: hexágono irregular desenhado.
e)
Coloque o
Hexágono irregular no seu devido lugar e escreva o texto “Esfera”.

Figura 80: dominó pronto.
f)
Clique em File e depois em Save para salvar o que você fez.
g)
Vá
em File, clique em Publish Settings... Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura8”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a nona figura agora.
1º
passo: Nosso modelo agora é a
figura8, então, salvaremos com o nome figura9 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 81: salvar como figura9.fla
Depois
de salvo (com o nome figura9), iremos alterar a figura e o texto da peça.
A
peça figura9, deverá ter como desenho uma Esfera
(que é o desenho equivalente ao texto escrito na figura 8) e como texto “Heptágono
regular”.
Como fazer uma Esfera:
a)
Veja se você
realmente salvou esse arquivo com o nome figura9.
b)
Vamos apagar os
desenhos feitos.

Figura 82: tela limpa.
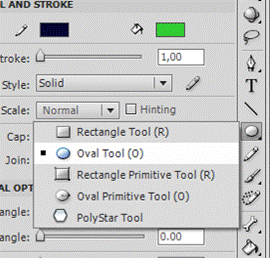
c)
Pegue a
ferramenta Oval Tool.
![]()

Figura 83: ferramenta Oval Tool selecionada.
d)
Desenhe um
circulo.

Figura 84: Círculo.
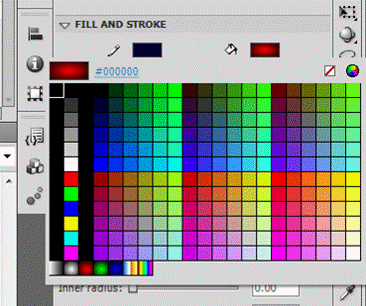
e)
Selecione-o e
altere a cor do fundo dele para uma das seguintes cores:
![]()
![]()
![]()

Figura 85: seleção de cores.
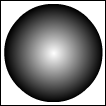
f)
Seu circulo
agora com efeito de cor, parecerá uma esfera J.

Figura 86: círculo com uma disposição
de cores (parece uma esfera).
g)
Coloque a Esfera
no seu devido lugar e escreva o texto “Heptágono regular”.

Figura 87: dominó pronto.
h)
Clique em File e depois em Save para salvar o que você fez.
i)
Vá
em File, clique em Publish Settings... Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura9”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a décima figura agora.
1º
passo: Nosso modelo agora é a
figura9, então, salvaremos com o nome figura10 clicando
em File
e depois em Save As... como
mostra a figura abaixo.

Figura 88: salvar como figura10.fla
Depois
de salvo (com o nome figura10), iremos alterar a figura e o texto da peça.
A
peça figura10, deverá ter como desenho um Heptágono
regular (que é o desenho equivalente ao texto escrito na figura 9) e como
texto “Cilindro”.
Como
fazer um Heptágono regular:
a)
Veja se você
realmente salvou esse arquivo com o nome figura10.
b)
Vamos apagar os
desenhos feitos.

Figura 89: tela limpa.
c)
Pegue a
ferramenta PolyStar Tool.
![]()

Figura 90: ferramenta PolyStar Tool.
d)
Clique em Options, escolha 7 em número de lados e clique em OK. Como está descrito na
letra “d)”
do Item “Como fazer um Pentágono
regular”.
e)
Desenhe-o,
coloque-o no devido local e escreva o texto “Cilindro”.

Figura 91: dominó pronto.
f)
Clique em File e depois em Save para salvar o que você fez.
g)
Vá
em File, clique em Publish Settings... Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura10”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a décima primeira figura agora.
1º
passo: Nosso modelo agora é a
figura10, então, salvaremos com o nome figura11 clicando
em File
e depois em Save As... (como mostram todas
as figuras anteriores).
Depois
de salvo (com o nome figura11), iremos alterar a figura e o texto da peça.
A
peça figura11, deverá ter como desenho um Cilindro
(que é o desenho equivalente ao texto escrito na figura 10) e como texto “Triângulo
escaleno”.
Como
fazer um Cilindro:
a)
Veja se você
realmente salvou esse arquivo com o nome figura11.
b)
Vamos apagar os
desenhos feitos (não precisa mais da figura).
c)
Desenhe um
retângulo (faça ele grande para ficar melhor de mexer).

Figura 92: retângulo desenhado.
d)
Pegue a
ferramenta Oval Tool.
![]()

Figura 93: ferramenta Oval Tool selecionada.
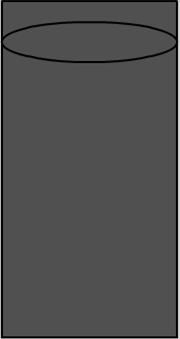
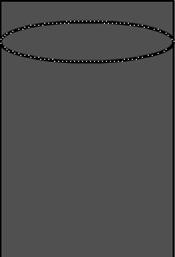
e)
Desenhe uma
elipse dentro do retângulo de forma com que as duas extremidades fiquem sobre
as retas do triângulo. Como mostra a figura abaixo.

Figura 94: elipse desenhada dentro do
retângulo.
f)
Pegue a
ferramenta de seleção.
![]()

Figura 95: pegar a ferramenta de
seleção padrão.
g)
Selecione as
linhas da elipse pressionando a
tecla Shift
do seu teclado e clicando nelas.

Figura 96: selecionar as bordas do
círculo.
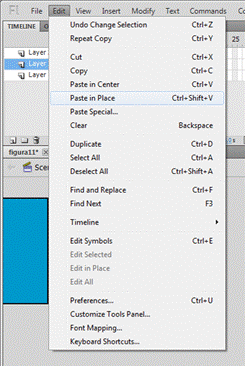
h)
Copie e cole no
mesmo local usando o atalho Ctrl+Shift +V ou clicando no menu
Edit e depois clicando em Paste in Place.

Figura 97: colar exatamente no mesmo
lugar.
i)
Não clique em
mais nada, esqueça o mouse, apenas use a seta “Para baixo” do seu teclado para
mover a elipse para baixo sem alterar o X (se quiser mover mais rápido, use Shift + “seta
para baixo”).
j)
Mova ela até
onde desejar, desde que fique dentro do retângulo.

Figura 98: elipse movida em linha reta
para baixo.
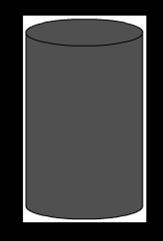
k)
Agora temos que
apagar os restos. Para fazer isso, basta clicar no que você quer apagar e
apertar a tecla Delete.

Figura 99: cilindro depois dos restos
serem apagados.
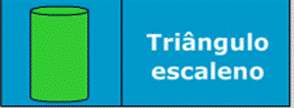
l)
Depois de apagar
os restos, ajuste o tamanho, coloque-o no seu devido lugar e escreva o texto “Triângulo
escaleno”.

Figura 100: dominó pronto.
m)
Clique em File e depois em Save para salvar o que você fez.
n)
Vá
em File, clique em Publish Settings... Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura11”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a décima segunda figura agora.
1º
passo: Nosso modelo agora é a
figura11, então, salvaremos com o nome figura12 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura12), iremos alterar a figura e o texto da peça.
A
peça figura12, deverá ter como desenho um Triângulo
escaleno (que é o desenho equivalente ao texto escrito na figura 11) e como
texto “Circulo”.
Como
fazer um Triângulo escaleno:
a)
Veja se você
realmente salvou esse arquivo com o nome figura12.
b)
Vamos apagar os
desenhos feitos.
c)
Pegue a
ferramenta Pen Tool.
d)
Desenhe um
triângulo escaleno. É só clicar em três pontos diferentes, cuide para não
formar outro tipo de triângulo.

Figura 101: triângulo escaleno
desenhado.
e)
Arraste ele para
a peça e escreva o texto “Circulo”.

Figura 102: dominó pronto.
f)
Clique em File e depois em Save para salvar o que você fez.
g)
Vá
em File, clique em Publish Settings... Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura12”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a décima terceira figura agora.
1º
passo: Nosso modelo agora é a
figura12, então, salvaremos com o nome figura13 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura13), iremos alterar a figura e o texto da peça.
A
peça figura13, deverá ter como desenho um Círculo
(que é o desenho equivalente ao texto escrito na figura 12) e como texto “Hexágono
regular”.
Como
fazer um Círculo:
a)
Veja se você
realmente salvou esse arquivo com o nome figura13.
b)
Vamos apagar os
desenhos feitos.
c)
Essa é uma das
figuras mais difíceis de fazer. Basta pegar a ferramenta Oval Tool e desenhar. Cuide para não colocar uma daquelas cores
pré-definidas, pois seu circulo pode virar uma esfera.

Figura 103: círculo desenhado.
d)
Arraste ele para
a peça e escreva o texto “Hexágono regular”.

Figura 104: dominó pronto.
e)
Clique em
arquivo e depois em Save
para salvar o que você fez.
f)
Vá
em File, clique em Publish Settings... Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura13”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais uma figura pronta.
Vamos
fazer a décima quarta figura agora.
1º
passo: Nosso modelo agora é a
figura13, então, salvaremos com o nome figura14 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura14), iremos alterar a figura e o texto da peça.
A
peça figura14, deverá ter como desenho um Hexágono
regular (que é o desenho equivalente ao texto escrito na figura 13) e como
texto “Trapézio”.
Como
fazer um Hexágono regular:
a)
Veja se você
realmente salvou esse arquivo com o nome figura14.
b)
Vamos apagar os
desenhos feitos.
h)
Pegue a
ferramenta PolyStar Tool, clique em Options, escolha 6
em número de lados e clique em OK. Como está descrito na letra “d)” do Item “Como fazer um Pentágono regular”.
c)
Desenhe o
hexágono.

Figura 105: hexágono regular desenhado.
d)
Coloque-o no seu
lugar e escreva o texto “Trapézio”.

Figura 106: dominó ponto.
e)
Clique em
arquivo e depois em Save
para salvar o que você fez.
f)
Vá
em File, clique em Publish Settings... Na
janela que abrir faça o seguinte:
1º
- clique em Formats;
2º
- selecione apenas PNG;
3º
- clique na pastinha amarela, e escolha a pasta para salvar o arquivo, renomei como o nome “figura14”.
4º
- clique em Publish;
5º
- clique em Ok.

Mais
uma figura pronta.
Vamos
fazer a décima quinta figura agora.
1º
passo: Nosso modelo agora é a
figura14, então, salvaremos com o nome figura15 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura15), iremos alterar a figura e o texto da peça.
A
peça figura15, deverá ter como desenho um Trapézio
(que é o desenho equivalente ao texto escrito na figura 14) e como texto “Triângulo
retângulo”.
Como
fazer um Trapézio:
a)
Veja se você
realmente salvou esse arquivo com o nome figura15.
b)
Vamos apagar os
desenhos feitos.
c)
Pegue a
ferramenta Rectangle Tool.
d)
Desenhe um
retângulo.

Figura 107:retângulo
desenhado.
e)
Pegue a
ferramenta Subselection Tool.
![]()

Figura 108: ferramenta Subselection Tool selecionada.
f)
Clique na borda
do retângulo, então aparecerá quatro pontos no retângulo.

Figura 109: retângulo selecionado.
g)
Clique num dos
pontos superiores e arraste-o em linha reta para dentro do desenho.

Figura 110: ponto direito movido um
pouco para a esquerda.
h)
Isso já é um
trapézio, mas vamos mexer mais um pouco. Clique no outro ponto superior e faça
o mesmo, não precisa ser a mesma distância.

Figura 111: ponto esquerdo movido um
pouco para a direita.
i)
Pegue a
ferramenta de seleção normal, arraste-o para o seu lugar e coloque o texto
“Triângulo retângulo”.

Figura 112: dominó pronto.
j)
Clique em File e depois em Save para salvar o que você fez.
k)
Repita a letra
“f” de como fazer um “Como
fazer um Hexágono regular”. Mudando apenas
o nome da figura quando salvar. Salve como “figura15”.
Mais uma figura pronta.
Vamos
fazer a décima sexta figura agora.
1º
passo: Nosso modelo agora é a
figura15, então, salvaremos com o nome figura16 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura16), iremos alterar a figura e o texto da peça.
A
peça figura16, deverá ter como desenho um Triângulo
retângulo (que é o desenho equivalente ao texto escrito na figura 15) e
como texto “Octógono regular”.
Como
fazer um Triângulo retângulo:
a)
Veja se você
realmente salvou esse arquivo com o nome figura16.
b)
Vamos apagar os
desenhos feitos.
c)
Pegue a
ferramenta Rectangle Tool e
desenhe um retângulo.

Figura 113: retângulo desenhado.
d)
Pegue a
ferramenta Sunselection Tool e clique
na borda do retângulo.

Figura 114: retângulo selecionado pela Subselection Tool.
e)
Clique em
qualquer uma das bordas e aperte Delete. Sua
figura deverá ficar assim (pronta):

Figura 115: ponto esquerdo excluído.
f)
Coloque o
triângulo retângulo no seu devido lugar e escreva o texto “Octógono regular”.

Figura 116: dominó pronto.
g)
Clique em File e depois em Save para salvar o que você fez.
h)
Repita a letra
“f” de como fazer um “Como
fazer um Hexágono regular”. Mudando apenas
o nome da figura quando salvar. Salve como “figura16”.
Mais uma figura pronta.
Vamos
fazer a décima sétima figura agora.
1º
passo: Nosso modelo agora é a
figura16, então, salvaremos com o nome figura17 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura17), iremos alterar a figura e o texto da peça.
A
peça figura17, deverá ter como desenho um Octógono
regular (que é o desenho equivalente ao texto escrito na figura 16) e como
texto “Retângulo”.
Como
fazer um Octógono regular:
a)
Veja se você
realmente salvou esse arquivo com o nome figura17.
b)
Vamos apagar os
desenhos feitos.
c)
Pegue a
ferramenta PolyStar Tool, clique em Options, escolha 8
em número de lados e clique em OK. Como está descrito na letra “d)” do Item “Como fazer um Pentágono regular”.
d)
Desenhe o
Octógono regular, coloque-o no seu lugar e escreva o texto “Retângulo”.

Figura 117: dominó pronto.
e)
Clique em File e depois em Save para salvar o que você fez.
f)
Repita os passos
descritos na letra “f” de como fazer
um “Como fazer um Hexágono
regular”. Mudando apenas o nome
da figura quando salvar. Salve como “figura17”.
Mais uma figura pronta.
Vamos
fazer a décima oitava figura agora.
1º
passo: Nosso modelo agora é a
figura17, então, salvaremos com o nome figura18 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura18), iremos alterar a figura e o texto da peça.
A
peça figura18, deverá ter como desenho um Retângulo
(que é o desenho equivalente ao texto escrito na figura 17) e como texto “Pentágono
irregular”.
Como
fazer um Retângulo:
a)
Veja se você
realmente salvou esse arquivo com o nome figura18.
b)
Vamos apagar os
desenhos feitos.
c)
Pegue a
ferramenta Rectangle Tool,
desenhe o retângulo, arraste-o para seu devido lugar e escreva o texto
“Pentágono irregular”.

Figura 118: dominó pronto.
d)
Clique em File e depois em Save para salvar o que você fez.
e)
Repita os passos
descritos na letra “f” de como fazer
um “Como fazer um Hexágono
regular”. Mudando apenas o nome
da figura quando salvar. Salve como “figura18”.
Mais uma figura pronta.
Vamos
fazer a décima nona figura agora.
1º
passo: Nosso modelo agora é a
figura18, então, salvaremos com o nome figura19 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura19), iremos alterar a figura e o texto da peça.
A
peça figura19, deverá ter como desenho um Pentágono
irregular (que é o desenho equivalente ao texto escrito na figura 18) e
como texto “Estrela de 5 pontas”.
Como
fazer um Pentágono irregular:
a)
Veja se você
realmente salvou esse arquivo com o nome figura19.
b)
Vamos apagar os
desenhos feitos.
c)
Pegue a
ferramenta Pen Tool e
desenhe uma figura com 5 lados.

Figura 119: figura com 5 lados.
d)
Arraste ela até
o lugar dela e escreva o texto “Estrela de 5 pontas”;

Figura 120: dominó pronto.
f)
Clique em File e depois em Save para salvar o que você fez.
g)
Repita os passos
descritos na letra “f” de como fazer
um “Como fazer um Hexágono
regular”. Mudando apenas o nome
da figura quando salvar. Salve como “figura19”.
Mais uma figura pronta.
Vamos
fazer a vigésima figura agora.
1º
passo: Nosso modelo agora é a
figura19, então, salvaremos com o nome figura20 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
Depois
de salvo (com o nome figura20), iremos alterar a figura e o texto da peça.
A
peça figura20, deverá ter como desenho uma Estrela
de 5 pontas (que é o desenho equivalente ao texto
escrito na figura 18) e como texto “Triângulo eqüilátero”.
Como fazer uma Estrela de 5 pontas:
a)
Veja se você
realmente salvou esse arquivo com o nome figura20.
b)
Vamos apagar os desenhos
feitos.
c)
Pegue a
ferramenta PolyStar Tool.
d)
Clique em Options, e escolha Star como estilo e 5
como número de lados.
![]()
![]()

Figura 121: alterando o número de lados
e o estilo de polígono.
e)
Agora é só
desenhar a estrela.

Figura 122: estrela desenhada.
f)
Arraste-a para o
seu lugar e coloque o texto “Triângulo eqüilátero”.

Figura 123: dominó pronto.
g)
Triângulo Equilátero é o nome da primeira figura, seu dominó está
pronto. Falta só fazer a peça que esconde as outras.
Mas antes...
h)
Clique em File e depois em Save para salvar o que você fez.
i)
Repita os passos
descritos na letra “f” de como fazer
um “Como fazer um Hexágono
regular”. Mudando apenas o nome
da figura quando salvar. Salve como “figura20”.
Ultima figura do dominó pronta.
Vamos
fazer a “esconde tudo” agora.
1º
passo: Nosso modelo agora é a
figura20, então, salvaremos com o nome figura21 clicando
em File
e depois em Save As... como
descrito nos passos anteriores.
A
peça 21 é livre, faça como bem entender, mas deve ter o mesmo tamanho das
outras.
a)
Depois de
fazer-la, clique em File e depois em Save para salvar o que você fez.
b)
Repita os passos
descritos na letra “f” de como fazer
um “Como fazer um Hexágono
regular”. Mudando apenas o nome
da figura quando salvar. Salve como “figura21”.
Todas as figuras do estão prontas, abra
sua pasta para ver como está.
Arquivos
fonte. Imagens



Figura 124: pasta com as figuras e os arquivos
fonte.
Importante: Em
alguns computadores, as extensões dos arquivos não são mostradas, aparecendo na
tela, por exemplo, figura1, como mostra a figura abaixo.

Figura 125: arquivos com a extensão
oculta.
Não é preciso que as extensões dos
arquivos apareçam, se você quiser, pode pular esse passo, mas ensinarei como
fazer...
1-
Abra uma pasta
qualquer, clique em Ferramentas, e em Opções de pasta.
![]()
![]()

Figura 126: abrindo opções de pasta.
2-
Clique em Modo de exibição procure
por “Ocultar as extensões dos tipos de arquivos
conhecidos” e desmarque-a, clique em Ok e pronto.
![]()
![]()
![]()

Figura 127: mostrando a extensão de
todos os arquivos.
ATENÇÃO: De agora em diante você deve ter cuidado ao alterar
os nomes dos seus arquivos, pois você pode sem querer apagar a extensão. Quando
for alterar o nome, substitua apenas o que vem antes do ponto.

Figura 128: se for trocar o nome
qualquer arquivo do computador, não altere a
extensão.
Voltando ao objeto
Crie
outra pasta e copie somente as imagens para lá.
Para
melhor entendimento, nós criamos as imagens em ordem (a primeira fecha com a
segunda que fecha com a terceira...), mas
você pode criar aleatoriamente ou trocar o nome delas para que elas não
apareçam em ordem no objeto. Lembre-se, que as imagens devem ser nomeadas de
figura1 a figura21, porém não importa a
ordem de nomeação.
Objeto
Principal
Já
temos as imagens do nosso dominó, falta apenas o objeto que vai ser o dominó em
si.
Ele
terá as seguintes funções:
1-
Carregar as
imagens que estão na mesma pasta que ele. Suporta arquivos dos tipos: png, jpg, gif,
bmp.
2-
Fazer com que as
imagens sejam arrastáveis.
3-
Girar 90º as
imagens quando elas são apenas clicadas.
Começando:
1-
Crie um novo
documento ActionScript 2.0 (como
descrito no inicio desta apostila).
2-
Salve ele com o
nome Domino.
3-
Copie as figuras
para a mesma pasta em que você salvou o esse arquivo.
Construção:
Passo 1: Altere o
tamanho da tela para 800 x 600.
Passo 2: Teremos uma pequena ajuda, então vamos fazer o
botão que chama ela.
a)
Crie um campo de
texto estático e escreva um ponto de interrogação: ?
b)
Altere o tamanho
dele para o tamanho que você quiser.
c)
Selecione o
texto, clique com o botão direito do mouse em cima dele, e clique em Break Apart.

Figura 129: transformando o texto em
imagem.
d)
Agora isso é uma
imagem, coloque a cor de sua.
e)
Clique com o
botão direito do mouse, e clique em Convert to Symbol.

Figura 130: converter para símbolo.
f)
Coloque o nome como “ajuda”, escolha Movie Clip e clique em OK.

Figura 131: colocar um nome.
g)
O Clip que chama a ajuda está pronto.
Passo 3: Agora vamos
fazer a ajuda.
a)
Desenhe um fundo
para a ajuda (eu fiz um retângulo) da cor que quiser.
b)
Crie um campo de
texto estático e faça com que ele fique da seguinte forma:

Figura 132: texto com a ajuda e com uma
imagem de fundo.
c)
Selecione tudo,
clique com o botão direito do mouse e clique em Convert to Symbol.

Figura 133: converter para símbolo.
d)
Coloque como
nome texto_ajuda,
escolha a opção MovieClip e
clique em Advanced.
![]()

Figura 134: acessando opções avançadas.
e)
Isso irá expandir a caixa, mostrando mais
algumas opções. Nessas opções, marque as caixas de seleção Export for ActionScript e Export in first frame e no campo identifier
escreva como nome texto_ajuda.
Como mostra a figura abaixo.


Figura 135: exportando da biblioteca
para o Action Script.
f)
Depois de clicar
em OK, delete o clipe da tela, ele ficara apenas na
biblioteca. Cuidado para não apagar o seu conteúdo.
g)
A ajuda está
pronta
.
Passo 4: Agora colocaremos
os Códigos no nosso objeto. Você só precisa copiar e colar nos locais indicados. Todos os códigos têm comentários,
caso você queira saber o que faz cada linha.
Código
que fica no botão “ajuda”
//Evento: Quando o mouse "entra" no clip
on(rollOver){
/*Cria um MovieClip
vazio com nome "hlp" e com a próxima
profundidade disponível.*/
_root.createEmptyMovieClip("hlp", _root.getNextHighestDepth());
/*Inseri no hlp, o MovieClip
da ajuda que está na biblioteca.*/
_root.hlp.attachMovie("texto_ajuda","help",_root.getNextHighestDepth());
/*Posisão X do hlp = posição X do
clipe que o chama menos a largura do hlp*/
_root.hlp._x=this._x-_root.hlp._width;
//Posisão Y do hlp = posição Y do clip que o chama
_root.hlp._y=this._y;
}
//Evento: Quando o mouse "sai" do clip
on(rollOut){
//Apaga o hlp
(some ajuda)
_root.hlp.removeMovieClip();
}
Código
que fica no Frame principal
// cria um objeto (um objeto pode armazenar qualquer coisa)
var obj:Object = new Object();
//cria um vetor contendo as possiveis
extensões das imagens
var extensao:Array
= new Array(".PNG",".png", ".JPG", ".jpg",
".BMP", ".bmp",
".GIF", ".gif");
/*Para adicionar mais extensões coloque ,".outraExtensão"
Exemplo: ,".JPEG", ".jpeg"
*/
//cria uma string (armazena texto) contendo a extensão padrão a ser
testada
var extensaoTeste:String =extensao[0];
//Cria um numeral contendo o número da peça a ser carregada
var numeroDaPeca:Number = 1;
//cria um numeral contendo o número de tentativas com extensões
var tentativa:Number = 0;
//cria um numeral vazio
var initX:Number;
//cria um numeral vazio
var initY:Number;
//cria uma função com nome de recursor
function recusor()
{
//cria um MovieClip vazio onde coloca-se (nomeDomovieClip, profundidade)
this.createEmptyMovieClip(String("m"+numeroDaPeca),
this.getNextHighestDepth());
//cria uma
variável tipo carregadora
var compra:MovieClipLoader
= new MovieClipLoader();
//manda carregar
(nomeDoArquivo, dentro de
qual MovieClip)
compra.loadClip("figura"+numeroDaPeca+extensaoTeste, String("m"+numeroDaPeca));
//atribui ao X
da peça carregada o valor (5 * numero dela)
eval("m"+numeroDaPeca)._x = 5*numeroDaPeca;
//adiciona ao
carregador um ouvinte (obj)
compra.addListener(obj);
//quando o obj (ouvinte) detecta um erro
obj.onLoadError = function() {
//se o
vetor suporta fazer mais tentativas (não foram testadas todas as extensões)
if (tentativa<=extensao.length)
{
//troca a extensão padrão para a próxima
do vetor
extensaoTeste = extensao[tentativa];
//soma
1 a variável tentativa
tentativa++;
//executa a
função recursor (está função) novamente
recusor();
}
};
//quando o obj (ouvinte) detecta uma peça carregada
obj.onLoadComplete = function() {
//atribui
mais 1 ao número da peça
numeroDaPeca++;
//se o
numero da peça for menor ou igual a 21
if (numeroDaPeca<=21) {
//Zera a variável tentativa, assim ela procura todas as
extensões novamente
tentativa=0;
//executa
a função recursor (está função) novamente
recusor();
}
else{
//executa
a função adicionaOuvinte (já
terminou de carregar)
adicionaOuvinte();
}
};
}
//cria uma função com nome de adicionaOuvinte
function adicionaOuvinte()
{
//adiciona um
ouvinte (obj) ao Mouse
Mouse.addListener(obj);
//Quando o obj (ouvinte) detecta que o mouse foi pressionado
obj.onMouseDown = function() {
//faz uma repetição de 0 a 21 amdamdo de 1 em 1
for (numeroDaPeca=0;
numeroDaPeca<21; numeroDaPeca
+= 1) {
//se
a peça esta no mesmo X e Y do mouse
if (eval("m"+numeroDaPeca).hitTest(_xmouse, _ymouse)) {
//ativa o
arrastamento para a referida peça
eval("m"+numeroDaPeca).startDrag();
//guarda o valor inicial do x da peça
initX = eval("m"+numeroDaPeca)._x;
//guarda o valor inicial do y da peça
initY = eval("m"+numeroDaPeca)._y;
}
}
};
//Quando o obj (ouvinte) detecta que o mouse foi "largado"
obj.onMouseUp = function() {
//faz uma
repetição de 0 a 21 andando de 1 em 1
for (var i =
0; i<21; i += 1) {
//se
a peça esta no mesmo lugar que estava antes (initX e init Y)
if (Math.abs(eval("m"+i)._x-initX)<2 and Math.abs(eval("m"+i)._y-initY)<2) {
//gira a peça
eval("m"+i)._rotation += 90;
}
//para
de arrastar
eval("m"+i).stopDrag();
}
};
}
//começa tudo executando pela primeira vez a função recursor.
recusor();
Agora é só
salvar e executar com um Ctrl + Enter.
E pronto!
Nosso objeto
(Domino Virtual) deve ficar semelhante as figuras
abaixo:

Figura 136.1: Dominó Virtual pronto!

Figura 136.1: Dominó Virtual pronto!
Tenha um bom trabalho!