UNIVERSIDADE REGIONAL DO NOROESTE DO ESTADO DO RIO GRANDE
DO SUL
DEPARTAMENTO DE FÍSICA, ESTATÍSTICA E MATEMÁTICA
ELABORAÇÃO DE MATERIAL DIDÁTICO VIRTUAL INTERATIVO COM
FLASH PARA O ENSINO DE MATEMÁTICA NA EDUCAÇÃO BÁSICA – CONSTRUÇÃO
DE GRÁFICOS
Tarcisio Monegat de
Almeida
Tânia Michel Pereira
Juliane Sbaraine
Pereira Costa
Ijuí, março de 2011
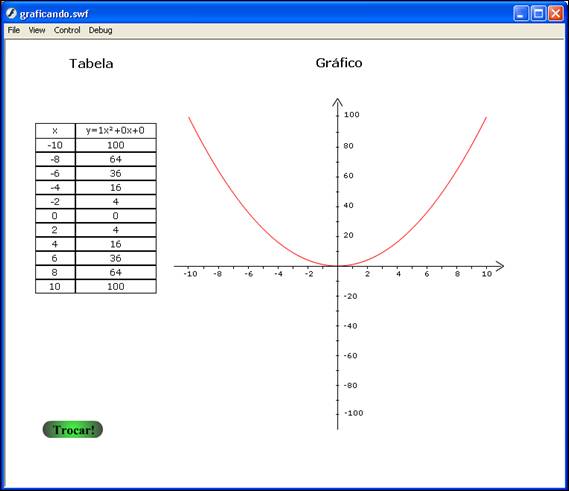
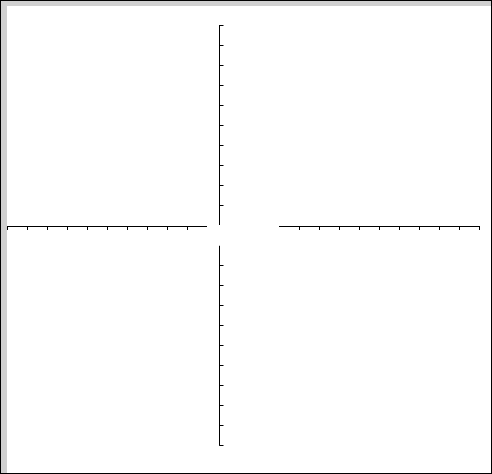
Aqui você verá um exemplo de como fazer gráficos usando
Action Script. Nesse exemplo o aluno irá informar o valor de a, b, c e o valor
máximo admitido por x, então o computador irá calcular e fazer o gráfico.

Figura
01: Tela do exemplo graficando.swf
Passos para implementação do objeto:
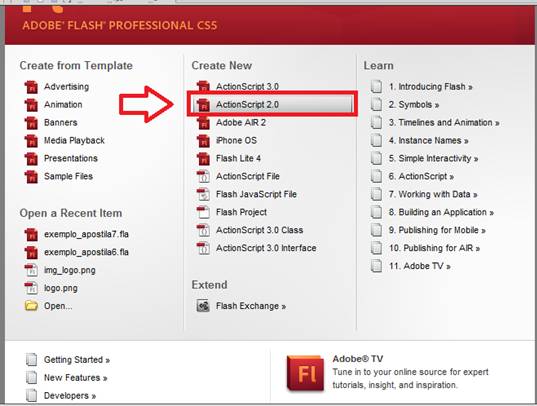
Passo1: Abra o programa e
escolha a opção ActionScript 2.0.
* Se não aparecer essa tela, pressione ctrl+N, e na caixa que abrir escolha ActionScript 2.0.

Figura 02: Tela
inicial do Flash.
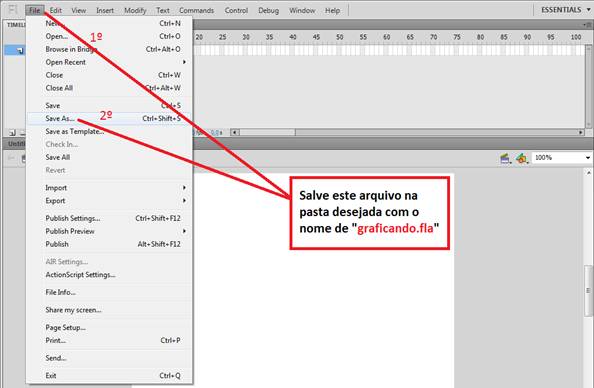
Passo2: Depois de aberto o programa Flash, salve-o pela
primeira vez para facilitar o trabalho de salvamentos futuros. Veja como fazer
isto na figura abaixo.

Figura 03: Como salvar
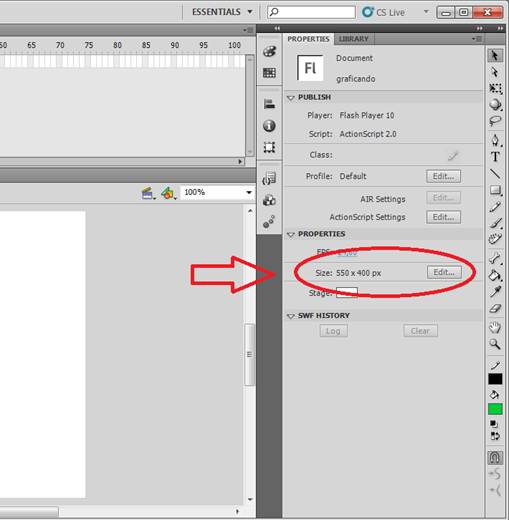
Passo 3: Precisamos alterar o tamanho do nosso palco (tela).
Para alterar essas configurações, clique no local indicado pela figura abaixo.

Figura 04: este
botão abre as propriedades do documento.
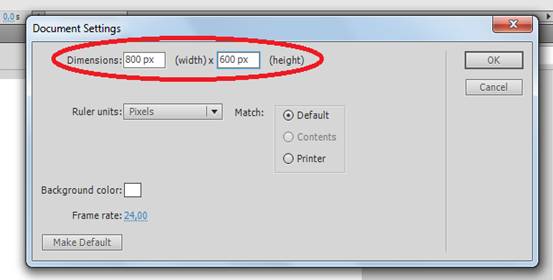
Então abrirá uma janela, nela você deve colocar 800 px em Width (largura) e 600 px em height (altura), conforme
mostra a seguinte imagem. E em seguida clique em Ok.

Figura 05: Aqui
você troca a quantidade de “linhas” (altura)
e “colunas” (largura) que sua tela tem.
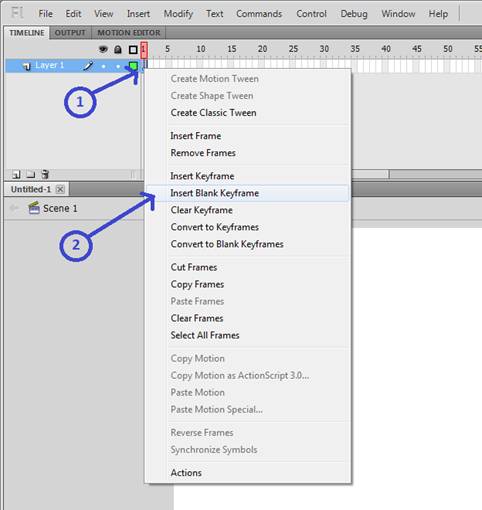
Passo 4: Vamos criar mais um KeyFrame,
esse deve ser

Figura 06:
Criando um keyframe em branco.
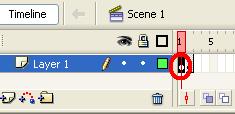
1)
Clique com o botão direito do mouse em cima do primeiro
frame (uma bolinha branca) que está na linha do tempo.

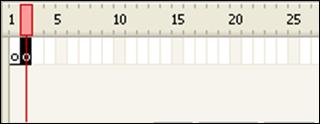
Figura 07: Linha do tempo antes
de criar o Keyframe
2)
Selecione a opção Insert Blank Keyframe.

Figura 08: Linha do tempo depois
de criado o novo Keyframe
Passo 5: Vamos escrever os textos que aparecerão no nosso 1º frame.
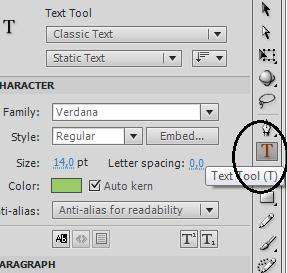
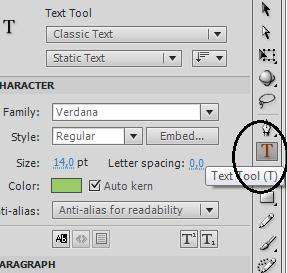
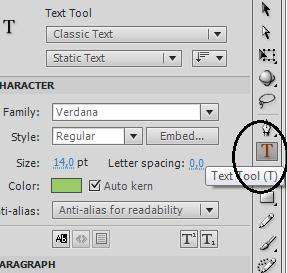
1)
Pegue a ferramenta de texto.

Figura 09: Text Tool selecionado.
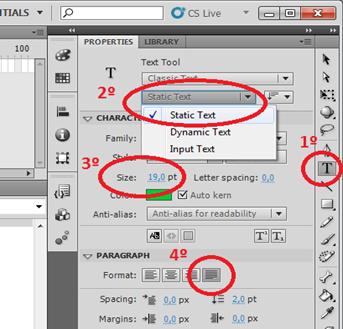
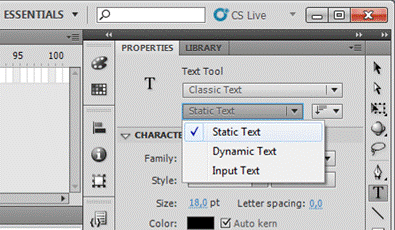
2)
Escolha a opção Static Text, tamanho da
fonte 19 e alinhamento justificado.

Figura 10: Alterando as configurações
da caixa de texto.
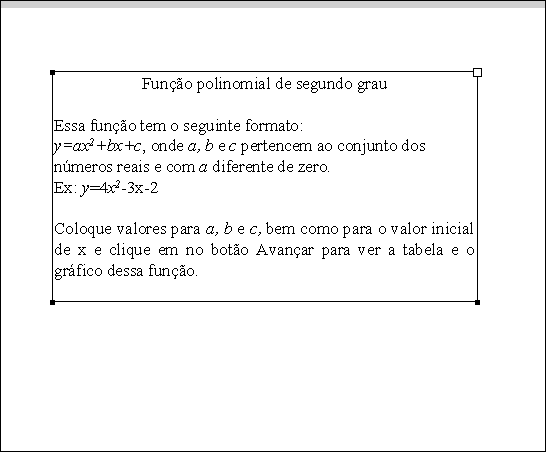
3)
Desenhe a caixa de texto e escreva o
seguinte:
Função polinomial de segundo grau
Essa função tem o seguinte formato:
y=ax²+bx+c, onde a, b e c pertencem ao
conjunto dos números reais e com a diferente de zero.
Ex: y=4x²-3x-2
Coloque valores para a, b e c, bem
como para o valor inicial de x e clique em no botão Avançar para ver a tabela e
o gráfico dessa função.
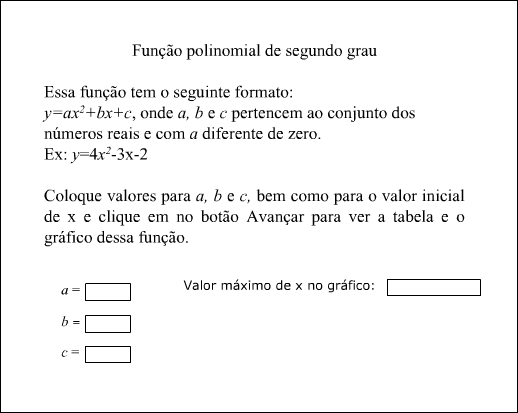
A sua tela deverá ficar assim:

Figura 11: Sua tela
depois de escrever o texto acima.
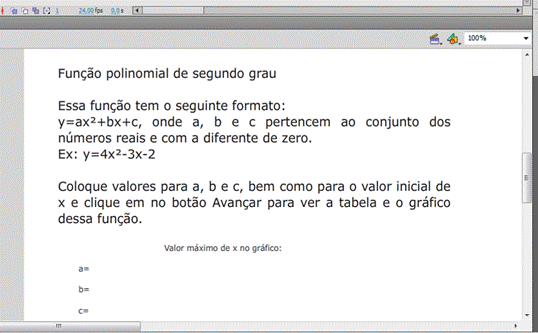
4)
Crie mais 4 campos de texto estático que
servirão de rótulos para os campos de entrada, com o tamanho da fonte igual a
12 (o resto da formatação deve ser igual), tendo eles os seguintes textos:
a.
Texto do campo 1: a=
b.
Texto do campo 2: b=
c.
Texto do campo 3: c=
d.
Texto do campo 4: Valor máximo de x no gráfico:

Figura 12: Sua tela depois que os
“rótulos” foram escritos.
5)
Clique fora da caixa de texto para tirar a
seleção (é importante).
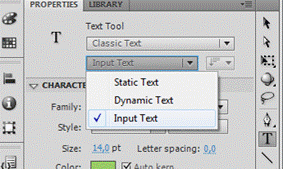
6)
Mude o tipo de texto para Input
Text.

Figura 13: Mudando
a caixa de texto para Input Text.
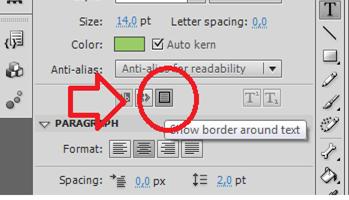
7)
Ative a borda do campo de texto.

Figura 14: Borda do campo de texto ativa.
8)
Desenhe 4 campos de texto ao lado dos 4
desenhados anteriormente. Como mostra a figura abaixo:

Figura 15: Sua tela
depois de ter todos os campos de entrada.
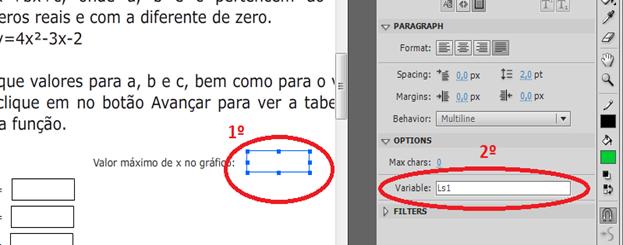
9)
Coloque nomes para as variáveis deles, os
nomes são (coloque na mesma ordem dos campos anteriores):
a.
Nome da variável do campo que está ao lado do texto “a=”: a;
b.
Nome da variável do campo que está ao lado do texto “b=”: b;
c.
Nome da variável do campo que está ao lado do texto “b=”: c;
d.
Nome da variável do campo que está ao lado do texto “Valor máximo de x no
gráfico=”: Ls1;

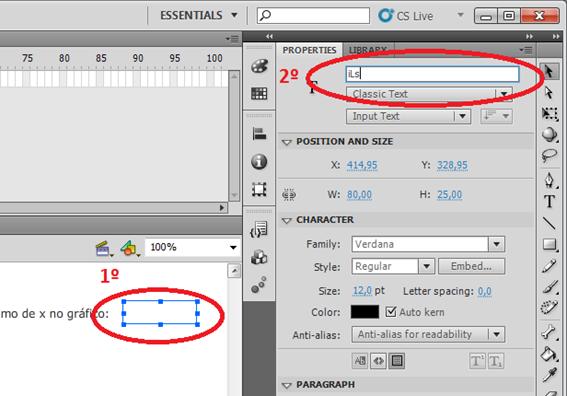
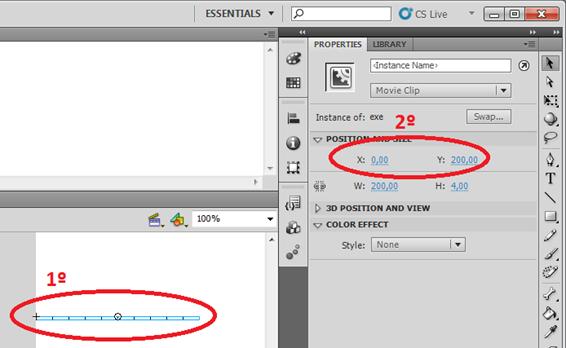
Figura 16: declarando uma variável
para o campo de texto selecionado.
1º - Selecionando o
campo de texto;
2º - Colocando o
nome para a variável.
10) Instancie os campos de texto, os nomes de
instância serão:
a.
Nome de instância do campo que está ao lado do texto “a=”: ia;
b.
Nome de instância do campo que está ao lado do texto “a=”: ib;
c.
Nome de instância do campo que está ao lado do texto “a=”: ic;
d.
Nome de instância do campo que está ao lado do texto “a=”: iLs;

Figura 17: Nome de instância do campo
de texto.
1º - Selecionando o
campo de texto;
2º - Instanciando o
campo de texto.
Passo 6: Vamos fazer um botão, ele servirá para mandar o
computador fazer o gráfico (na verdade ele só fará com que se avance um frame).
1)
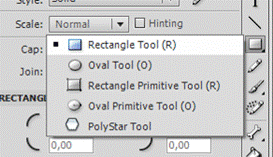
Pegue a ferramenta Rectangle Tool.

Figura 18: Rectangle Tool selecionado.
2)
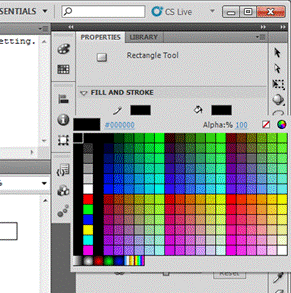
Escolha a cor que desejas.

Figura 19: Cores
para você escolher.
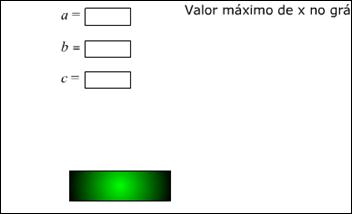
3)
Desenhe o retângulo.

Figura 20:
Retângulo desenhado.
4)
Pegue a ferramenta Text Tool.

Figura 21: Text
Tool selecionado.
5)
Escolha a opção Static Text.

Figura 22: Tipo de
texto alterado para Static Text.
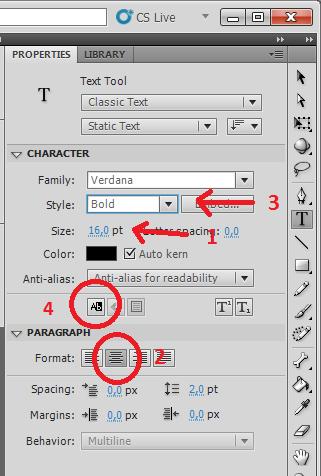
6)
O tamanho da fonte pode ser 16, o alinhamento deve ser centralizado, ative negrito, e deixe desativada a opção de
texto selecionável (veja tudo na figura abaixo). Depois disso, desenhe a caixa de texto em
cima do retângulo e escreva o texto que aparecerá no botão.

Figura 23: Estão
destacadas as configurações que você deve usar.
1
– Definindo o tamanho da letra;
2
– Centralizando o texto;
3
– Colocando em negrito;
4
– Desativando a opção de texto selecionável.
Você pode escrever o que quiser no
botão, nós colocaremos “Faça”.
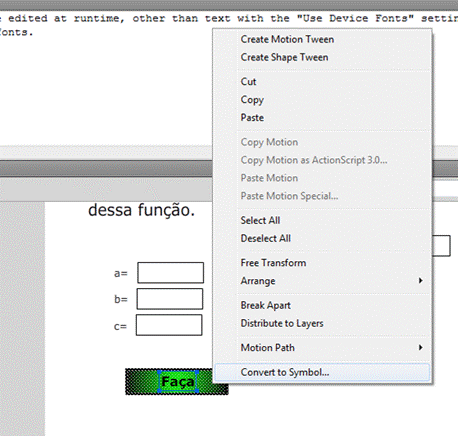
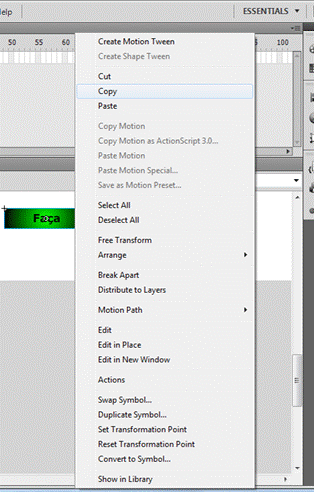
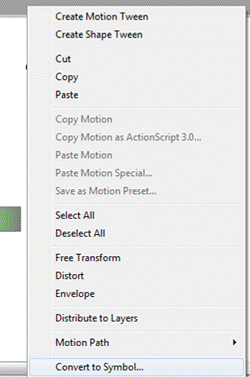
7)
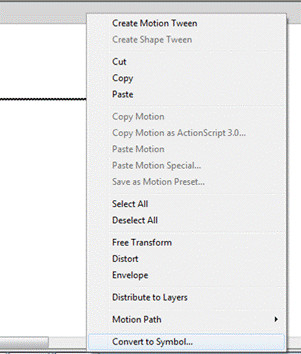
Selecione tudo, clique com o botão direito
do mouse em cima da seleção e clique em Convert to Symbol...

Figura 24: Este
menu é aberto quando se clica com o botão direito do mouse em cima de algo.
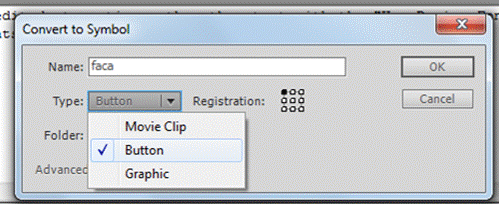
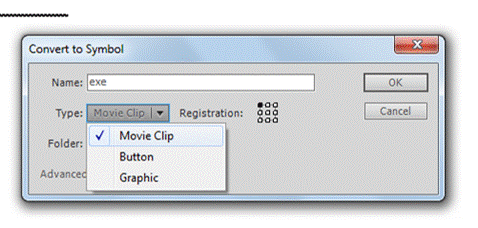
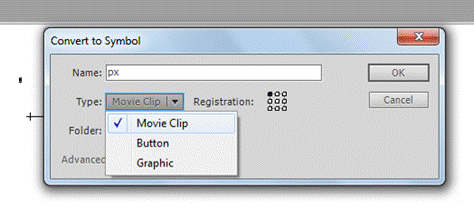
8)
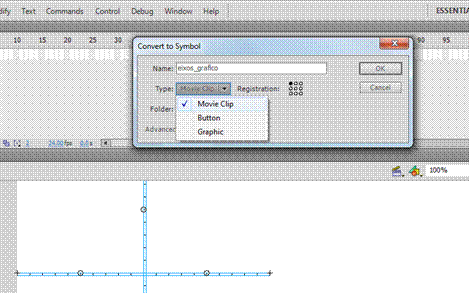
Aparecerá uma caixa de diálogo, onde você
colocará o nome e o tipo do símbolo. O nome nós usamos faca e o tipo deve ser Button. Depois de digitar o nome e
escolher o tipo, clique em OK.

Figura 25: Construindo um botão.
Passo 7: Precisamos de um botão para voltar (servirá para trocar
os valores). Nós usaremos o botão feito anteriormente como base para fazermos
esse.
1)
Clique com o botão direito do mouse sobre o
botão faca e no menu que abrir
clique com o esquerdo do mouse em Copy (não cole ainda).

Figura 26: Copiar
botão.
2)
Vá para o segundo frame.

Figura 27: Segundo
frame da linha do tempo selecionado.
3)
Cole o botão lá pressionando as teclas crtl+v,
ou clique com o botão direito do mouse em qualquer lugar da tela e depois
clique em Paste ou Paste in place.
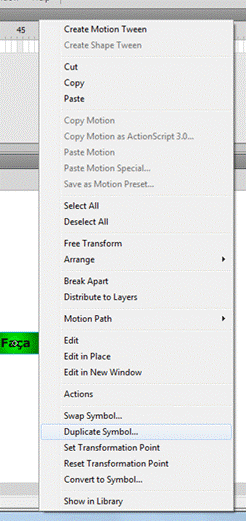
4)
Clique com o botão direito do mouse em cima
do botão faca (o botão que você
acabou de copiar), e clique

Figura 28: Duplicar
símbolo...
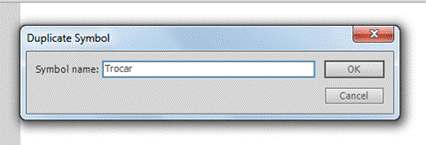
5)
Aparecerá um caixa de diálogo onde você
deverá colocar o nome do seu novo clipe. Nós usamos o nome Trocar. Depois de colocar o nome, clique

Figura 29: Nome do
novo símbolo.
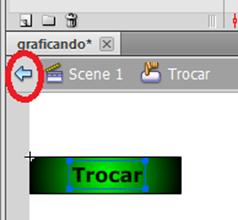
6)
Não queremos um clipe igual ao anterior,
porque eles terão funções diferentes, então de 2 cliques em cima do botão para
abrir-lo, de 2 cliques em cima do texto, para que você possa editar-lo. Troque
o texto existente por Trocar.
![]()
Figura 30: Trocando
o texto do botão.
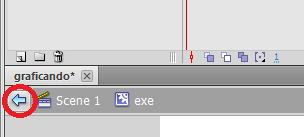
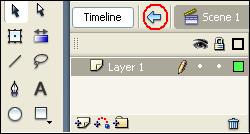
7)
Saia do clipe, pois esse está pronto.

Figura 31: Botão que faz você sair do
clipe.
Passo 8: Vamos fazer os eixos do gráfico.
a)
Eixo
esquerdo do X:
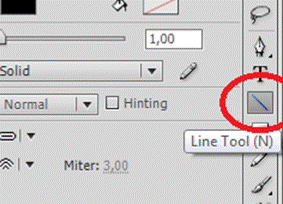
1)
Pegue a ferramenta Line tool e faça uma
linha na horizontal (não importa o tamanho, pois depois nós vamos alterar o
tamanho dela, mas deve ser reta).

Figura 32: Line
Tool selecionada.
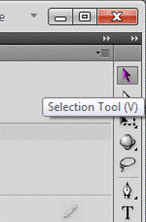
2)
Pegue a ferramenta Selection Tool, clique na
linha que você desenhou para selecioná-la.

Figura 33:
Selection Tool selecionada.
3)
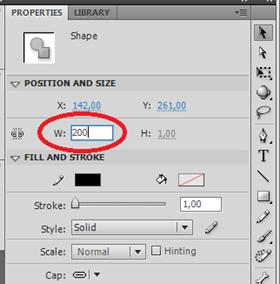
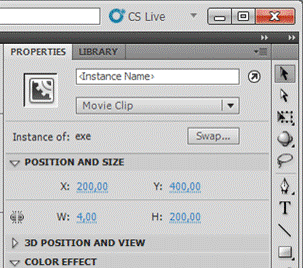
Altere, nas propriedades do objeto
selecionado, a largura dele para 200 pixels (W: 200).

Figura 34:
Propriedades do objeto, onde largura = 200 e altura = 1.
Lembre-se:
a)
Altura e largura referem-se ao tamanho do
objeto;
b)
X e Y referem-se à posição do objeto na
tela.
4)
Clique com o botão direito do mouse em cima
da linha e depois clique em Convert to Symbol...

Figura 35: Clique
para transformar num símbolo.
5)
Aparecerá uma caixa de diálogo onde você
colocará o nome (usaremos exe
neste exemplo) e escolherá o tipo de símbolo (escolha Movie Clip)
depois de feito isso, clique em OK.

Figura 36: Fazendo
um clipe.
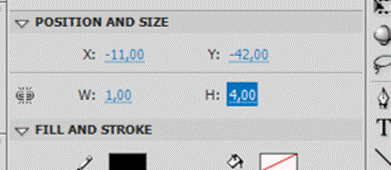
6)
Entre dentro do clipe que você criou
clicando 2 vezes em cima dele. Dentro dele, faça uma linha na vertical, essa
deve ser bem pequena, sua altura deve ser 4 pixels (H: 4). Você já sabe como
alterar o tamanho dos objetos (veja a figura abaixo).

Figura 37:
Propriedades do objeto, onde Largura = 1 e Altura = 4.
7)
Clique com o botão direito do mouse em cima
da linha (vertical) e depois clique em Convert to Symbol...

Figura 38: Clique
para converter para um simbolo.
8)
Na caixa de dialogo que apareceu coloque o
nome do símbolo, (nós usamos px).
Selecione a opção Movie Clip e clique em OK.

Figura 39: Fazendo
mais um clipe.
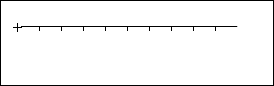
9)
Faça 9 cópias dele e coloque-os na linha
com espaçamento de 20 entre eles. O primeiro tem x igual a 0, o segundo é
20, o terceiro 40... até que cheguem as dez cópias. O y deve ser 0 para todos.
Veja como deve ficar:

Figura 40: Eixo X
esquerdo com os pontos.
10) Saia
do clipe, pois esse está pronto.

Figura 41: Botão que faz você sair do
clipe.
b) Eixo direito do X:
1)
Nós não vamos fazer tudo de novo, iremos
apenas copiar o clipe exe. Para
copiar você pode selecionar o objeto, e usar as teclas de atalho ctrl
+ c (copiar) e ctrl + v (para colar).

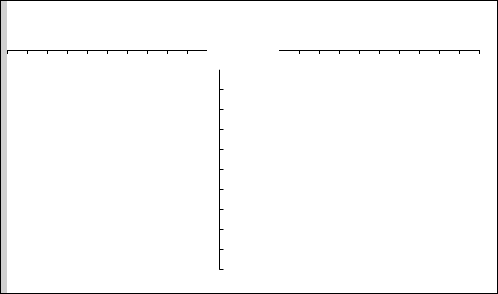
Figura 42: Eixo X esquerdo copiado.
2)
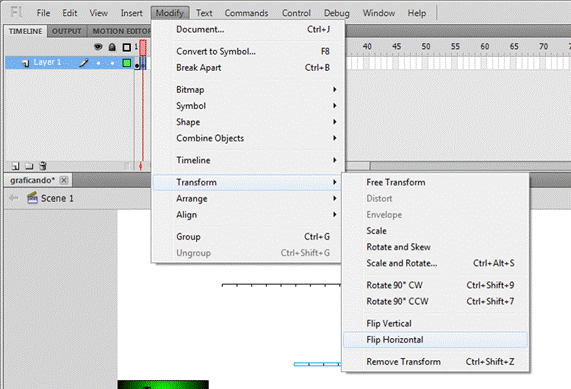
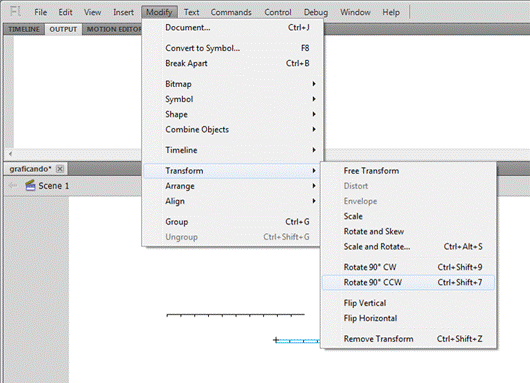
Selecione a cópia, clique no meu Modify,
vá até Transform, e clique

Figura 43:
Invertendo a cópia do eixo X esquerdo.
3)
Esse está pronto.

Figura 44: Cópia do X esquerdo
invertida .
c) Eixo do Y inferior:
1)
Usaremos o clipe exe para fazer esse eixo, e depois
vamos girar-lo. Para fazer isso, tire mais uma cópia do clipe exe. Já falamos sobre como copiar
coisas.

Figura 45: Mais uma
cópia do X esquerdo.
2)
Agora selecione sua nova cópia, clique no
menu Modifiy,
vá até Transform, e clique em Rotate 90º CCW.

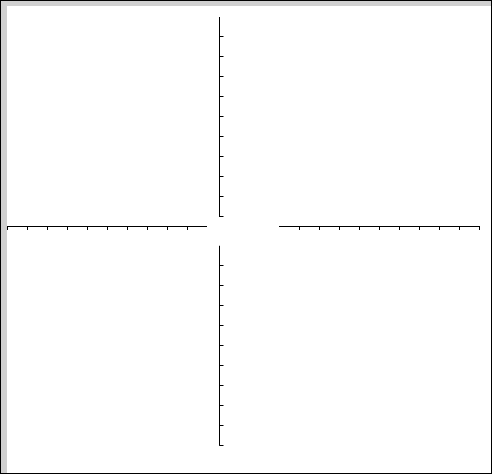
Figura 46: Gira 90º
(sentido anti-horário) o eixo copiado.
3)
Esse já está pronto, e foi bem fácil.

Figura 47: Eixo depois de girado.
d)
Eixo
do Y inferior:
1)
Agora você deverá copiar o eixo inferior y.

Figura 48: Aquele eixo que está acima
dos outros, é uma cópia do eixo de baixo.
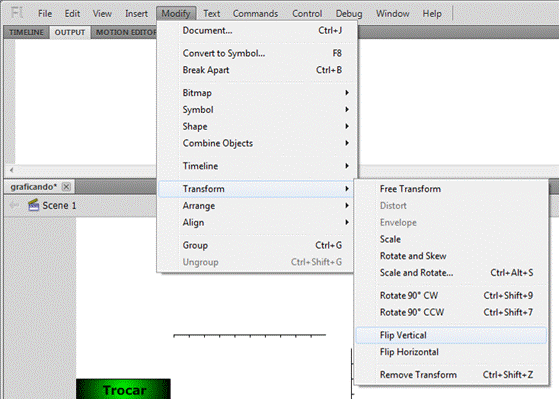
2)
Selecione a cópia, clique no menu Modific,
vá até Transform, vai clicar

Figura 49: Invertendo verticalmente o
objeto.
3)
Pronto também.

Figura 50: Depois de invertido ele
fica assim (com o clipe PX virado para cima) .
Passo 9: Agora que os eixos estão
prontos, vamos juntar eles para que isso fique um gráfico. Vamos modificar as
coordenadas (x, y) dos objetos, para que tenhamos mais precisão do que arrastar
com o mouse.
a)
Eixo esquerdo do x:
Selecione o clipe e coloque os seguintes valores:
1)
Para x, coloque 0;
2)
Para y, coloque 200.

Figura 51: Coordenadas do objeto:
(0,200).
1º
- selecionando o eixo esquerdo de x;
2º
- modificando as coordenadas do eixo selecionando.
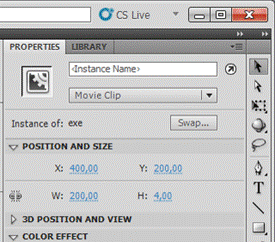
b)
Eixo direito do x:
Selecione o clipe e coloque os seguintes valores:
1)
Para x, coloque 400;
2)
Para y, coloque 200.

Figura 52: Coordenadas do objeto: (400,200).
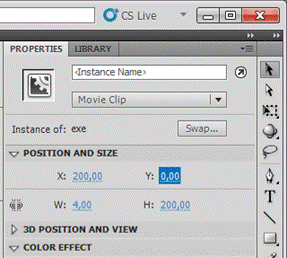
c)
Eixo superior do y:
Selecione o clipe e coloque os seguintes valores:
1)
Para x, coloque
200;
2)
Para y, coloque 0;

Figura 53:
Coordenadas do objeto: (200,0).
d)
Eixo inferior do y:
Selecione o clipe e coloque os seguintes valores:
1)
Para x, coloque
200;
2)
Para y, coloque 400;

Figura 54: Coordenadas do objeto:
(200,400).
e)
Sua tela deverá
ficar assim:

Figura 55: Depois
que as coordenadas são colocadas corretamente, os eixos deverão ficar dispostos
dessa forma.
Passo 10: Agora vamos juntar tudo isso num clipe que se chamará eixos_grafico.
1)
Selecione todos os
eixos que nós fizemos e pressione a tecla F8 (se for notebook pressione FN +
F8) do seu teclado (isso corresponde ao comando Convert to Symbol...) ou,
se preferir, clique com o botão direito do mouse em cima da seleção e clique em
Convet
to Symbol..., coloque o nome, selecione a
opção Movie Clip e clique em OK.

Figura 56.1:
Selecionando todos os eixos e transformando em um clip.

Figura 56.2: Clipe pronto e
selecionado.
Passo 11: Selecione o clipe eixos_grafico
(dê um clique nele para selecioná-lo) e converta ele para um clipe, da mesma
forma que foi feito no passo anterior, o nome dele deverá ser grafico_geral.
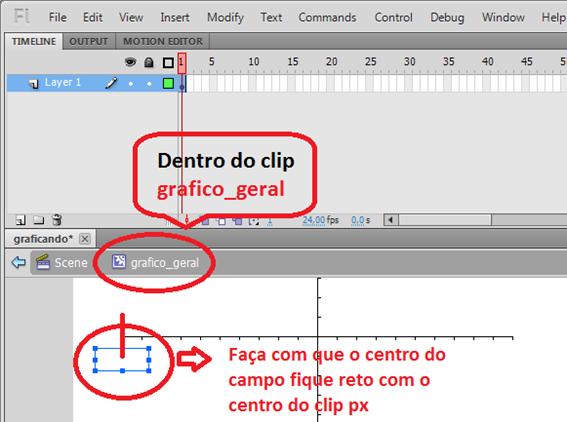
Passo 12: precisamos de campos de texto para que apareçam os
valores nos eixos do gráfico. Os campos de texto devem ser dinâmicos e sem
borda visível. Os campos devem ficar dentro do clipe grafico_geral, então abra ele, com dois cliques em cima dele, antes de começar a desenhar os campos de texto.
1)
Selecione a
ferramenta Text Tool.

Figura 57: Text
Tool selecionada.
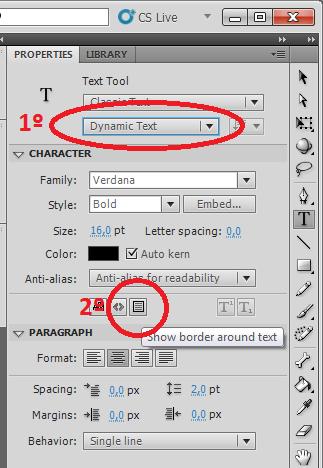
2)
Defina o tipo de
caixa de texto como Dynamic Text e desative a opção Show border around text.

Figura 58:
Configurações da sua caixa de texto.
1º - selecionando o tipo de texto, neste caso Dynamic;
2º - borda desativada.
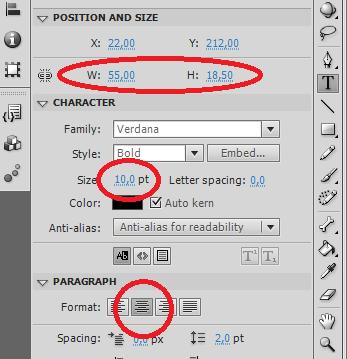
3)
Se você estiver
mesmo dentro do clipe grafico_geral,
já pode desenhar os campos de texto. Desenhe apenas um, ele deve ter em torno
de 18.5 de altura, 55 de largura e o tamanho da fonte deve ser 10. Depois que
você desenhou o primeiro campo, coloque-o em torno do eixo x.

Figura 59.1: dentro
do clip gráfico_geral e alinhando o campo de texto.

Figura 59.2:
Detalhes que você deve cuidar na hora de fazer os campos de texto.
Somente faça os seguintes passos depois de ter lido até o final do item
7 “como deves fazer”.
4)
Nós precisaremos
copiar o campo de texto e colá-lo exatamente no mesmo local onde se encontra o
outro. Para fazer isso, siga os seguintes passos:
1.
Selecione o campo,
clique com o botão direito do mouse em cima dele e clique em Copy.
2.
Clique
com o botão direito do mouse em qualquer local da tela e selecione a opção Paste
in Place, ou, se preferir, use o atalho do teclado ctrl + shift + v.
5)
Para mover a cópia
para outro local do eixo x, use as setas (esquerda ou direita) do teclado, pois
assim você não corre o risco de movê-lo acidentalmente para cima ou para baixo
(isso certamente acontecerá se você usar o mouse para movê-los). Atenção, para mover a caixa de texto com o
teclado, ela deve estar como a primeira caixa que aparece na figura abaixo (selecionada).

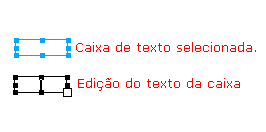
Figura 60: Caixa
com contorno azul (pode ser arrastada) e caixa com contorno preto (modo de
edição de texto).
Mas como se faz para que ela fique assim? Dessa forma:
a)
Depois de desenha a
caixa de texto, pegue a ferramenta de seleção (Selection Tool).

Figura 61: Ferramenta Selection Tool
selecionada.
b)
Clique na caixa de
texto, e pronto, ela está selecionada.
![]()
Figura 62: Caixa de texto selecionada.
Agora é só usar o teclado para movê-la com mais
precisão.
6)
Veja as “regras”:
·
Ficarão 5 clipes
para cada lado do gráfico.
·
No 0 não coloque
nenhuma caixa de texto.
·
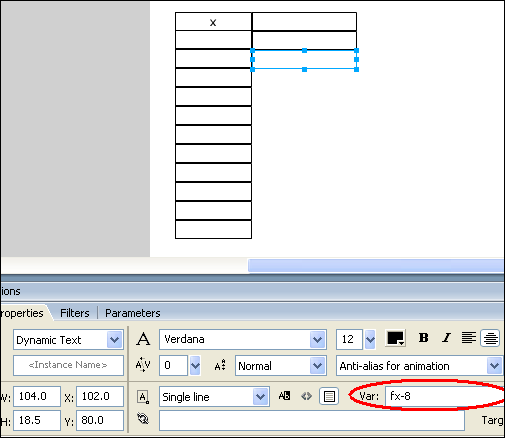
Você já pode nomear
as variáveis das caixas de texto. Para isso coloque o nome que a variável do
campo em questão vai ter. Veja os nomes indicados para os campos da esquerda
para a direita, em relação ao gráfico:
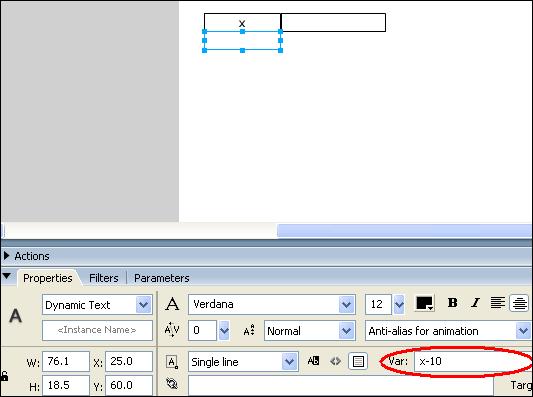
·
1º campo: x-10;
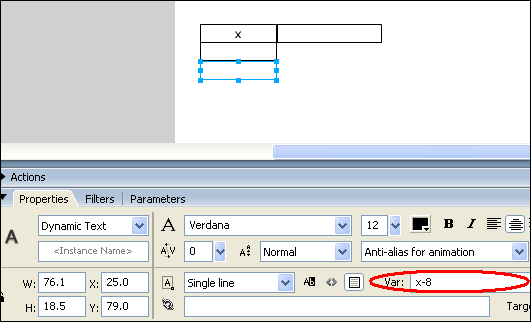
·
2º campo: x-8;
·
3º campo: x-6;
·
4º campo: x-4;
·
5º campo: x-2;
·
6º campo: x2;
·
7º campo: x4;
·
8º campo: x6;
·
9º campo: x8;
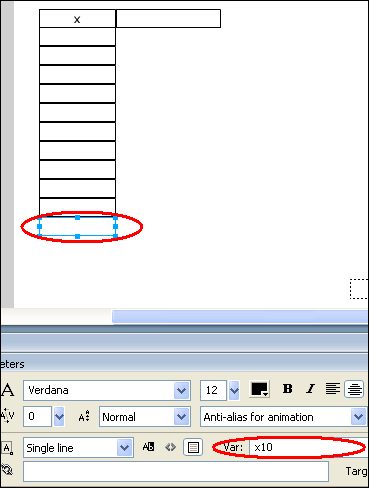
·
10º campo: x10;
·
Coloque o nome no
local indicado;

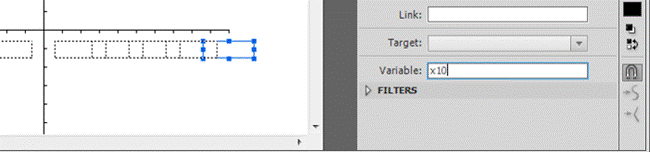
Figura 63: Onde
você deverá colocar o nome da variável. Nesta figura está selecionada o 10º
campo e o nome da variável é “x10”.
·
Veja como devem
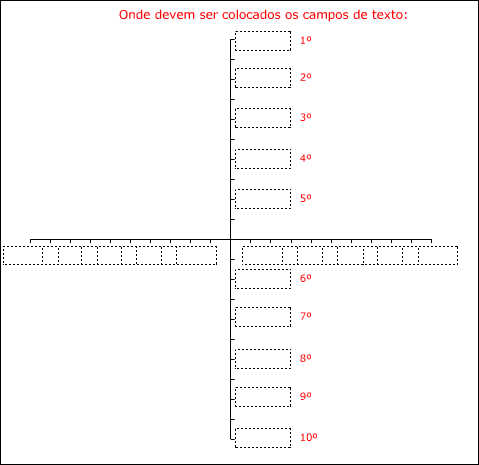
ficar dispostos os campos de texto no gráfico:

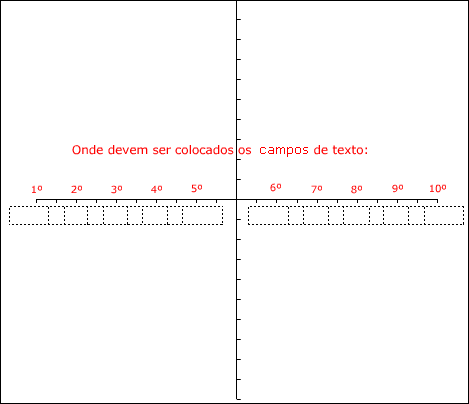
Figura 64: Locais
onde deverão ser colocados os campos de texto.
OBS: para
facilitar o deslocamento dos campos de texto, o centro do campo deve ficar reto
com o 2º, 3º, 4º e assim, por diante.
7)
Como deves fazer:
(isso serve para o próximo passo também, mas daí use os nomes indicados lá).
1.
Faça o primeiro
campo de texto (acho que você já fez);
2.
Coloque no local
certo;
3.
Coloque o nome da
variável correspondente a ele;
4.
Copie o campo e
cole-o no mesmo local, você já leu sobre como fazer isso (ctrl+c = copy / ctrl+shif+v= Paste in Place);
5.
Mova-o até o local
indicado para o próximo campo;
6.
Troque o nome da
variável da cópia;
7.
Quando você chegar
no x-2, passe para o x2 (no seu devido lugar). Se estiver
fazendo o próximo passo, faça o contrário, quando chegar no x2 passe para o x-2;
8.
Repita desde o
número 4 (deste item) até terminar;
Passo 13: Precisamos
de campos de texto no
eixo do y, este passo será bem parecido com o anterior, parecido, não igual.
Veja
as diferenças entre esse passo e o passo anterior:
1.
A largura dos
campos de texto do eixo y deve ser 100 (não precisa ser exato);
2.
Para mover os
campos use as setas (para cima e para baixo) do teclado, ao invés de (esquerda
e direita).
3.
Quanto aos nomes
das variáveis (de cima para baixo):
·
1º campo: y10;
·
2º campo: y8;
·
3º campo: y6;
·
4º campo: y4;
·
5º campo: y2;
·
6º campo: y-2;
·
7º campo: y-4;
·
8º campo: y-6;
·
9º campo: y-8;
·
10º campo: y-10;
4.
Onde colocar os
campos de texto:

Figura 65: Locais onde deverão ser
colocados os campos de texto.
Faça como foi feito no passo anterior, mudando onde é diferente. Use
o item “como fazer” do passo anterior e as configurações (nomes
de variáveis, etc.) desse passo.

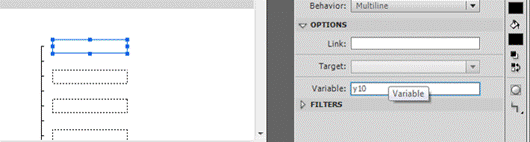
Figura 65.1: mostra
o campo de texto selecionado e atribuindo da variável (no caso, “y10”).
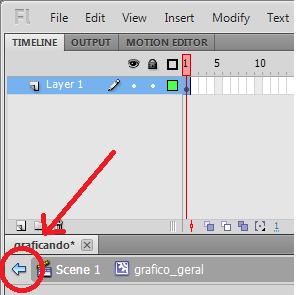
Depois
de feito, saia de dentro do clipe do gráfico.

Figura 66: Botão que faz você sair do
clipe.
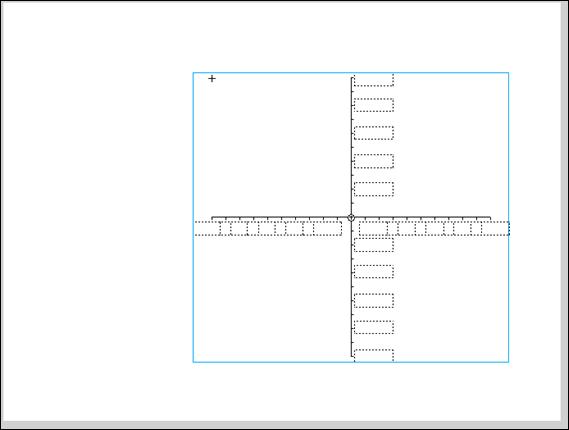
Mova-o
para o lado direito da sua tela.

Figura 67: Gráfico
pronto.
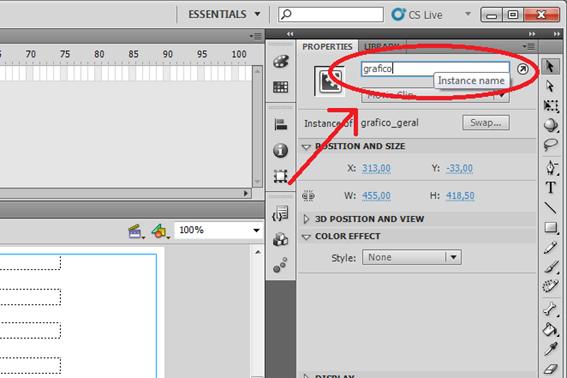
Instancie
o clipe do gráfico, o nome de sua instância deve ser grafico. Para fazer isso, selecione o clipe, e coloque o nome no
local indicado.

Figura 68: Onde colocar o nome de
instância do objeto.
Passo 14: Siga os seguintes passos para fazer a tabela:
1)
Pegue a ferramenta
de texto.

Figura 69: Text
Tool selecionada.
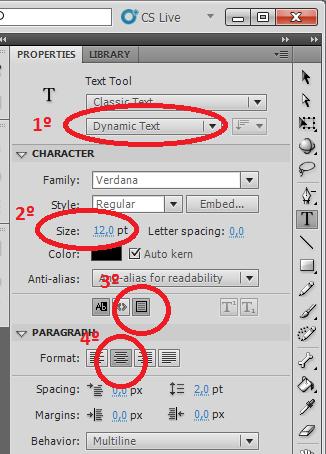
2)
O tipo de texto
deve ser Dynamic Text, e a borda do campo de texto deve ser visível, a
fonte deve ser 12 e o alinhamento deve ser centralizado.

Figura 70: O que
deves observar antes de desenhar as caixas de texto.
1º - tipo dynamic;
2º - letra tamanho 12;
3º - borda visível;
4º - texto centralizado.
3)
Desenhe uma caixa
de texto, a largura dela pode ser 60, e escreva nela o seguinte texto: x

Figura 71: Primeira
caixa de texto desenhada, com texto “x”.
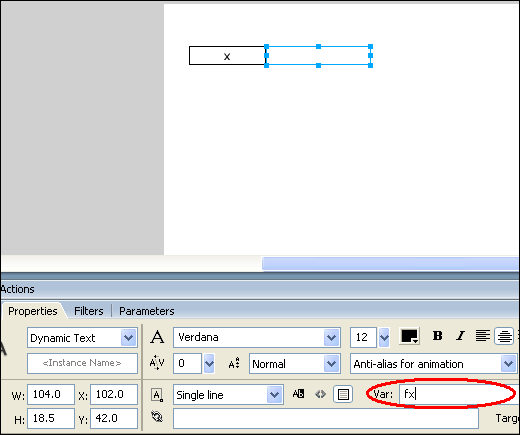
4)
Desenhe outra caixa
de texto do lado direito da primeira, esta deve ficar sem texto, mas deverá ter
o seguinte nome na variável: fx

Figura 72: Segunda
caixa criada, esta deve ter uma variável.
5)
Faça uma caixa de
texto abaixo da que tem o texto x e
coloque x-10 para o nome da
variável.

Figura 73: terceira
caixa de texto criada, não se esqueça da variável.
6)
Copie a caixa
anterior e cole abaixo da mesma, colocando x-8
no nome da variável.

Figura 74: percebeu
o padrão? Qual será o próximo nome para a variável?
7)
Repita o número 6,
até o fim da tabela. Os nomes das variáveis para os próximos campos são: X-6; x-4;
x-2; x0; x2; x4; x6; x8; x10.

Figura 75: ultimo
campo de texto desta coluna.
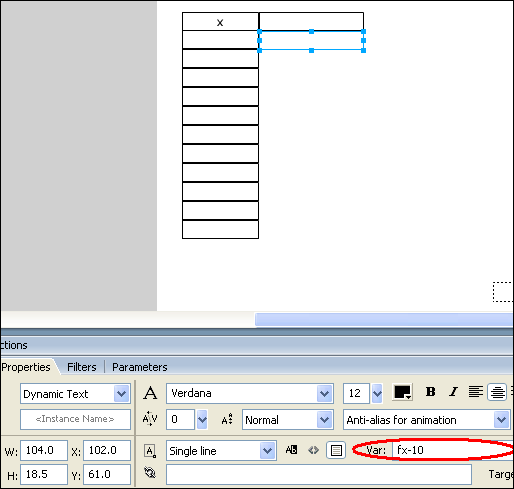
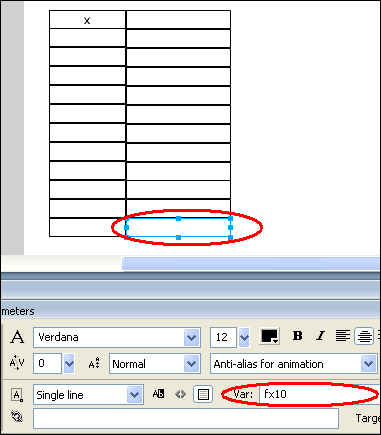
8)
Faça uma caixa de
texto abaixo da primeira caixa da segunda coluna, e coloque fx-10 no nome da variável.

Figura 76: é
praticamente igual à primeira coluna, mas com um “f” na variável.
9)
Copie a caixa
anterior e cole abaixo da mesma, colocando fx-8
no nome da variável.

Figura 77: segue o
padrão.
10)
Repita o número 9, até o fim da tabela. Os
nomes das variáveis para os próximos
campos são: fx-6; fx-4; fx-2; fx0; fx2; fx4;
fx6; fx8; fx10.

Figura 78: Ultimo
campo de texto da segunda coluna.
Passo 15: ActionScript... Está
na hora da parte funcional desse objeto, o código.
1)
Vá até o primeiro
frame da linha do tempo.

Figura 79: Frame 1
da linha do tempo selecionado.
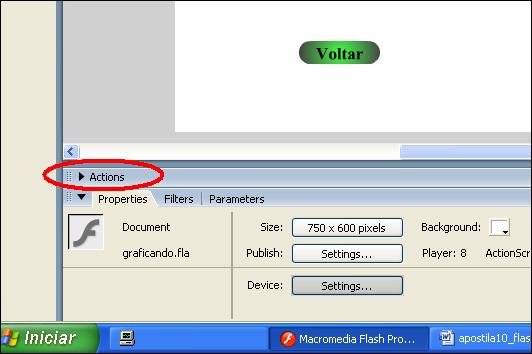
2)
Abra o lugar de
colocar códigos (pode pressionar a tecla F9 do seu teclado), ou clique no local
indicado pela figura abaixo. Ele pode já estar aberto também, daí não precisa
clicar lá.

Figura 80: Actions está fechado, clique no local
indicado para abrir-lo.
3)
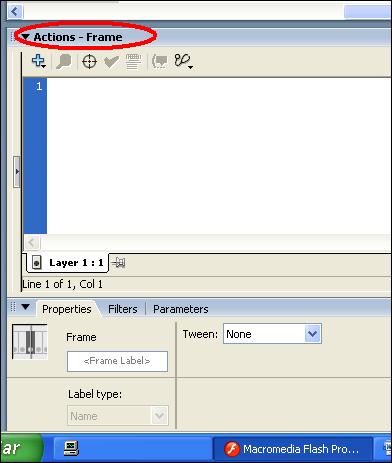
Verifique se está
escrito Actions – Frame como mostra a figura abaixo. Se não estiver, é
porque tem algum objeto selecionado, para “arrumar”, basta clicar em uma área
que não tem nada.

Figura 81: Se
estiver aparecendo isso, você está no caminho certo.
4)
Copie o seguinte
código para lá.
stop();
a="";
b="";
Ls1="";
c="";
ia.restrict="0-9
\\-.,";
ib.restrict="0-9
\\-.,";
ic.restrict="0-9
\\-.,";
iLs.restrict="0-9";
function tira_zero(nume){ /*--Retira os
"0" que estão na frente do número (se for 0.xxx dai ele não mexe em
nada)*/
var aux:String=nume;
var auxl=aux.length-1;
if(auxl!=0){
for (var i=0; i<=auxl;
i++){
if(aux.charAt(0)=="0"){//Se o 1º caractere for "zero"
if(aux.charAt(1)!="."){/*Se depois do "zero" não tiver um
"ponto" ( 2º caractere diferente de "ponto")*/
aux=aux.substr(1,auxl); /* Exclui
o 1º caractere (que é o "zero")*/
}
else{/*SENÃO ( se o
número depois "zero" for um "ponto" (2º //caractere igual a
"ponto"))*/
i=auxl+1;
/* atribui a variável i um valor maior que o da
variavel auxl fazendo com que ele pare a repetição*/
}
}
else{/*Senão (Se o 1º
caractere NÃO for "zero")*/
i=auxl+1;/* atribui a variável i um valor maior que o da variável
auxl fazendo com que ele pare a repetição*/
}
}
}
return(aux);// Retorna o
número ( é String ainda) pronto.
}
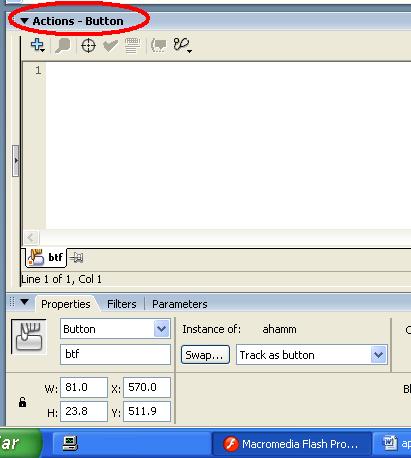
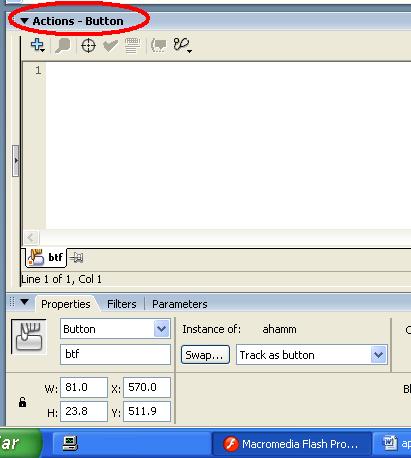
5)
Agora clique no
botão faca, deverá aparecer Actions-Button
no lugar de Actions-Frame. Se não estiver aparecendo, clique mais uma vez
no botão, se mesmo assim, não aparecer, verifique se você não pulou nenhum
passo anterior.

Figura 82:
Actions-Button significa que se colocarmos um código ali, ele ficará no botão.
6)
Coloque o seguinte
código lá.
on(release){
if(Ls1==""
or Ls1=="0"){
// Se Ls1 for em branco ou zero
Ls1="10"; // Ls1 fica igual a 10
}
b=b.split(",").join("."); // Troca ","
por “.”
a=a.split(",").join(".");//é o
mesmo que em cima, só que com outra variável
b=tira_zero(b);
// chama uma função do frame que retira os zeros que
estão na esquerda do número (zeros sem valor), se tiver.
a=tira_zero(a);// leia ali em cima ||
c=tira_zero(c);// leia ali em cima ||
Ls1=tira_zero(Ls1);// leia ali em cima ||
if(b==""){
// Se b for em branco
b="0"; //b fica
igual a 0
}
if(a==""){
// mesmo comentário acima, mas com outra variável
a="1";
// mesmo comentário acima, mas com outra
variável
}
if(c==""){
// mesmo
comentário acima, mas com outra variável
c="0"; // mesmo comentário acima, mas com outra variável
}
play(); // Avança para o
próximo frame (lá é onde gera o gráfico)
}
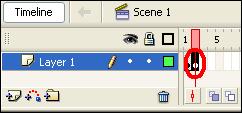
7)
Vá até o segundo
frame da linha do tempo.

Figura 83: Frame 1
da linha do tempo selecionado.
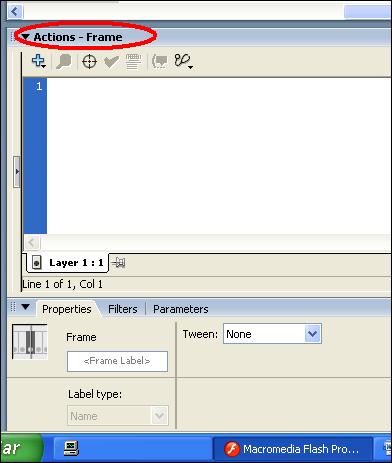
8)
Verifique se está
escrito Actions – Frame como mostra a figura abaixo. Se não estiver, é
porque tem algum objeto selecionado, para “arrumar”, basta clicar em uma área
que não tem nada.

Figura 84: Se
estiver aparecendo isso, você está novamente no caminho certo.
9)
Copie o seguinte
código para lá.
stop();
Ls=Number(Ls1);
Ls=Math.abs(Ls);//Pega o valor absoluto de Ls (número sem sinal)
a=Number(a);
b=Number(b);
c=Number(c);
function f(x:Number){
var y=0;
y=a*x*x+b*x+c; // função do problema
return y;
}
var ta=String(a); /*Atribui a
variável 'ta' o número que tem na variável 'a', mas convertido em texto. */
ta=ta.split(".").join(","); // Troca
"." por ","
//------------------------------
var tb="+"+b+"x";
// atribui a variável 'tb' o texto "+(valor de
b)x" EX: "+5x"
tb=tb.split(".").join(",");// Troca "." por ","
if(b<0) // se b for menor que 0 (negativo).
tb=String(b)+"x";
// atribui a variável 'tb' o texto "(valor de
b)x" EX: "-5x"
if(String(b)=="0") // Se b
for igual a zero.
tb="";// Deixa a
variável 'tb' em branco.
//------------------------------
var tc="+"+c; //
atribui a variável 'tc' o texto "+(valor de c)" EX: "+5"
tc=tc.split(".").join(",");// Troca "." por ","
if(c<0)// se c for menor que 0 (negativo)
tc=String(c); // tc recebe o
valor de c na forma de texto EX: "-5"
if(String(c)=="0")
// se c for igual a 0
tc="";// Deixa a variável 'tc' em branco.
//-------------------------------
fx="y="+ta+"x²"+tb+tc; /*
junta tudo e forma o texto que aparece na segunda coluna da primeira linha da
tabela*/
ls=Math.ceil(Ls/10)*10
//arredonda para uma casa decimal
li=-ls
/*
*
ls= limite superior de X
*
li= limite inferior de X
*/
escalax=ls/10;//escala
é de quanto em quanto os valores que aparecem no eixo do X variam
for(i=-10;i<=10;i++){//porque ir até 10? R= São 10 campos de texto para
preencher.
this["grafico.x"+i]=escalax*i; //dados no eixo x
this["x"+i]=escalax*i; //dados no x da
tabela
this["fx"+i]=f(escalax*i); //dados no y da tabela
}
function max_y(){//Essa função acha o valor maximo possivel para Y
var max_fx=0; // Valor maximo começa em 0
for(i=li;i<=ls;i+=1){// Vai do limite inferior de X até o limite superior de X
if(Math.abs(f(i))>max_fx)//Se
f(i) for maior que o ultimo valor maxiomo
max_fx=Math.abs(f(i)); //valor
maximo recebe f(i)
}
return max_fx//Retorna
valor máximo
}
var lsy=max_y(); // Chama a função que calcula o valor maximo de Y
escalay=Math.ceil(Math.abs(lsy))/10;// maior módulo de y
(número sem sinal)
for(i=-10;i<=10;i++){//São 10 campos no eixo y
this["grafico.y"+i]=escalay*i; //dados no eixo y
}
10)
Clique no botão trocar, como no item anterior, deverá aparecer Actions-Button no lugar
de Actions-Frame.
Se não estiver aparecendo, clique mais uma vez no botão, se mesmo assim,
não aparecer, verifique se você não pulou nenhum passo anterior.

Figura 85:
Actions-Button significa que se colocarmos um código ali, ele ficará no botão.
11)
Coloque o seguinte código no botão.
on(release){
gotoAndStop(1);
}
12)
Dê dois cliques no clipe do gráfico para
abri-lo e coloque o seguinte código no Actions-Frame (deve estar aparecendo
isso no seu devido lugar).
x=_parent.li; // atribui a
variável x o limite inferior de X.
razao_x=200/_parent.ls; // 200=400/2 400 é o tamanho do clipe em pixel
razao_y=200/_parent.lsy;
/* a razão é necessária para saber quantos pixel (da
tela) vale cada número.*/
if((y<=_parent.lsy )&&
(y>=-_parent.lsy)){/*Se Y está "dentro" do limite do gráfico*/
moveTo(razao_x *x+200,-
razao_y*_parent.f(x)+200);/*Move o ponto para (x, f(x)) --- por que +200? Para que o
ponto “zero” seja o centro do gráfico*/
}
else{moveTo(x*razão+200,_parent.lsy*razão+200);}/*Move para (x, lsy) onde lsy é o limite superior de y (fica
no ponto mais alto do gráfico)*/
lineStyle(1, 0xFF0000);/*linha do gráfico (largura, cor) cor= número hexadecimal*/
for(x; x<=_parent.ls;
x+=0.002) {/*Começa
no menor número de x e vai até o maior. x aumenta de 0.002 em 0.002*/
y = _parent.f(x);/*Calcula y*/
if((y<=_parent.lsy
) and (y>=-_parent.lsy))/*Se Y está
"dentro" do limite do gráfico*/
lineTo(x*razao_x+200,
-y*razao_y+200);/*traça
uma linha até o ponto (x,y)*/
}
13)
Saia do clipe.

Figura 86: Botão
que faz você sair do clipe.
14)
Pronto, agora salve e pressione ctrl + Enter para testar.